آموزش نصب قالب وودمارت | 3 روش آسان

قالب وودمارت یکی از بهترین قالبهای فروشگاهی وردپرسی هست و وبسایتهای زیادی از این قالب استفاده میکنند. اگر بهتازگی سایتتان را راهاندازی کردهاید و میخواهید قالب وودمارت را نصب کنید، و یا اگر قصد تغییر قالب فعلی سایتتان به وودمارت را دارید، تا آخر این آموزش با ما همراه باشید. در این مقاله به 3 روش نصب قالب وودمارت در وردپرس پرداختهایم.
آموزش نصب قالب وودمارت در وردپرس
قالب وودمارت را میتوان از طریق کنترلپنل هاست و پیشخوان وردپرس نصب کرد. نصب از پیشخوان، راحت اما خیلی از مواقع ممکن است با خطا مواجه شود. به همین خاطر پیشنهاد ما نصب وودمارت از طریق هاست است. روش دیگر، استفاده از بسته نصبی هست که برای سایتهای تازه تاسیس مناسب است. در ادامه به تمامی این روشها میپردازیم.
روش اول: نصب وودمارت از طریق پیشخوان وردپرس
راحتترین و سریعترین راه، نصب قالب وودمارت از پنل مدیریت وردپرس هست. برای این کار نیاز است فایل zip قالب وودمارت را دانلود کنید. منظور ما از فایل zip، بسته نصبی نیست! بسته نصبی در هاست آپلود میشود و در وردپرس فقط باید فایل اصلی قالب را آپلود کنید.
1. ابتدا پیشخوان وردپرس را باز کنید.
2. وارد قسمت “نمایش > پوسته” شوید.
3. در بالای صفحه باز شده، روی “افزودن پوسته تازه” کلیک کنید.
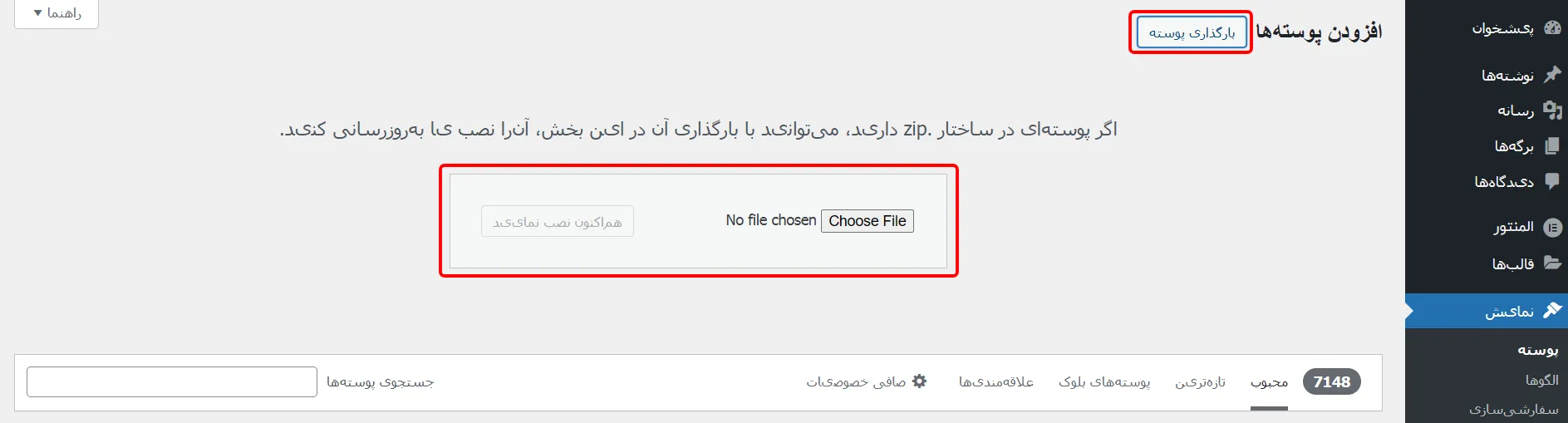
4. وارد بخش افزودن پوستهها میشوید، حالا روی “بارگذاری پوسته” کلیک کنید.
