منظور از طراحی سایت ریسپانسیو یا واکنش گرا چیست؟ اهمیت سایت ریسپانسیو در دنیای امروز چیست؟ ما در این مقاله مطالبی در رابطه با طراحی یک وبسایت ریسپانسیو ارائه کردیم تا بتوانید تجربهی کاربری خوب از وب سایت را به کاربران ارائه دهید. تجربه کاربری همان UX یا User Experience مجموعه ای از تجربیاتی است که یک فرد در حین استفاده از یک محصول یا سیستم (مانند وبسایت، نرمافزار، یا اپلیکیشن) به دست میآورد. هدف اصلی UX این است که تجربه کاربری را به گونهای بهبود بخشد که کاربران بتوانند به راحتی و با لذت از محصول استفاده کنند و نیازهای خود را به صورت موثر برآورده سازند.
اهمیت سایت ریسپانسیو در دنیای امروزی
در دنیای پویش اینترنت که تکنولوژی به سرعت در حال تغییر و پیشرفت است، سایتها به عنوان نقطه ارتباطی بین کسبوکارها و کاربران، نقش بسیار حیاتی ایفا میکنند.
یکی از عوامل کلیدی که در بهبود تجربه کاربری (ux) و جلب توجه کاربران موثر میباشد، طراحی سایت ریسپانسیو است. امروزه، با گسترش انواع دستگاهها و اندازههای صفحه نمایش، سایتهای ریسپانسیو به عنوان یک استاندارد اساسی برای موفقیت در دنیای دیجیتال محسوب میشوند.
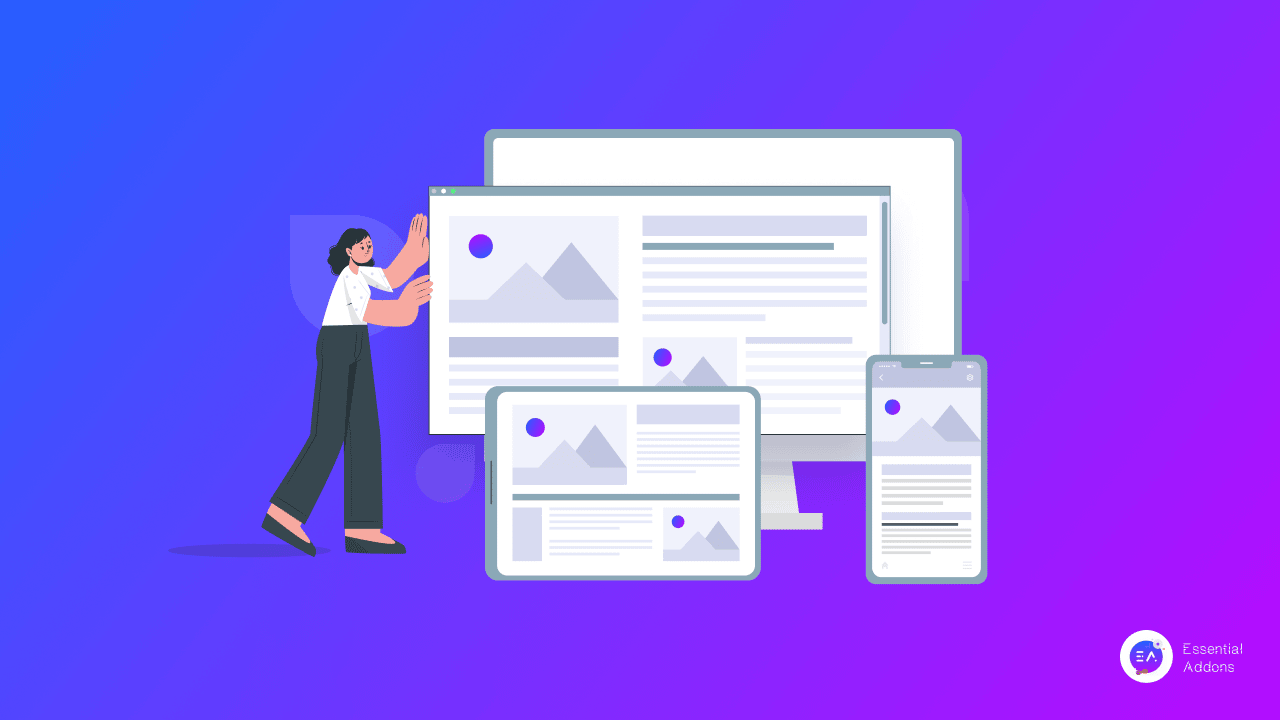
این نوع طراحی، با انطباق فعال با اندازه و نوع صفحه نمایش هر دستگاه از جمله کامپیوترها، تبلتها و گوشیهای هوشمند، تجربه کاربری را بهبود میبخشد. اگر در گذشته اغلب کاربران از لپتاپ و رایانه شخصی برای جستوجوهای اینترنتی استفاده میکردند؛ اما امروزه تحقیقات نشان میدهد که بیش از 75 درصد کاربران به وسیله تلفن هوشمند وب گردی میکنند.
