⚠️ توجه : افزونه wordapp از 28 اکتبر 2019 به دلیل نقض قوانین وب سایت وردپرس منقضی شده است و برای بارگیری در دسترس نیست.
آموزش ساخت اپلیکیشن فروشگاهی برای ووکامرس: در دنیای امروز ساخت اپلیکیشن اندروید یا ios حرفه ای برای همه سایت ها ضروری است. اما سایت های وردپرس و ووکامرس می توانند ساخت اپلیکیشن فروشگاهی را با نصب افزونه به شکل ساده تر داشته باشند.
درست است که با نصب افزونه امکانات بسیار محدودی در اختیار داریم اما به هر حال می توان یک اپ داشت.
اگر شما یک سایت فروشگاهی دارید و هنوز اپلیکیشن فروشگاهی خود را نساخته اید پیشنهاد می کنم مقاله بهترین ویژگی های ساخت اپلیکیشن فروشگاهی اندروید و ios را مطالعه کنید.
حالا شاید بپرسید اصلاً چرا باید برای ساخت اپلیکیشن اقدام کنیم؟
زیرا هر روزه بر تعداد دستگاه های هوشمند مانند موبایل و تبلت افزوده می شود و بیشتر مردم ترجیح می دهند از این طریق وارد سایت و یا فروشگاه های اینترنتی شوند.
علاوه بر این موتورهای جستجو نیز رتبه بندی سایت ها را بیشتر بر اساس سازگاری با موبایل و تبلت درنظر گرفته اند و به این موضوع اهمیت ویژه ای داده اند.
به دنبال تغییر در روند فعالیت کاربران و رتبه بندی موتورهای جستجو مدیران سایت نیز تلاش می کنند تا با ساخت اپلیکیشن فروشگاهی و یا وردپرسی در راستای تغییرات حرکت کنند و به نتایج بهتری دست یابند.
از این رو سایت مدیریو در این مقاله سعی کرده آموزش ساخت اپلیکیشن فروشگاهی با افزونه رایگان به نام wordapp را معرفی کند.
اگر علاقمند هستید با افزونه های بیشتر آشنا شوید مقاله آموزش ساخت اپلیکیشن اندروید رایگان و بدون برنامه نوبسی را از دست ندهید.
آموزش ساخت اپلیکیشن فروشگاهی
سایت های وردپرسی با نصب افزونه این امکان را دارند که نسخه اپلیکیشن اندروید و یا ios خود را داشته باشند.
هر چند بهترین طراحی فروشگاه اینترنتی حرفه ای این است که از اپلیکیشن اختصاصی استفاده شود تا شما بتوانید به همه امکانات و ویژگی های یک اپ حرفه ای دسترسی داشته باشید و به نتیجه بهتری برسید.
اما برای فقط نمایش و صرفه جویی در زمان و هزینه می توانید از افزونه ها استفاده کنید.
افزونه wordapp که مخفف Mobile App Plugin است در مخزن وردپرس وجود دارد و توانسته بیش از 10000 نصب فعال را داشته باشد.
همین موضوع نشان می دهد این افزونه ساخت اپلیکیشن بسیار محبوب است. برای استفاده از این افزونه ابتدا باید آن را از مخزن وردپرس دانلود کنید.
برای دانلود رایگان افزونه از مدیریو کلیک کنید.
سپس از طریق افزودن آن را در وردپرس خود نصب کنید و بعد از آن افزونه را فعال کنید.
بعد از نصب و فعال کردن افزونه برای ساخت اپلیکیشن فروشگاهی نوبت به پیدا کردن آن می رسد که اغلب در پیشخوان وردپرس می توان آن را یافت.
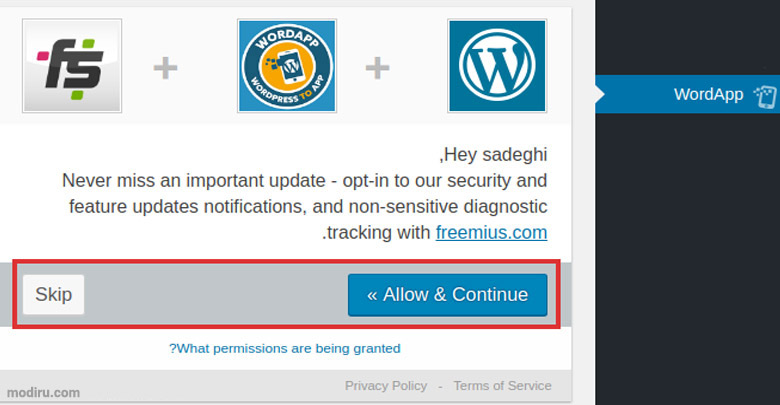
در این مرحله از شما اجازه می خواهد که دسترسی به برخی از داده های سایت را بدید این کار در به روز رسانی های بعدی افزونه تاثیر می گذارد.
