افزودن و تغییر فونت در قالب وردپرس

بخش زیادی از ساختار یک سایت وردپرسی، به قالب آن مربوط است. بسیاری از قالبها، پنل تنظیمات برای انتخاب رنگبندی، تایپوگرافی، چیدمان و برخی موارد دیگر دارند که با تغییر آنها بخشهای مربوطه در ظاهر وبسایت تغییر میکنند. مثلاً با تغییر فونت از طریق قالب، فونت متون وبسایت عوض میشود. در این مقاله به آموزش افزودن و تغییر فونت قالب وردپرس میپردازیم. اگر میخواهید فونتهای فارسی و انگلیسی به قالبتان اضافه کنید و از این طریق فونت متون سایت را تغییر دهید، تا آخر این آموزش با ما همراه باشید.
روشهای افزودن فونت به قالب وردپرس
بهعنوان مثال، سایتمان فارسی است و به فونتهایی مثل ایرانسنس، ایران یکان و… نیاز داریم. اما از یک قالب خارجی استفاده میکنیم که فقط فونتهای انگلیسی دارد. در این حالت چند روش وجود دارد تا فونتهای فارسی به قالبمان اضافه کنیم. البته شما سعی کنید از یک قالب فارسیسازی شده یا ایرانی استفاده کنید تا بهصورت پیشفرض فونتهای معروف فارسی مثل ایرانسنس را در پنل تنظیماتش داشته باشد. در ادامه به روشهای نصب فونت روی قالب وردپرس میپردازیم.
1. درخواست از پشتیبان قالب
قالبهای ایرانی استاندارد و خوب، فونتهای فارسی پراستفاده را در پنل شخصیسازیشان قرار میدهند. اگر از یک قالب ایرانی استفاده میکنید و قصد افزودن فونت دارید، بهتر است از پشتیبانی قالب درخواست کنید تا فونت موردنظرتان را اضافه کند. همچنین اگر از یک قالب خارجی فارسی شده استفاده میکنید، این مورد را با فروشنده قالب در میان بگذارید. چنانچه یک قالب خارجی اورجینال در سایتتان فعال است، باید از روشهای زیر استفاده کنید.
2. استفاده از افزونه
استفاده از افزونه تغییر فونت قالب وردپرس، یک روش راحت و سریع برای تغییر فونت وبسایت است. این یک راهکار مطمئن است که با مشکل مواجه نمیشود. افزونههای زیادی برای انجام این کار وجود دارند اما ما بهترینها و سبکترینها را معرفی میکنیم تا با خیال راحت استفاده کنید و نگران کندی سرعت وبسایتتان نباشید.
افزونه use any font
یکی از بهترین افزونههای تغییر فونت قالب وردپرس، use any font است. در این افزونه میتوانید فونتهای دلخواهتان را آپلود کنید و مشخص کنید در چه بخشهایی از سایت اعمال شوند. این پلاگین امکانات زیادی دارد و در تغییر فونت قالب، کمک زیادی به ما خواهد کرد. برای افزودن فونت به قالب وردپرس و یا تغییر فونت، باید مراحل زیر را انجام دهید:
1. ابتدا افزونه use any font را از مخزن وردپرس نصب کنید. کافیست نام افزونه را سرچ کرده و آن را در سایت فعال کنید.
2. با نصب افزونه، در منوی وردپرس بخش use any font اضافه میشود که مربوط به تنظیمات افزونه است. وارد این بخش شوید.
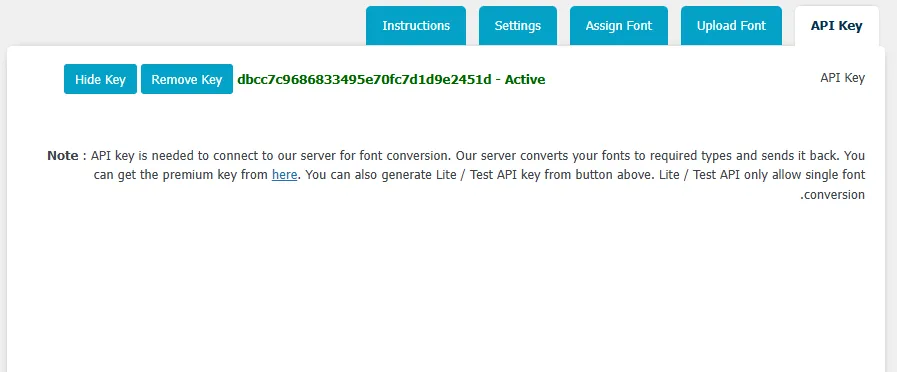
3. چند تب در اینجا وجود دارد، تب اولی مرتبط به فعالسازی افزونه با کلید API است. روی گزینه “Generate Free Lite / Test API Key” کلیک کنید تا لایسنس رایگان ساخته شود. در صورتی که این گزینه کار نکرد، vpn روشن کنید.