5. حالا فایل zip قالب وودمارت را انتخاب و آپلود کنید.
قالب وودمارت روی سایت شما نصب شد. خیلی از مواقع نصب از طریق پیشخوان وردپرس با خطا مواجه میشود. در این صورت نصب را از طریق هاست انجام دهید که در ادامه به آن میپردازیم.
روش دوم: نصب وودمارت از طریق هاست
چه دایرکت ادمین چه سی پنل، نصب از طریق کنترلپنل هاست روش بهتری است. زیرا با خطا مواجه نمیشود. در کنترل پنل هاست بهراحتی میتوانید قالب نصب کنید، بروزرسانی کنید، حذف کنید و هرچیزی را تغییر دهید. در ادامه به آموزش نصب قالب وودمارت در دایرکت ادمین و همینطور سی پنل میپردازیم. در هردو کنترل پنل روش یکسان است.
آموزش نصب قالب وودمارت در دایرکت ادمین
اگر از دایرکت ادمین استفاده میکنید، فایل zip قالب وودمارت را دانلود کنید تا به روش نصب بپردازیم.
1. وارد دایرکت ادمین سایت خود شوید.
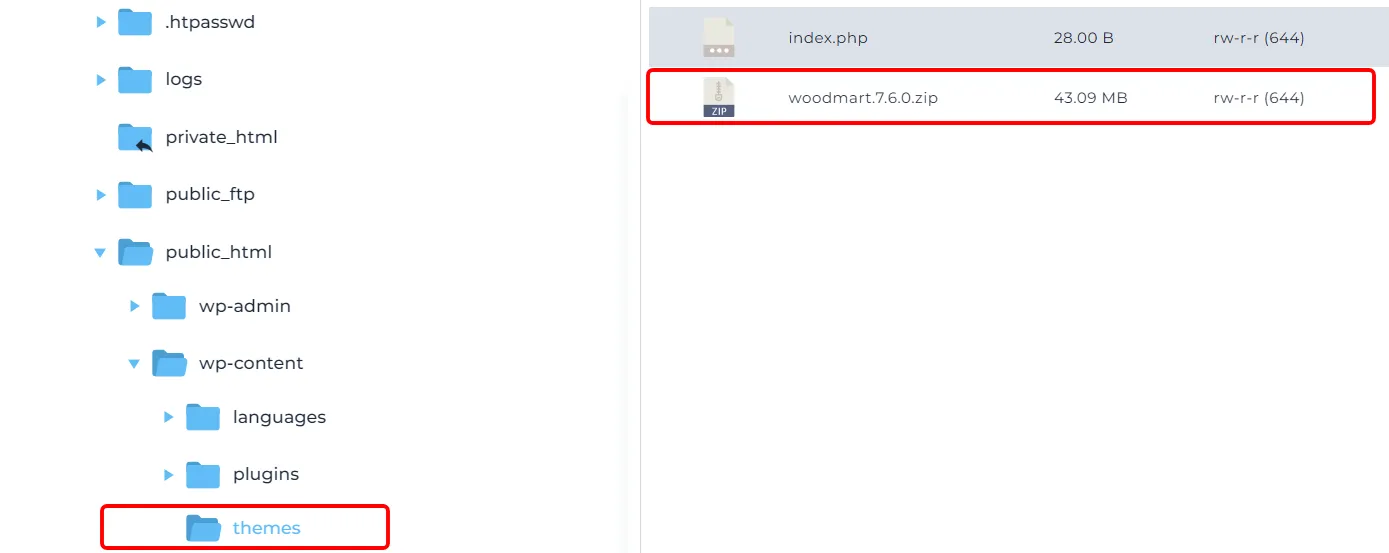
2. از قسمت “File Manager”، پوشه “public-html” را باز کنید.