اگر شما تمایل به اجازه دادن دارید می توانید بر روی دکمه Allow & Continue کلیک کنید و در غیر این صورت می توانید دکمه Skip را انتخاب کنید تا به مرحله بعدی بروید.
مرحله دوم ساخت اپلیکیشن با افزونه wordapp
بعد از مرحله اول (تعیین اجازه دسترسی به داده های سایت) به مرحله بعدی می رید که خودش از 3 مرحله تشکیل شده است.
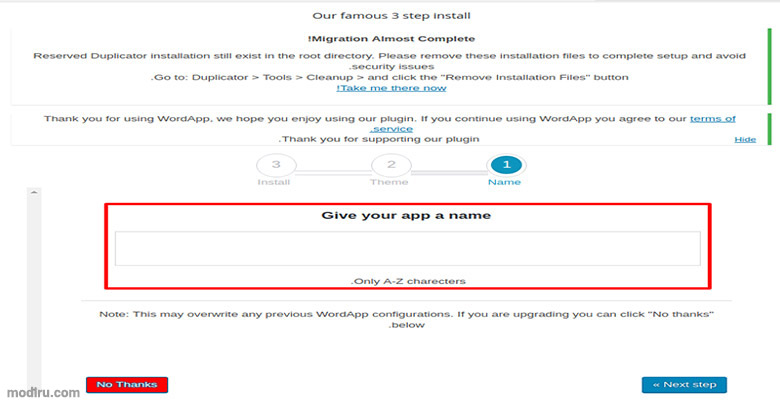
- انتخاب نام برای اپ
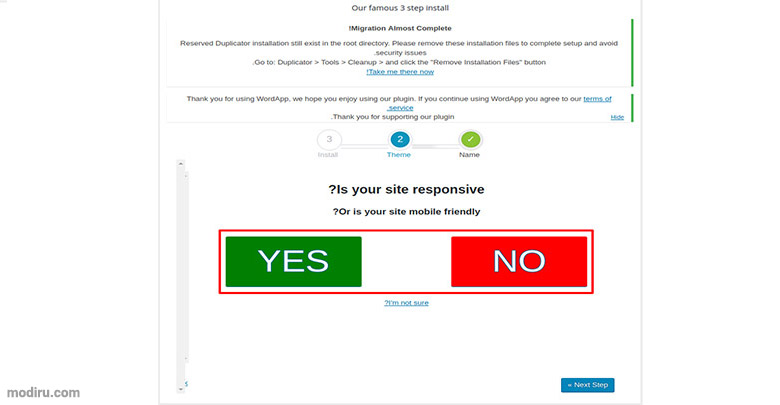
- انتخاب نوع ریسپانسیو بودن
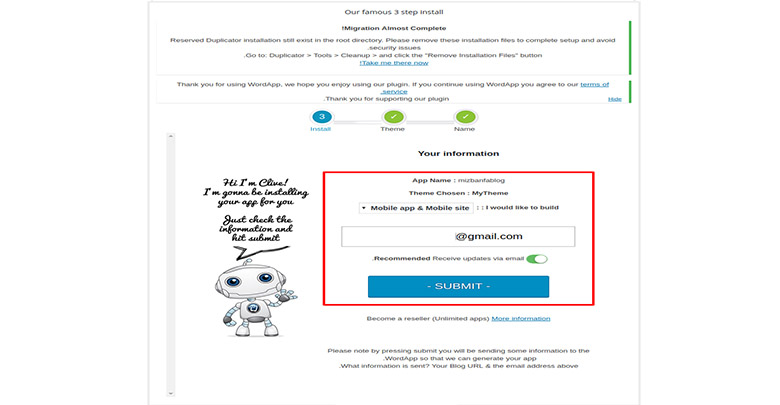
- نوشتن ایمیل
به ترتیب باید مراحل را انجام دهید. اول نام مناسب برای ساخت اپلیکیشن فروشگاهی خود انتخاب کنید.
نام باید از حروف لاتین تشکیل شده باشد. مطابق شکل با کلیک بر روی Next Step به مرحله بعد می روید.
در مرحله بعد باید ریسپانسیو بودن یا نبودن اپ را انتخاب کنید. اگر می خواهید ریسپاسیو باشد دکمه Yes و اگر واکنش گرا نباشد دکمه no را بزنید.
در مرحله آخر و پایانی باید یک ایمیل جهت دریافت لینک دانلود برنامه اندروید بدهید. بهتر است از ایمیل خود استفاده کنید. علاوه بر این می توانید با انتخاب این گزینه
would like to build قالب کلی سایت برای ساخت اپلیکیشن فروشگاهی را انتخاب کنید البته برای نسخه اندروید که به صورت پیش فرض روی گزینه mobile app & mobile site قرار دارد و پیشنهاد ما نیز همین گزینه است.