4. یک لایسنس برای شما ساخته میشود، روی “Verify” کلیک کنید تا لایسنس فعال شود. پیام سبز active نشان دهنده فعالسازی صحیح است.
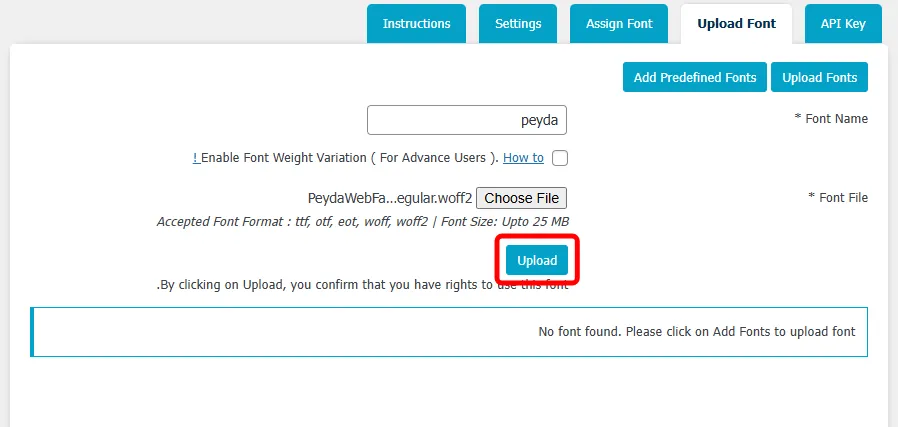
5. حالا وارد تب “Upload Font” شوید، سپس روی دکمه “Upload Font” کلیک کنید. مطابق تصویر زیر یک نام انگلیسی برای فونت قرار دهید و فایل فونت را آپلود کنید. فرمت فونت میتواند یکی از فرمتهای ttf, otf, eot, woff, woff2 باشد. در نسخههای جدید مرورگرها، آپلود یک فرمت کافیست. پیشنهاد ما استفاده از فرمت woff2 است.
6. پس از آپلود فونت، روی گزینه “upload” کلیک کنید. در صورت هرگونه خطا باید vpn متصل کنید.
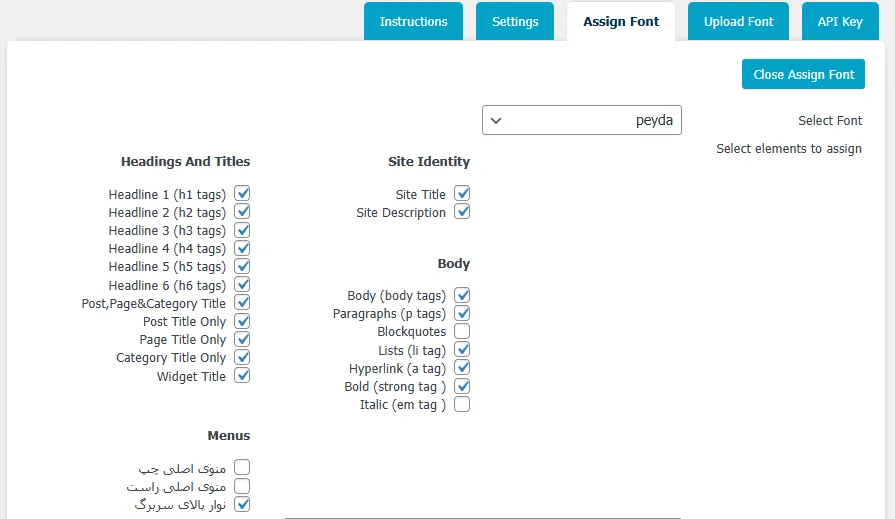
7. وقتی فونت آپلود شد، وارد تب “Assign Font” شوید و گزینه “Assign Font” را انتخاب کنید.
8. در این قسمت بایستی انتخاب کنید که فونت در کدام بخشهای سایت اعمال شود. ابتدا در قسمت “Select Font”، فونتی که آپلود کردید را انتخاب کنید.
9. گزینههای مختلفی وجود دارد که باید براساس نیازتان آنهارا فعال کنید. مثلاً با فعال کردن “Headline 1 (h1 tags)”، فونت روی تگهای h1 سایت اعمال میشود. برای تگهای هدینگ، بدنه سایت و پاراگرافها، منو ها، لینکها و تمامی متون سایت میتوانید فونت را اعمال کنید.
