آموزش تغییر لوگو در قالب وودمارت

خیلی از افرادی که به سمت قالب وودمارت میروند، شاید مبحث تغییر لوگو در قالب وودمارت برایشان سوال باشد. تغییر لوگو قالب وودمارت بسیار آسان و کمتر از 2 دقیقه وقت میبرد، اما روش آن متفاوت است. با این کار میتوانید لوگوی هدر سایتتان را تغییر دهید و اندازهی آن را به دلخواه تنظیم کنید. این آموزش به شما کمک میکند تا لوگوی فعلی هدر سایتتان را در قالب وودمارت تغییر دهید و یا یک لوگوی جدید اضافه کنید.
تغییر لوگو در قالب وودمارت
وودمارت یک پنل اختصاصی برای ویرایش هدر قرار داده که از طریق آن میتوان المانهای آماده به هدر سایت اضافه نمود. در این بخش امکان قرار دادن منو، شماره تماس، متن، دکمه و… فراهم است که تغییر لوگو قالب وودمارت هم از همین قسمت صورت میگیرد. پیشنهاد میکنیم ابتدا قالب وودمارت را به آخرین نسخه آپدیت کنید تا تمامی امکانات جدید برایتان فعال باشد.
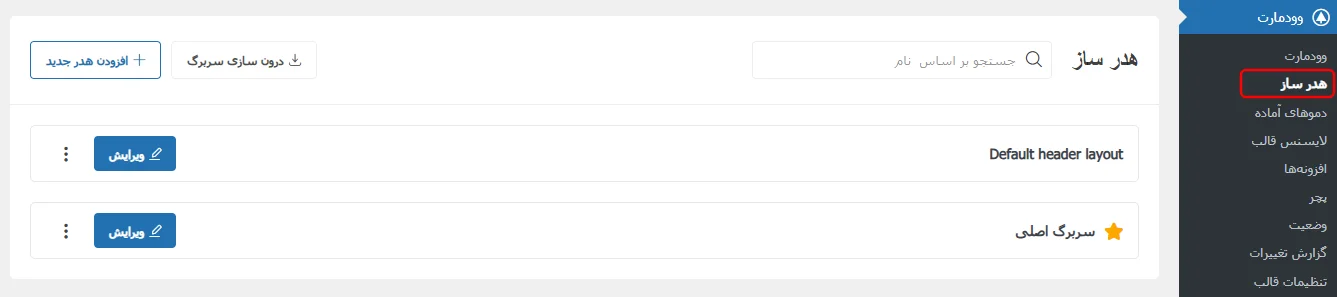
برای تغییر لوگو سایت در قالب وودمارت، وارد پیشخوان وردپرس شوید و از قسمت “وودمارت” در منو، روی “هدر ساز” کلیک کنید. ممکن است این عبارت برای شما “Header Builder” باشد. مطابق تصویر پیش روید:
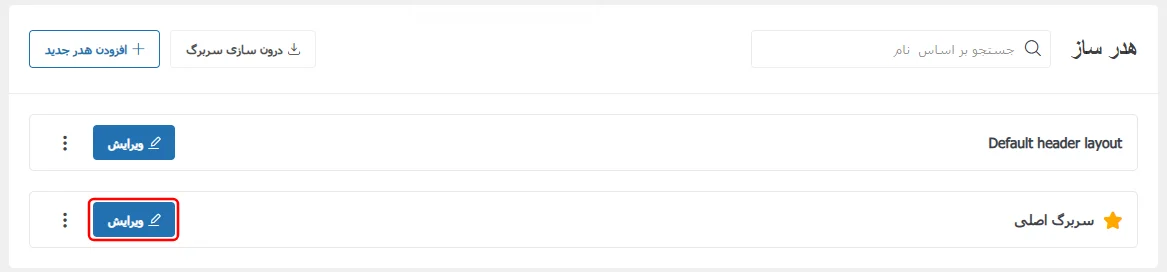
تمامی هدرهای قالب وودمارت در این قسمت قرار دارند که یکی از آنها در سایت فعال است. ممکن است هرکدام از این هدرها برای صفحات خاصی از وبسایت فعال باشند. این پیشفرض قالب وودمارت است و بستگی به دموی نصب شده دارد. معمولاً هدر اصلی دارای یک ستاره میباشد که در تصویر مشاهده میکنید. برای تغییر لوگو، روی گزینه ویرایش کلیک کنید.