بعد از وارد کردن اطلاعات ایمیل بر روی دکمه Submit کلیک کنید و منتظر لینک تاییدیه بمانید.
تذکر: در مرحله آخر بهتر است برای لینک دانلود از ایمیل خودتان استفاده کنید و بعد از ارسال بلافاصله آن را در جایی امن آپلود و ذخیره کنید زیرا لینک ارسالی دانلود، محدودیت زمانی دارد و از بین می رود.
آموزش تنظیمات اپلیکیشن ساز فروشگاهی اندروید
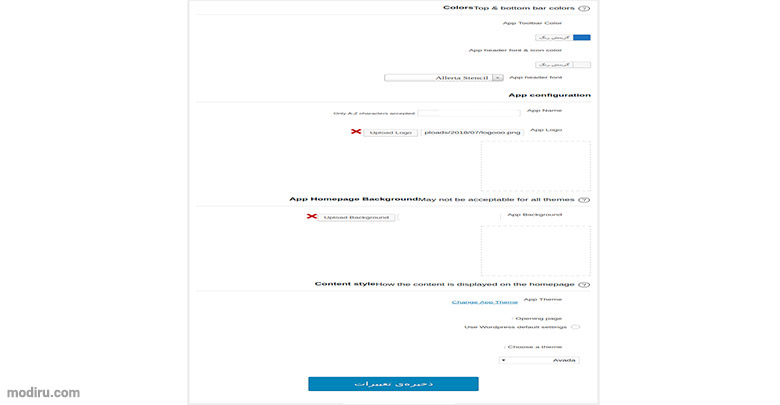
بعد از نصب اپلیکیشن شما باید تنظیمات اولیه را برای اپ انتخاب کنید این تنظیمات شامل سفارشی کردن آیکون ها، فونت ها، رنگ بندی، و … می باشد. شما می توانید از زیر منوی App Builder این تنظیمات را به سلیقه شخصی خود سفارشی کنید و تغییر دهید. به یاد داشته باشید در تب Design می توانید دسترسی به این گزینه ها را داشته باشید.

در تب Design می توانید گزینه های زیر را داشته باشید.
- App Toolbar Color: با این گزینه می توانید رنگ منوی Toolbar را به دلخواه خود عوض کنید.
- App header font & icon color: با این گزینه می توانید رنگ آیکون ها و متن Toolbar اپ اندروید را به سلیقه خود عوض کنید.
- App header font: فونت مورد نظر را برای ساخت اپلیکیشن خود انتخاب می کنید.
- App Logo: با این گزینه می توانید لوگوی مورد نظر برای ساخت اپلیکیشن ووکامرس خود را انتخاب کنید.
- App Background: با استفاده از این گزینه می توانید یک پس زمینه دلخواه انتخاب کنید تا در زمان نمایش اپ دیده شود.
- App Theme: با انتخا ب این گزینه شما قادر خواهید بود از قالب های مختلف یکی را به عنوان قالب اپلیکیشن فروشگاهی انتخاب کنید. اگر می خواهید قالب جدید جایگزین قالب قبلی شود گزینه Change App Theme را کلیک کرده و پوسته مورد نظر خود را انتخاب کنید.
- opening page: با انتخاب این گزینه شما می توانید صفحه ای را به عنوان صفحه شروع برنامه گزینش کنید.
- Choose a theme:
جالب است بدانید با انتخاب اینن گزینه شما می توانید برای نسخه اپ خود قالبی مجزا از قالب اصلی سایت داشته باشید. به بیان بهتر قالب سایت با قالب اپلیکیشن متفاوت باشد.
در تب Menu & Bars می توانید گزینه های زیر را ببینید
به صورت کلی در تب Menu & Bars می توانید تنظیمات آیکون منوها، سایدبار کنار، منوی پایین را تغییر دهید و … را برای خود یک اپ سفارشی ایجاد کنید. که گزینه های آن به صورت زیر است.
تنظیمات Activated Navigation Bar
Activate Bars: اگر شما علاقمند هستید که در اپلیکیشن فروشگاهی خود منوی پایینی و یا بالایی را داشته باشید با فعال کردن این گزینه می توانید این ویزگی را اضافه کنید.
Bars Style: با انتخاب این گزینه می توانید استایل قسمت هدر اپ را به دلخواه خود تغییر دهید.
Activate Tidy up:با انتخاب این گزینه می توانید برای ظاهر اپلیکیشن ووکامرس خود را مرتب سازی کنید.
Top Menus: اگر این اپلیکیشن را فعال کنید شما می توانید منوی بالایی را در اپ خود نمایش دهید.
تنظیمات Side Menu
Left Side Menus: با فعال کردن این گزینه می توانید منوی سمت چپ اپلیکیشن خود را فعال کنید.