10. پس از انتخاب فونت برای بخشهای مختلف وبسایت، روی گزینه “Assign Font” در پایین صفحه کلیک کنید تا تغییرات ذخیره شود.
با این روش، فونت موردنظر در بخشهایی که میخواستید بدون مشکل اعمال میشود. در صورتی که خواستید فونت آپلود شده در این افزونه را حذف کنید و تغییر دهید، باید از قسمت Assign Font فونت قبلی را پاک کنید و فرآیند را مجدد انجام دهید. با استفاده از افزونه use any font بهراحتی میتوانید برای متون مختلف سایت فونت انتخاب کنید و دیگر نیازی به اصلاحات دستی صفحات و کارهای زمانبر نیست.
نکته! سعی کنید در سایتتان بیشتر از 2 فونت استفاده نکنید تا یک سایت استاندارد داشته باشید.
افزونه فونت ماندگار
روش راحتتر، استفاده از یک افزونه ایرانی است که بسیاری از فونتهای رایگان و پولی ایرانی، مثل ایران سنس را در اختیار ما میگذارد. با افزونه رایگان فونت ماندگار میتوان برای تگهای هدینگ و بدنه وبسایت فونت دلخواه انتخاب نمود. قابلیت انتخاب فونتهای فارسی آماده و همچنین آپلود فونت دلخواه (در نسخه پرو) در این افزونه فراهم است. طبق مراحل زیر پیش روید:
1. پلاگین فونت ماندگار را از مخزن وردپرس نصب و فعال کنید.
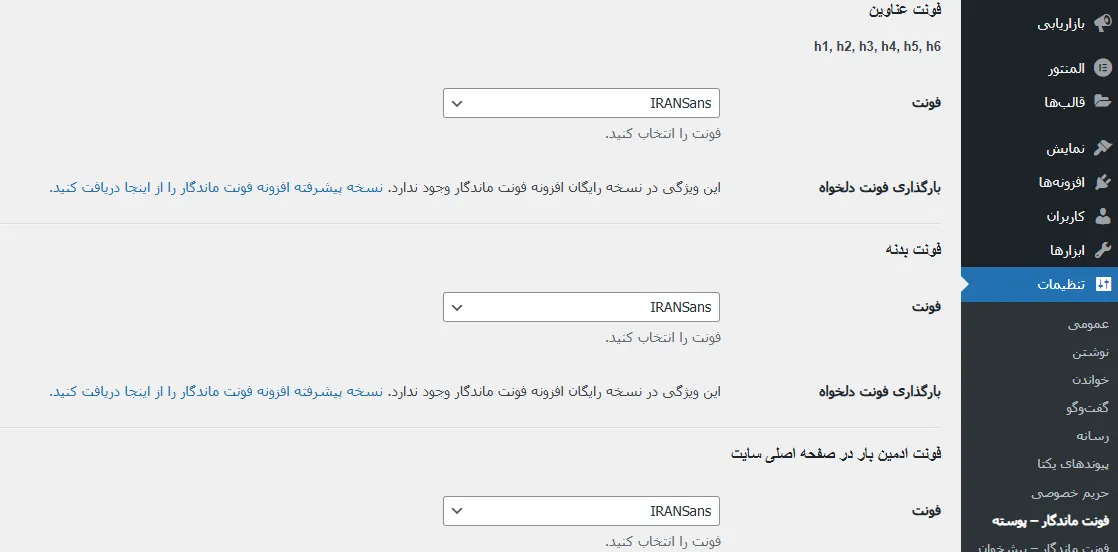
2. در منوی پیشخوان از بخش تنظیمات، روی گزینه “فونت ماندگار – پوسته” کلیک کنید.
3. این قسمت برای انتخاب فونت بخشهای مختلف سایت میباشد. افزونه فونتهای فارسی زیادی دارد که استفاده از آنها رایگان است. البته برای آپلود فونت دلخواه، نیاز به تهیه نسخه پولی میباشد.
4. فونت موردنظر را انتخاب نموده و برای بخشهای مختلف قرار دهید. به عنوان مثال فونت ایران سنس را برای تگهای هدینگ و بدنه سایت انتخاب کنید.
5. با استفاده از گزینههای عناصر دلخواه در این افزونه، میتوان برای کلاسها و آیدیهای دلخواه در وبسایت فونت انتخاب نمود.