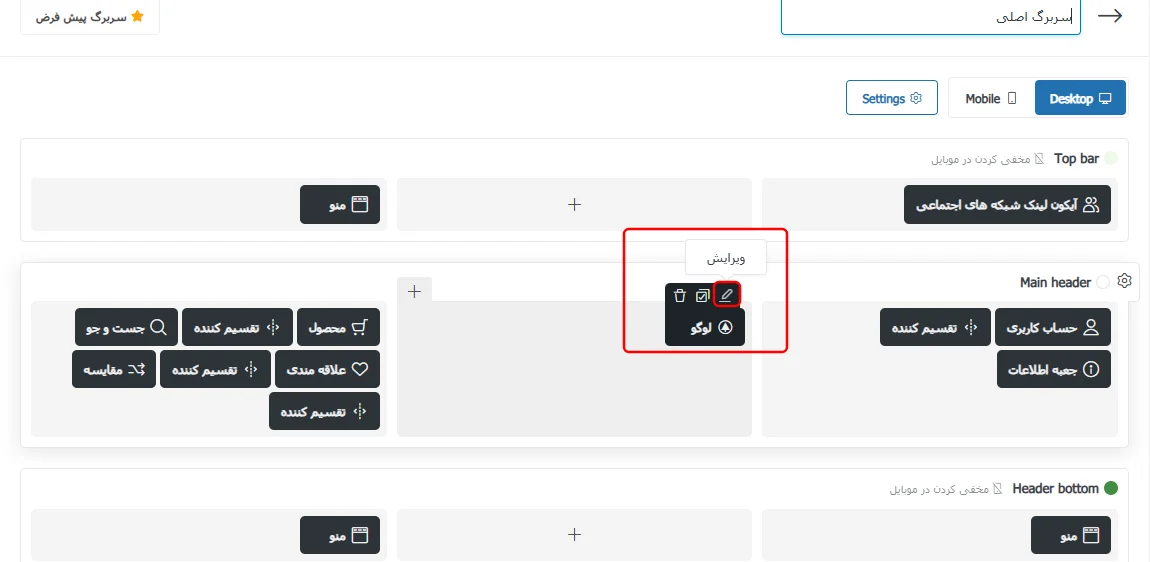
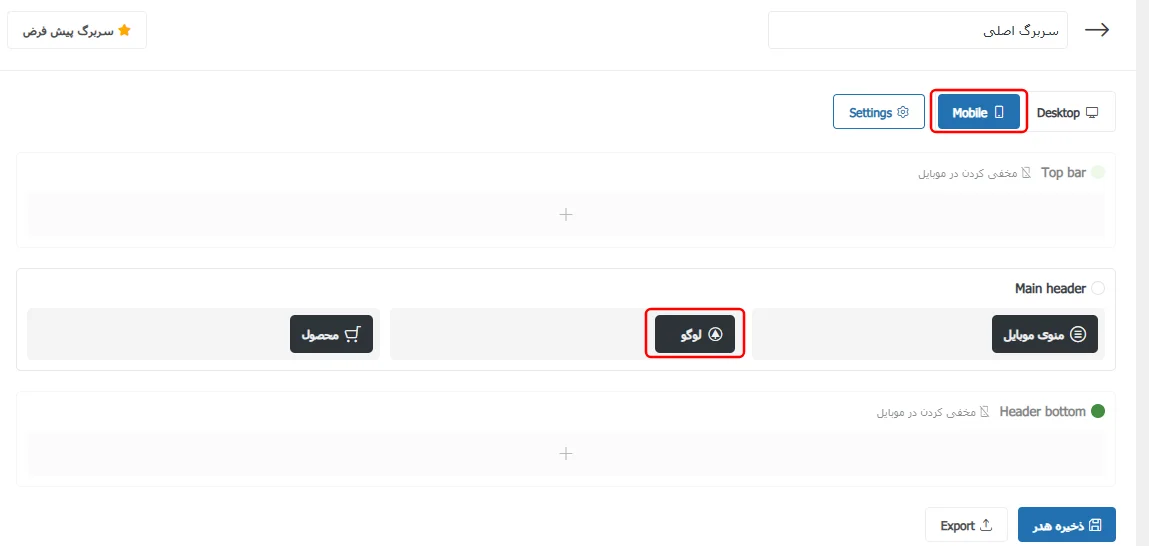
صفحهای برایتان باز میشود که تمامی المانهای هدر در آن قرار دارد. با تغییر هرکدام از المانها هدر سایت هم تغییر میکند. المان لوگو را پیدا کنید و روی آیکون مداد (به معنای ویرایش) کلیک کنید.
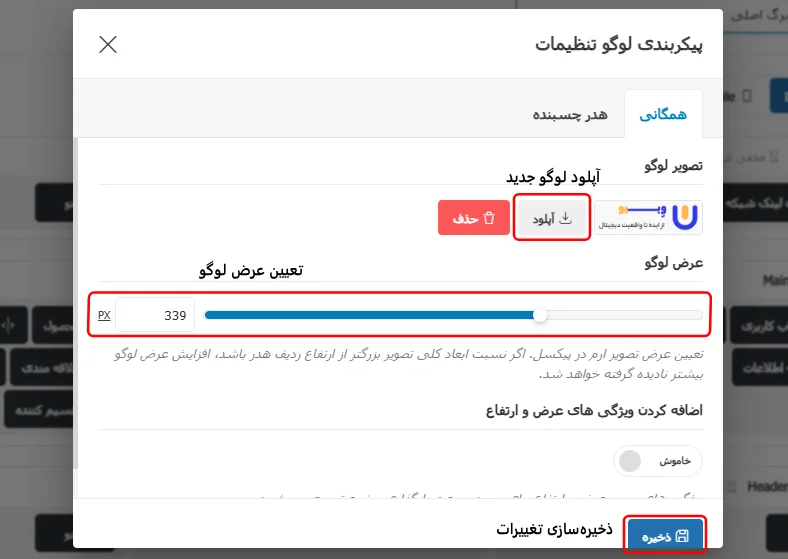
قسمت پیکربندی لوگو باز میشود. این قسمت دارای 2 تب “همگانی” و “هدر چسبنده” است. تغییر لوگو در تب همگانی انجام میشود اما اگر سایتتان هدر چسبنده دارد، باید تغییرات را در تب هدر چسبنده هم انجام دهید. ابتدا در تب “همگانی” و در قسمت “تصویر لوگو”، روی گزینه “آپلود” کلیک کنید و لوگوی سایتتان را انتخاب کنید. در قسمت “عرض لوگو”، اندازه لوگو در هدر تعیین میشود. این قسمت نیاز به صحیح و خطا دارد، عرض لوگو را تغییر دهید، تست کنید و به نتیجه ایدهآل برسید. پس از آپلود لوگو و تنظیم عرض، روی دکمه “ذخیره” کلیک کنید و اکنون لوگوی سایتتان تغییر کرده است.
در تب “هدر چسبنده” هم فرآیند به همین شکل است. لوگو را آپلود کنید و برای آن عرض مناسب مشخص کنید. سپس ذخیره نمایید.