Choose a menu to attach to this navigation bar: با انتخاب این گزینه شما قادر خواهید بود فهرست دلخواه خود را از وردپرس انتخاب کنید و برای منوی سمت چپ اپ قرار دهید.
Left Menus Icon:با انتخاب این گزینه می توانید آیکون خود را برای منوی کناری سمت چپ گزینش کنید.
Right Side Menus:با انتخاب این گزینه به راحتی می توانید منوی سمت راست اپلیکیشن را فعال کنید.
Choose a menu to attach to this navigation bar: با انتخاب این گزینه شما قادر خواهید بود فهرست دلخواه خود را از وردپرس انتخاب کنید و برای منوی سمت راست اپ قرار دهید.
Right Menus Icon Preview Icons:اگر شما علاقمندید برای منوهای اپ خود یک آیکون انتخاب کنید با فعال کردن این بخش این امکان به شما داده می شود.
تنظیمات Bottom Navigation
Bottom Menus: اگر می خواهید منو در پایین برنامه نمایش داده شود باید این گزینه را فعاب کنید.
Choose menu to attach to this navigation bar: به دلخواه می توانید یک منو جهت نمایش در پایین اپ انتخاب کنید و سپس آیکون دلخواهی برای آن بگذارید.
در تب app atructure می توانید گزینه های زیر را ببینید.
App Icon: با انتخاب این گزینه شما می توانید آیکون دلخواهی را به نمایش بگذارید اما باید توجه داشته باشید که سایز آیکون باید ۵۱۲*۵۱۲ باشد. این آیکون زمانی که کاربران اپلیکیشن را نصب می کنند و وارد آن می شوند به نمایش گذاشته می شود.
Round the corners of your app icon:اگر می خواهید لوگوی اپ از طرف لبه ها گرد شود با انتخاب این گزینه امکان چنین ویزگی را پیدا می کنید.
App Splash:
اگر شما این گزینه را انتخاب کنید می توانید یک عکس مناسب انتخاب کنیدکه در لحظه قبل از لود شدن اپلیکیشن نمایش داده می شود.
Full App Name:
با انتخاب این گزینه شما می توانید یک نام کامل برای ساخت اپلیکیشن فروشگاهی خود انتخاب کنید که می تواند شامل کارکترهایی مانند فاصله هم باشد و در زیر لوگوی اپ نمایش داده می شود.
App Version:این گزینه یه شما امکان تغییر ورژن به ورژن بالاتر را می دهد. البته باید گفت این ویژگی مربوط به نسخه پولی افزونه است و در نسخه رایگان چنین امکانی وجود ندارد.
App Description: اگر شما دوست دارید برای اپلیکیشن فروشگاهی خود توضیحاتی ارائه دهید می توانید از این بخش اقدام کنید.
App Keywords:با استفاده از این بخش شما می توانید تعدادی برچسب و یا کلمه کلیدی برای ساخت اپلیکیشن فروشگاهی خود درنظر بگیرید.
App Category:با انتخاب این گزینه شما می توانید دسته بندی های برنامه خود را داشته باشید.
در آخرین مرحله که ساخت اپلیکیشن فروشگاهی تمام می شود تب Publish App
در این مرحله ابتدا باید همه تنظیمات خود را انجام دهید و سفارشی کنید سپس به سراغ این تب و آخرین مرحله از کار بروید. زیرا در این مرحله نسخه apk اپلیکیشن وب سایت به شما ارائه می شود. توجه کنید که شما با تغییر هر گزینه در هر تب می توانید نتیجه را در ستون کنترلی مشاهده کنید و بعد تصمیم گیری کنید.
جهت دریافت فایل apk از سربرگ Publish App باید کلیک کنید سپس آدرس ایمیل خود را وارد کرده تا بتوانید در ادامه لینک دانلود برنامه را دریافت کنید و در انتها بایر بر روی دکمه Publish Android App کلیک کنید تا در نهایت برنامه ایجاد شود و لینک آن از طریق ایمیل برای شما ارسال گردد.
مرحله پایانی ساخت اپلیکیشن رایگان وردپرس
خب بعد از این که افزونه را دانلود بر روی وردپرس خود نصب کردید و طبق آموزش و گفته های ما تنظیمات تمامی بخش های اپلیکیشن خود را شخصی سازی گردید نوبت به دریافت نسخه apk اپلیکیشن وب سایت می باشد. البته هر یک از گزینه هایی که تغییرات خود را اعمال می کنید می توانید نتیجه تغییرات را در ستون کنتری ببینید که می تواند در نوع خود بسیار حرفه ای باشد و بهترین اپلیکیشن وب سایت خود را بسازید. جهت دریافت فایل apk از سربرگ Publish App اقدام کنید.
امیدوارم که این مقاله کمکی به شما در راستای ساخت اپلیکیشن کرده باشد.