3. وارد پوشه “wp-content” شوید و سپس پوشه “themes” را باز کنید.
4. در این قسمت فایل قالب وودمارت را آپلود کنید و آن را extract کنید.
قالب وودمارت روی سایت شما نصب شد. اکنون وارد پیشخوان وردپرس شوید و از قسمت پوستهها، وودمارت را فعال کنید. آپلود از طریق هاست یک روش مطمئن و راحت است که با خطا مواجه نمیشود. در این بخش حتی میتوانید نسخه جدید قالبهارا آپلود و قالبهای سایتتان را بروزرسانی کنید.
آموزش نصب قالب وودمارت در سی پنل
نحوه نصب قالب وودمارت در سی پنل دقیقاً مشابه دایرکت ادمین است. در سی پنل همانند دایرکت ادمین باید در پوشه “themes” قالب وودمارت را آپلود کنید. طبق دستورالعمل زیر پیش روید:
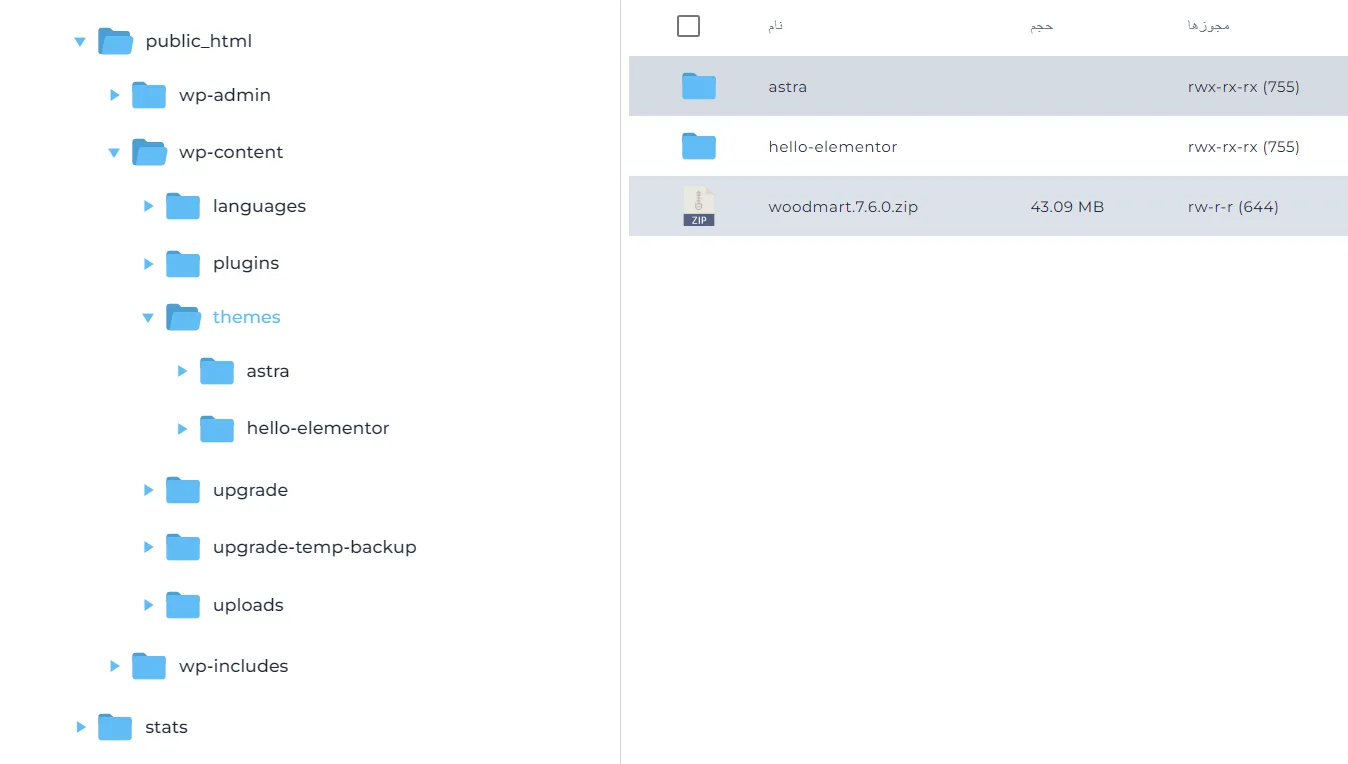
1. در کنترلپنل سی پنل، قسمت “File Manager” را باز کنید و وارد پوشه “public-html” شوید.