اما تغییر لوگو وودمارت تمام نشده است! بایستی لوگوی هدر موبایل هم تغییر کند. برای این کار، در صفحه ویرایش هدر اصلی سایت، روی گزینه “mobile” کلیک کنید تا چیدمان هدر به نسخه موبایل اعمال شود. سپس وارد ویرایش المان لوگو شوید و تصویر لوگو را آپلود کنید.
در نسخه موبایل تب همگانی و چسبنده در دسترس است تا لوگو را برای مدلهای مختلف هدر تنظیم کنید. این فرآیند مانند نسخه دسکتاپ بوده و تنها نکتهای که باید دقت کنید، عرض لوگو در نسخه موبایل میباشد. عرض مناسب در نسخه موبایل و دسکتاپ ممکن است متفاوت باشد. پس مجدد با صحیح و خطا، به نتیجه مطلوب برسید.
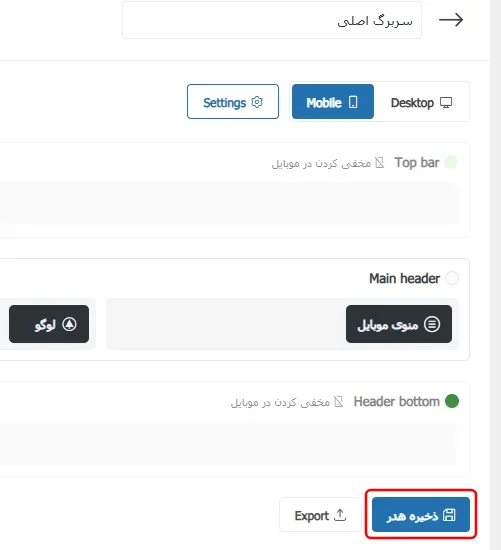
در آخر دکمه “ذخیره” را بزنید و پس از اعمال تغییرات نهایی، در صفحه ویرایش هدر روی “ذخیره هدر” کلیک کنید. لوگوی هدر سایت تغییر کرده است.
افزودن لوگو به هدر در وودمارت
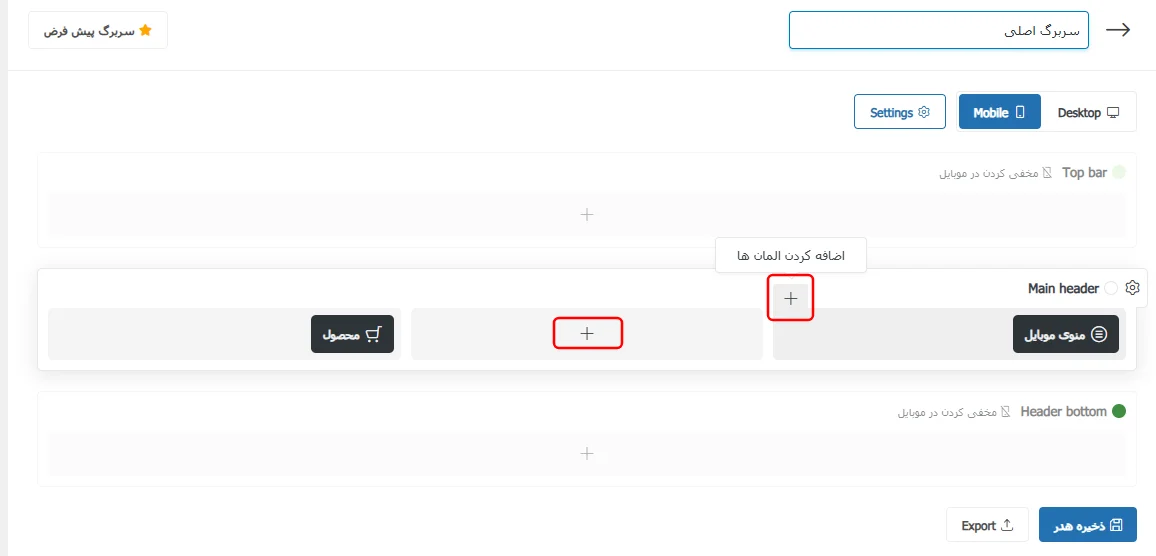
تا اینجا لوگوی قالب وودمارت Woodmart را در نسخه دسکتاپ و موبایل تغییر دادیم و عرض آن را تنظیم کردیم، اما چطور میتوانیم یک لوگوی جدید به هدرمان اضافه کنیم؟ برای این کار وارد هدر ساز وودمارت شوید و هدری که میخواهید به آن لوگو اضافه شود را انتخاب کنید. در صفحه ویرایش هدر، شاهد چیدمانبندی منظم المانها هستیم که هرکدام یک سکشن جدا دارند. ماوس خود را روی سکشنی که میخواهید لوگو به آن اضافه شود ببرید و روی علامت + کلیک کنید. سکشنهای خالی هم دارای علامت + تحت عنوان اضافه کردن المانها هستند.