در این مقاله، به بررسی اهمیت سایت ریسپانسیو و تأثیرات آن بر تجربه کاربری، جذب مخاطبان، و سطح موفقیت کسبوکارها خواهیم پرداخت.
ریسپانسیو Responsive
طراحی ریسپانسیو(Responsive) یا واکنشگرا یک روش طراحی و توسعه وبسایتها و اپلیکیشنها است که هدف اصلی آن این است که محتوا بهینه سازی شوند و اندازه و چیدمان اجزای سایت مطابق با ابعاد و رزولوشن دستگاههای مختلف مانند موبایل ، لپ تاپ، تبلت ، انواع کامپیوترها و سایر دستگاه ها تغییر یابد. در واقع، با استفاده از طراحی ریسپانسیو، وبسایت یا اپلیکیشن به طور اتوماتیک و با توجه به خصوصیات دستگاه کاربر، تنظیم میشود تا بر روی دستگاه مورد نظر به بهترین شکل نمایش داده شود.
علت طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو به چندین دلیل مهم اجتنابناپذیر است و این موارد توسط طراحان و توسعهدهندگان وب مدنظر قرار میگیرند. در زیر، برخی از دلایل اصلی طراحی سایت ریسپانسیو را بررسی میکنیم:
1. تنوع دستگاهها و اندازههای صفحه نمایش: با پیشرفت فناوری، افراد از تنوع بسیار زیادی از دستگاهها برای مرور وب استفاده میکنند، از جمله تلفنهای هوشمند، تبلتها، لپتاپها و کامپیوترها. طراحی سایت ریسپانسیو این انواع دستگاهها را در نظر گرفته و اطمینان میدهد که وبسایت به درستی و به صورت بهینه بر روی هرکدام از آنها نمایش داده شود.
2. تجربه کاربری (UX): سایتهای ریسپانسیو با بهبود تجربه کاربری مواجه هستند. کاربران بدون نیاز به زوم کردن یا پیمایش افقی میتوانند به راحتی اطلاعات را دریافت کنند و از ویژگیها و خدمات سایت به بهترین شکل استفاده کنند.
3. سؤالات موتورهای جستجو: موتورهای جستجو، معمولاً به وبسایتهای ریسپانسیو امتیاز بیشتری میدهند. این به بهبود رتبهبندی و SEO کمک میکند و موقعیت سایت در نتایج جستجو را ارتقاء میدهد.
4. سرعت بارگذاری: یکی از موارد مهم در تجربه کاربری، سرعت بارگذاری صفحه است. سایتهای ریسپانسیو معمولاً با استفاده از تصاویر بهینهسازی شده و تکنیکهای کاهش حجم فایلها، سرعت بارگذاری را بهبود میبخشند.
5. کاهش نیاز به نگهداری چندین ورژن از سایت: در حالت عدم استفاده از طراحی ریسپانسیو، ممکن است نیاز به نگهداری چندین ورژن از سایت برای دستگاههای مختلف پیش بیاید. این کار نه تنها زمانبر است بلکه ممکن است باعث اختلال در هماهنگی و تحدید منابع شود.
6. رشد استفاده از دستگاههای همراه: با افزایش استفاده از تلفنهای هوشمند و تبلتها، نیاز به سایتهایی که به درستی بر روی این دستگاهها نمایش داده شوند، احساس میشود.
به طور کلی، طراحی سایت ریسپانسیو بهبود تجربه کاربری، کاهش نگرانیهای مرتبط با متنوع بودن دستگاهها، بهینهسازی SEO و سرعت بارگذاری، و سادگی در مدیریت و نگهداری سایت کمک میکند.
مزایای سایت واکنشگرا
-پویایی سایت
-انعطافپذیری کارآمد سایت واکنشگرا
-صرفهجویی در هزینه و زمان طراحی
-افزایش بازدیدکنندگان سایت در نتیجه افزایش ترافیک سایت و افزایش فروش
-سازگاری با همه سایزهای نمایشگرهای مختلف مانند موبایل، تبلت و لپ تاپ و . . .
-افزایش قدرت سئو سایت (به دلیل پوشش همه کاربران)
-محبوبیت بیشتر در بین موتور های جستجو و رتبه بهتر در گوگل
اهمیت سایت ریسپانسیو
چرا واکنشگرا بودن سایت مهم است؟نگاهی به اطراف خود بیاندازید. آدمها معمولاً از چه دستگاهی برای وصل شدن به اینترنت استفاده میکنند؟ کامپیوتر، لپ تاپ، تبلت یا موبایل؟
در سال 2023 بود که گوگل اعلام کرد جستجوهای انجام شده با موبایل بیش از 75% کل جستجوهای گوگل را شامل میشوند. و کاملاً طبیعی است که این موضوع در اکثر سایتهای دیگر نیز صادق باشد. در واقع، خود ما هم تا به حال آمار سایتهای بسیار مختلفی را دیدهایم و به ندرت به سایتی برخوردهایم که ورودی موبایل آن کمتر از کامپیوتر باشد.