2. در این قسمت، “wp-content” را باز کنید و سپس روی پوشه “themes” کلیک کنید.
3. فایل زیپ قالب وودمارت را بارگذاری کرده و از حالت فشرده خارج کنید.
4. در آخر پیشخوان وردپرس را باز کنید و در قسمت نمایش > پوسته، قالب وودمارت را فعال کنید.
این روش دقیقاً مشابه دایرکت ادمین است و با ارور مواجه نمیشود. حالا از طریق سیپنل، قالب وودمارت بهراحتی نصب شده است.
روش سوم: بسته نصبی وودمارت
در صورتی که هنوز وردپرس را راهاندازی نکردهاید، این روش مناسب شماست. بسته نصبی وودمارت تمامی فایلها از جمله وردپرس، قالب وودمارت، افزونهها، تصاویر دمو و… را یکجا نصب میکند. پس نیازی به نصب وردپرس یا چیز دیگری نیست. همچنین مهم است پوشه “public-html” خالی باشد.
تغییر قالب فعلی به وودمارت
اگر سایت شما در حال حاضر فعال است و از قالب دیگری استفاده میکنید، تغییر به قالب وودمارت بسیار آسان است. کافی است قالب وودمارت را نصب و فعال کنید و سپس تنظیمات لازم را اعمال کنید تا سایت شما با قالب جدید بهخوبی هماهنگ شود. دقت داشته باشید که پیش از تغییر، از سایت بکاپ بگیرید تا در صورت نیاز بتوانید به حالت قبل بازگردید. همچنین، ممکن است برخی بخشها نیاز به تنظیم مجدد داشته باشند تا با ظاهر و عملکرد قالب وودمارت سازگار شوند. از طریق پیشخوان وردپرس و هاست میتوان قالب وودمارت را جایگزین کرد.
تغییر قالب به وودمارت از طریق پیشخوان وردپرس
1. در ابتدا از اطلاعات سایت بکاپ بگیرید.
2. پیشنهاد میشود در هنگام تغییر قالب، حالت تعمیر وردپرس را فعال کنید.
3. از بخش پوستهها در وردپرس، فایل zip قالب وودمارت را آپلود کنید.
4. قالب فعلی را غیرفعال و وودمارت را فعال کنید.
5. تنظیمات قالب وودمارت را انجام دهید.
6. امکانات قالب قبلی از سایت حذف میشوند، پس بررسی کنید و اصلاحات را انجام دهید.
تغییر قالب وودمارت از طریق هاست
1. همانطور که گفتیم، حتماً بکاپ داشته باشید و بهتر است حالت تعمیر را فعال کنید.
2. وارد کنترل پنل هاست شوید و “File Manager” را باز کنید.
3. وارد پوشه “public-html” شده و سپس روی “wp-content” کلیک کنید.
4. حالا پوشه “themes” را باز کنید. قالبهای سایت در اینجا قرار دارند.
5. قالب وودمارت را آپلود و از حالت فشرده خارج کنید.
6. وارد پیشخوان وردپرس شده و در بخش پوستهها، قالب وودمارت را فعال کنید.
7. اکنون وودمارت فعال است، میتوانید قالب قبلی را حذف کنید.