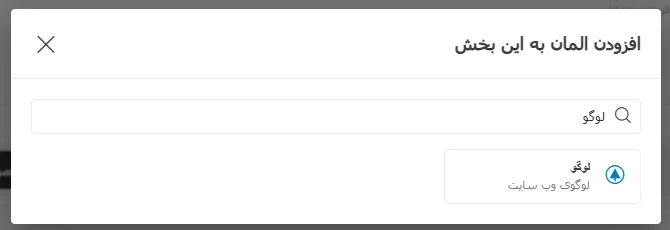
با کلیک روی علامت افزودن المانها (+)، لیستی برای شما باز میشود. با سرچ عبارت “لوگو”، المان لوگو را پیدا کنید و به هدر اضافه نمایید. پنل پیکربندی لوگو برایتان باز میشود و بایستی طبق مراحل قبلی، تصویر لوگو را انتخاب نموده و عرض آن را مشخص کنید. دقت کنید هدر نسخه موبایل کاملاً جدا است، پس بایستی لوگو را در نسخه موبایل جداگانه اضافه کنید.
میتوانید خیلی راحت جایگاه لوگو در بین المانهای دیگر را تغییر دهید و یک هدر استاندارد داشته باشید.
مشکل فعال نشدن هدر وودمارت
ممکن است تغییر لوگو در وودمارت را انجام دهید اما تغییراتتان در سایت اعمال نشود و متوجه شوید که پنل هدر ساز وودمارت کار نمیکند. به احتمال زیاد در این شرایط هدر از یک صفحهساز دیگر مانند المنتور پرو فراخوانی شده و هیچ ربطی به قالب وودمارت ندارد. برای اینکه از هدرساز قالب استفاده کنید، باید تمامی هدرهای ساخته شده با سایر صفحهساز هارا غیرفعال کنید. اگر این کار را انجام دادید و مشکل حل نشد، کش را پاک کنید و مجدد تست کنید. چنانچه باز هم مشکل پابرجا بود، در دیدگاههای این صفحه بیان کنید تا بررسی شود.
البته نکته مهمی که باید توجه داشته باشید این است: هدر وودمارت برای نسخه دسکتاپ و موبایل متفاوت است و همچنین لوگو میتواند برای هدر معمولی و هدر چسبنده متفاوت باشد. بایستی گام به گام طبق آموزش و تصاویر پیش روید تا مشکلی نداشته باشید.
حرف آخر…
تغییر لوگو در قالب وودمارت، با سایر قالبها متفاوت است. چنانچه قصد تغییر لوگو سایت در وودمارت را دارید، باید نکاتی را رعایت کنید تا لوگو بهدرستی در هدر سایت قرار بگیرد. در این آموزش، گام به گام این موارد را توضیح دادیم. اگر قصد افزودن فونت فارسی به قالب وودمارت داشتید، آموزش تغییر فونت در قالب وردپرس را مطالعه کنید. امیدوارم استفاده کرده باشید.