فونت ماندگار یک افزونه خوب برای تغییر فونت قالب بوده که بعضی امکانات آن پولی هستند و در نسخه رایگان کمی محدود است. افزونههای دیگری هم برای تغییر فونت قالب وردپرس وجود دارند اما بهترینهارا معرفی کردیم. افزونه use any font در مقایسه با فونت ماندگار، تفاوتهایی دارد. اگر میخواهید خیلی دقیق فونت موردنظرتان را در بخشهایی که میخواهید قرار دهید، از افزونه use any font استفاده کنید اما برای انتخاب یک فونت رایج مثل ایران یکان یا ایران سنس برای متون سایت، افزونه فونت ماندگار رایگان در دسترس است.
همچنین بخوانید : تغییر لوگو سایت و پیشخوان وردپرس
3. تغییر فونت قالب وردپرس با کد
چنانچه روی سرعت سایت حساس هستید و قصد استفاده از افزونه ندارید، بایستی با کد پیش روید. بایستی فرمتهای فونت موردنظر را در هاست آپلود کنید و در فایل style.css پوشه قالب، آن را فرا بخوانید. طبق آموزش زیر پیش روید:
1. ابتدا فونت موردنظر را در یکی از فرمتهای ttf ،eot ،woff یا woff2 دانلود کنید. توجه داشته باشید که یکی از این فرمتها برای آپلود کافی است. پیشنهاد میشود فرمت woff2 را دانلود کنید. زیرا سبک تر است.
2. وارد کنترلپنل هاست خود شوید. در دایرکت ادمین و سیپنل روشها یکسان است.
3. قسمت “File Manager” را باز کنید و وارد “public_html” شوید.
4. حالا مسیر “wp-content/themes” را طی کنید. در اینجا قالبهای نصب شده در سایتتان قرار دارند. وارد پوشهی قالب فعال روی سایت شوید.
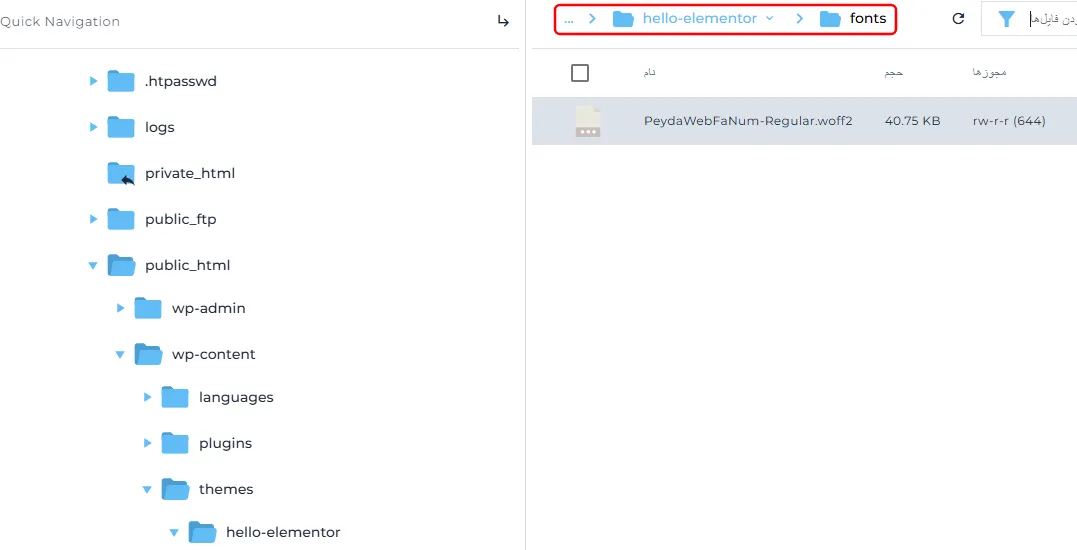
5. در این قسمت یک پوشه تحت عنوان “fonts” قرار دارد. اگر نبود، خودتان اضافه کنید.
6. در پوشه “fonts”، فرمتهای فونت مثل woff2 را آپلود کنید.
7. پس از آپلود فونت، مجدد وارد “wp-content/themes” شوید و در این قسمت، روی ادیت فایل “style.css” کلیک کنید.