نکات مهم تغییر قالب به وودمارت
در هر وبسایت، حجم اطلاعات زیادی به قالب وابسته است. قالب یکی از مهمترین اجزای وبسایت است که تغییر آن در هر شرایطی درست نیست. اینکه قالب خود را درست انتخاب کنید تا نیازی به تغییر آن نداشته باشید، مهمترین نکته است. چرا که فرایند تغییر قالب پیچیده است، بایستی تنظیمات زیادی را از اول انجام دهید، سایت باید در حالت تعمیر قرار بگیرد و این میتواند مدت زیادی طول بکشد، سئوی سایت ضربه میخورد و با مشکلات بزرگی مواجه میشوید.
با تغییر قالب، تنظیمات انجام شده در قالب قبلی، دیزاین قالب قبلی و بسیاری از موارد دیگر از بین میروند و طبق سبک و تنظیمات قالب جدید باید مجدد این موارد را ساماندهی کنید. اما اگر تغییر قالب برایتان امری ضروری است، حتما نکات زیر را رعایت کنید.
1. ارتباط با پشتیبانی: قالب وودمارت را از منبع معتبر خریداری کنید و در هنگام جایگزینی قالب، با پشتیبانی در ارتباط باشید و راهنمایی بگیرید.
2. تهیه بکاپ از کل سایت: یک نسخه بکاپ از کل سایت داشته باشید. میتوانید این موضوع را از پشتیبانی هاستتان درخواست کنید. اگر از سرویسهای میزبانی هاستد استفاده میکنید، درخواست خود را با تیکت ارسال کنید.
3. استفاده از حالت تعمیر و نگهداری: در طول فرآیند تغییر قالب، ممکن است ظاهر سایتتان به هم ریخته و کاربران سایت را ناراضی کند. استفاده از حالت تعمیر در این موقعیت مناسب است. در آموزش حالت تعمیر با المنتور، میتوانید با افزونه المنتور این کار را انجام دهید. البته حالت تعمیر نباید بیش از حد طول بکشد.
4. بهخاطر سپاری تنظیمات قالب قبلی: ممکن است بعضی از تنظیمات قالب قبلی، مواردی باشد که برای قالب جدید هم نیاز است. مثلاً فیلدهای صفحه پرداخت. پس این موارد را بهخاطر بسپارید و در قالب جدید قرار دهید.
5. سازگاری پلاگینها با قالب جدید: پلاگینهای وابسته به قالب قبلی را حذف کنید تا همهچیز با قالب جدید سازگار باشد.
6. بررسی سایت و اعمال اصلاحات: پس از تغییر قالب به وودمارت، تغییرات سایتتان را بررسی کنید و اصلاحات را انجام دهید. مثلاً اگر با تغییر قالب، بخش حساب کاربری دچار مشکل شد، طبق تنظیمات قالب جدید آن را درست کنید.
7. حذف قالب قبلی: پس از بررسی کامل و تکمیل اصلاحات با قالب جدید، بهتر است قالب قبلی به همراه افزونههای اضافی را حذف کنید تا سرعت سایت کند نشود.
با رعایت این نکات، مشکل خاصی در فرآیند تغییر قالب به وودمارت پیش نمیآید. حتماً از پشتیبان قالب یا یک فرد متخصص کمک بگیرید.
حرف آخر…
قالب وودمارت یکی از بهترین و پرطرفدارترین قالبهای وردپرسی است که بهراحتی و با چند روش میتوانیم آن را در وردپرس نصب کنیم. همچنین برای تغییر قالب فعلی سایت به وودمارت، روشهای مختلفی وجود دارد که به آنها پرداخته شد. با رعایت نکاتی که در این محتوا گفتیم، فرآیند نصب و تغییر بدون مشکل انجام میشود. مشکلاتتان را در بخش دیدگاهها بیان کنید. اگر دانشجوی دوره وبمستری مجموعه مدیریو هستید، تیکت بزنید.