با این وجود، اگر نسخه موبایل یک وب سایت، بیشتر از نسخههای دیگر آن اهمیت نداشته باشد، حداقل کمتر هم ندارد. شما حتماً باید سایت خود را برای موبایل (در کنار دیگر اندازههای صفحه) بهینه کنید تا مطمئن شوید همه کاربران به خوبی از سایت شما استفاده میکنند.
وبسایت ریسپانسیو (Responsive) یک وبسایت است که به طور اتوماتیک و بهینه در اندازه صفحه نمایش مختلف، از جمله کامپیوترها، تبلتها و گوشیها نمایش داده میشود. این نوع سایت با استفاده از تکنولوژیهای مختلف به طور دینامیک و سریع ترتیب و نمایش محتوا را تطابق با اندازه صفحه نمایش فعلی کاربر تغییر میدهد. اهمیت سایت ریسپانسیو در برخی جوانب به شرح زیر است. در ادامه به طور کامل اهمیت سایت ریسپانسیو را بررسی می کنیم.
ریسپانسیو بودن سایت در سئو و رتبه گوگل تاثیر دارد و میزان بازدید و رتبۀ سایتتان افزایش مییابد. گوگل و سایر موتورهای جستجو الگوریتمهای خود را به گونهای تنظیم کردهاند که وبسایتهای ریسپانسیو را برتری میدهند. به این ترتیب، یک وبسایت ریسپانسیو میتواند در نتایج جستجو بهتر عمل کند.
واکنش گرایی وب سایت شما میتواند یک تجربه بهتر برای کاربران ایجاد کند. بلکه علاوه بر این، ریسپانسیو بودن سایت باعث کسب رتبههای بهتری در گوگل هم میشود.
سایت ریسپانسیو هزینهها را بهینه کرده است. بازاریابان در عصر گذشته زمانی که اقدام به طراحی سایت می نمودند متحمل هزینه های زیادی می شدند، به این صورت که هزینه ای را به طور جداگانه صرف سایت و طراحی آن می کردند. از طرفی هزینه ای را نیز برای سایتی دیگر تحت عنوان ورژن موبایل، برای دستگاه های تلفن همراه می نمودند. اما الان این هزینۀ اضافی حذف شده است و بعضی از طراحان سایت مانند پرتال، این قابلیت را روی سایت یا فروشگاه اینترنتی شما اعمال میکنند.
تجربه کاربری بهتر را فراهم کند. وبسایتهای ریسپانسیو تجربه کاربری یکنواختتری فراهم میکنند، چرا که برای هر دستگاهی که کاربر از آن استفاده میکند، طراحی بهینه و مناسب را ارائه میدهند.
افزایش سرعت بارگذاری با سایت ریسپانسیو باورنکردنیه! با استفاده از یک وبسایت ریسپانسیو، نیازی به بارگذاری صفحات جداگانه برای هر دستگاه نیست. این باعث افزایش سرعت بارگذاری صفحات میشود که برای کاربران بسیار حیاتی است.
با ریسپانسیو بودن سایت شاهد کاهش نرخ خروج از سایت خواهیم بود. زمانی که یک کاربر از یک دستگاه به دیگری حرکت میکند، وبسایت ریسپانسیو به صورت خودکار تنظیم میشود و این باعث کاهش احتمال خستگی و خروج کاربر از وبسایت میشود.
از اینرو، داشتن یک وبسایت ریسپانسیو در دنیای امروزی با تنوع دستگاهها و اندازههای صفحه نمایش، بسیار حیاتی است و بهبود ارتباط با کاربران و بهبود عملکرد وبسایت شما را تضمین میکند.
چک کردن ریسپانسیو بودن سایت با ابزار گوگل
از اونجایی که مبنای اصلی ریسپانسیو کردن ما برای موتور جستجوی گوگل است از ابزار خود برای بررسی ریسپانسیو بودن سایت استفاده می کنیم. گوگل یک ابزاری داره که شما می تونید واردش بشید و آدرس وبسایت خود را برای بررسی ریسپانسیو بودن وارد کنید و نتیجه رو بعد از چند ثانیه مشاهده کنید برای وارد شدن به این ابزار به آدرس https://search.google.com/test/mobile-friendly مراجعه کنید بعد از اینکه وارد ابزار شدید آدرس صفحه ای که قصد بررسی ریسپانسیو آن را دارید وارد کنید.
یکسری ابزارهای دیگه هم در اینترنت وجود داره که کافیه در گوگل عبارت responsive check online tools رو جستجو کنید تا کلی ابزار براتون نمایش داده شود.
نتیجهگیری:
با توجه به اهمیت روزافزون فعالیتهای اینترنتی و رشد روز افزون استفاده از دستگاههای همراه، سایتهای ریسپانسیو به عنوان یک نیاز ضروری در دنیای دیجیتال مطرح میشوند. در این مقاله، به بررسی تأثیرات مثبت سایتهای ریسپانسیو بر تجربه کاربری، موفقیت کسبوکارها، و تعاملات آنلاین خواهیم پرداخت.