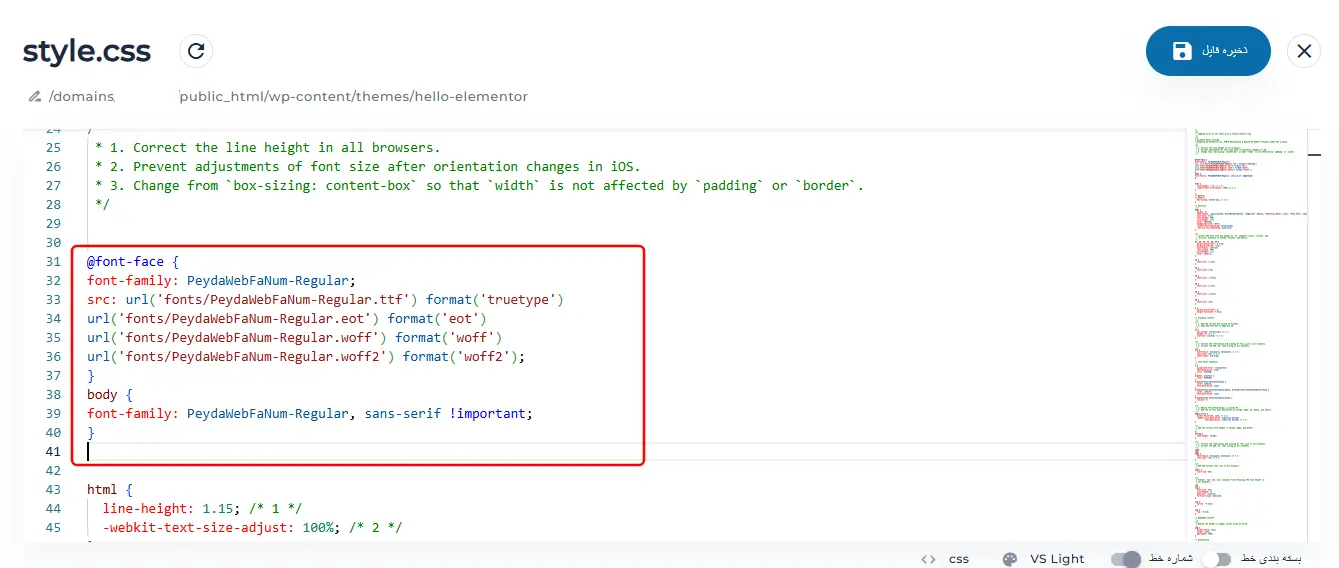
8. در این فایل باید فونت آپلود شده را فراخوانی کنید. کد زیر را در ابتدای کدهای فایل وارد نمایید (مطابق تصویر زیر).
@font-face {
font-family: FontName;
src: url('fonts/FontName.ttf') format('truetype')
url('fonts/FontName.eot') format('eot')
url('fonts/FontName.woff') format('woff')
url('fonts/FontName.woff2') format('woff2');
}
body {
font-family: FontName, sans-serif !important;
}
9. در این کد بجای مقادیر “FontName”، نام فونت خود را وارد کنید. من فونت PeydaWebFaNum-Regular رو آپلود کردم و باید این عنوان رو در مقادیر جایگزین کنم.
10. در آخر گزینه “ذخیره فایل” را بزنید و تغییرات را بررسی کنید.
استفاده از روش کد، به کمی دانش کدنویسی نیاز دارد. البته باید دقت کنید ما به هیچ عنوان استفاده از کد را توصیه نمیکنیم. بهترین روش درخواست از پشتیبانی قالب است تا بدون دستکاری کد و بروز مشکلات احتمالی، فونتها به قالب اضافه شوند. افرادی هم که از قالب هلو المنتور استفاده میکنند، فرآیند برایشان بسیار ساده است چرا که افزونه المنتور قابلیت افزودن فونت دلخواه را دارد.
تغییر فونت قالب در چه مواقعی انجام شود؟
خیلی از قالبهای استاندارد، فونتهای رایج و پرطرفدار را در پنل شخصیسازی قرار میدهند تا کاربران بهراحتی استفاده کنند. برای مثال قالبهای ایرانی استاندارد یا نسخههای فارسی شده قالبهای خارجی، حداقل باید فونت ایران سنس و ایران یکان را داشته باشند. اما در قالبهای خارجی و همینطور قالبهای فارسی بدون فونت، نیاز است تا نصب فونت فارسی در قالب وردپرس انجام شود. در این موقعیت بایستی از روشهای این مقاله استفاده نمود. به عنوان مثال قالب فونت فارسی ندارد یا فونتهای کمی دارد که موردپسند شما نیست، در این صورت باید خودتان دستبهکار شوید. البته توجه کنید، اینکه سایتتان یکدست و استاندارد باشد بسیار مهم است. سعی کنید حداکثر 2 فونت روی سایت داشته باشید.
حرف آخر…
افزودن فونت به قالب وردپرس چند راهکار ساده دارد که در این مقاله کامل ذکر شد. به نکاتی که گفتیم توجه کنید تا در عرض چند دقیقه، راحت و بدون مشکل به قالب فونت اضافه کنید یا آن را تغییر دهید. مشکلات خود را در دیدگاهها بیان کنید.