آموزش نصب و درون ریزی دموهای قالب وودمارت

یکی از دلایل محبوبیت قالب وودمارت، تنوع بالا در دموهای آن است. وودمارت تقریباً برای هر حوزهای دموی آماده دارد که متناسب با نیازهای همان حوزه طراحی شده است. اگر از قالب وودمارت استفاده میکنید، به مجموعهای از دموهای جذاب و متنوع دسترسی دارید که در نصب آنها محدودیتی نیست. در این مقاله به آموزش نصب دمو وودمارت میپردازیم. دموهای متنوعی که استاندارد و کاربر پسند هستند.
کاربرد دموهای وودمارت چیست؟
یک دموی قالب وودمارت، مجموعهای از صفحات و قالبهایی هست که از پیش طراحی شده و آماده درونریزی در وبسایت است. این دموها با المانها و امکانات قالب وودمارت طراحی شدهاند. با نصب دمو، مجموعهای از برگهها و قالبهای المنتوری به سایت شما اضافه میشود. سعی کنید فقط یک دمو روی سایتتان نصب کنید تا سرعت و حجم اطلاعات وبسایتتان بهینه باشد.
آیا از دمو استفاده کنیم؟
شما میتوانید به نصب دمو وودمارت بپردازید و از آن استفاده کنید تا بدون نیاز به طراحی اختصاصی، یک سایت زیبا داشته باشید، یا اینکه تمام دیزاین سایتتان را خودتان انجام دهید و یک سایت اختصاصی داشته باشید. دموهای قالب وودمارت اصلاً سنگین نیستند و تغییر دیزاین آنها بسیار راحت است. با داشتن کمی مهارت طراحی سایت، میتوانید بهسلیقه خودتان دیزاین دمو را تغییر دهید. پس در استفاده از دمو، نگران نباشید. استفاده از دمو یا طراحی اختصاصی، انتخاب خودتان است. در سطح وب، سایتهای زیادی وجود دارند که از دموهای قالب وودمارت استفاده میکنند و بسیار موفق هستند.
آموزش نصب دموهای قالب وودمارت
در فرآیند نصب یا جایگزینی دموهای Woodmart، حتماً بکاپ کامل از سایت داشته باشید. درون ریزی دمو به 2 صورت قابل انجام است. میتوانید یک سایت کامل و با تمامی صفحات آماده را درون ریزی کنید و همینطور میتوانید یک صفحه خاص (مثل تماس با ما) را به سایتتان اضافه کنید. برای نصب دمو وودمارت:
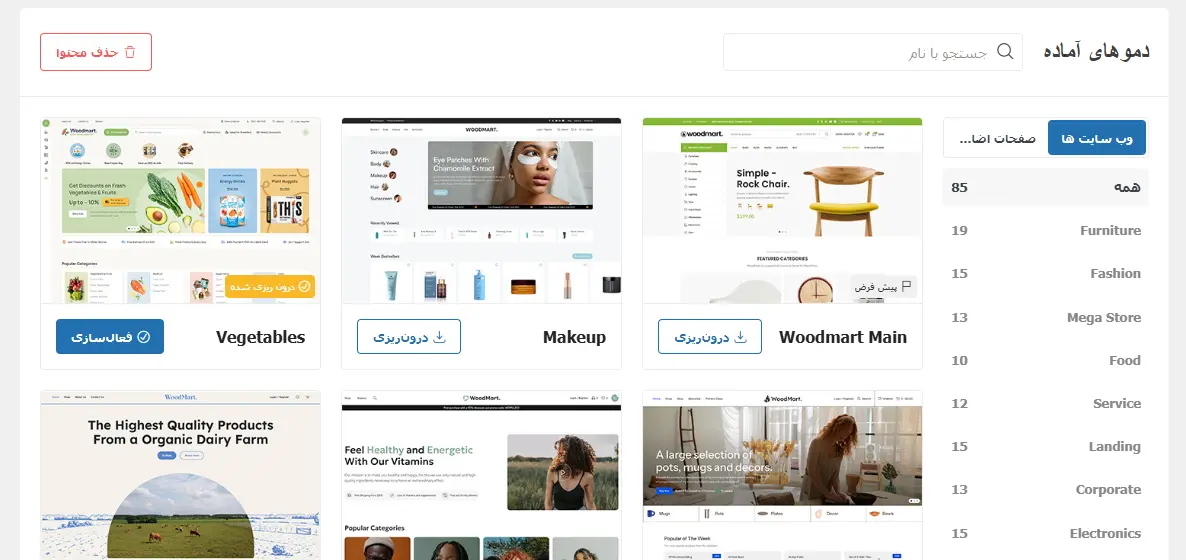
1. از منوی قالب وودمارت، وارد “دموهای آماده” شوید.
2. تمامی دموها در این بخش هستند. در تب “وبسایت ها”، دموهای کامل قرار دارند و در تب “صفحات اضافی”، میتوان صفحات مختلف وبسایت مثل درباره ما را درون ریزی کرد. به دنبال دموی موردنظر بگردید و یا نام آن را سرچ کنید. در کنار صفحه، دستهبندیهایی برای حوزههای مختلف مثل فشن، فود و… قرار گرفته که انتخاب را برایتان راحت میکنند.
3. پس از انتخاب دمو، ماوستان را روی آن ببرید و روی “پیشنمایش زنده” کلیک کنید تا جزییات کامل را مشاهده کنید.
4. روی گزینه “درون ریزی” دموی موردنظر کلیک کنید تا در سایت شما نصب شود. این فرآیند کمی طول میکشد.
به همین راحتی دمو روی سایت شما نصب شد. سعی کنید در همان ابتدا یک دمو انتخاب کنید تا نیاز به تعویض آن نباشد. البته هروقت نیاز داشتید، میتوانید با المنتور صفحات دمو را دیزاین و شخصیسازی کنید. پس از انتخاب دمو، جزییات هر صفحه را با المنتور تغییر دهید و اطلاعات خودتان را وارد کنید.
جایگزینی دمو قالب وودمارت
چنانچه از یک دمو استفاده میکنید و قصد تعویض آن با یک دموی دیگر را دارید، باید به چند نکته توجه داشته باشید. با نصب یک دموی دیگر، صفحات، تصاویر و اطلاعات جدیدی روی سایتتان درون ریزی میشوند و سایت را سنگین میکنند. پس حذف و بهینهسازی موارد اضافی را رعایت کنید. همچنین یک بکاپ کامل از وبسایت تهیه کنید. اگر از هاست خود را از سایت هاستد تهیه کردهاید، تیکت بزنید تا بکاپ از سایتتان گرفته شود.
فرآیند جایگزینی دمو قالب وودمارت، مثل نصب آن است. دمویی که میخواهید را درون ریزی میکنید و تمامی دادههای آن از جمله صفحات، قالبهای المنتوری، تصاویر و… به سایت اضافه میشوند. با این کار نیاز است تا مجدداً اطلاعات هر صفحه مثل شماره تماس، آدرس و این موارد را تغییر دهید و اطلاعات خودتان را وارد کنید.
همچنین بخوانید: آموزش نصب قالب وودمارت
حرف آخر…
قالب وودمارت دارای دموهای متنوع و جذابی است که بهراحتی در سایت درون ریزی میشوند. در این آموزش به نصب دمو قالب وودمارت و همچنین جایگزینی آنها با دموهای نصب شده پرداختیم. امیدوارم لذت برده باشید.