سئو تکنیکال: در مقالات آموزش سئو گفته شد که سئو یا بهینه سازی سایت برای موتور جستجو به 3 بخش تقسیم میشود. در مقالات قبلی به آموزش سئو داخلی و آموزش سئو خارجی پرداختیم. پس از این دو نوبت به آموزش تکنیکال سئو (TEchnical seo) سئو میرسد.
سئو تکنیکال اغلب توسط سئو کاران و وبمستران تازه کار نادیده گرفته میشود اما اگر این افراد از اهمیت بالای این روش سئو در افزایش رتبه سایت آگاهی داشتند، به هیچ عنوان از یادگرفتن آن گذر نمیکردند.
در این مقاله در ابتدای به سؤال سئو تکنیکال چیست پاسخ میدهیم و پس از آن به آموزش مفاهیم و نکات آن میپردازیم.
سئو تکنیکال چیست؟ ( What is TEchnical seo)
سئو تکنیکال اولین قدم در بحث سئو یک سایت است.
در سئو داخلی و سئو خارجی، ما تلاش میکنیم تا سایت خود را به عنوان یک سایت مفید به گوگل معرفی کنیم. اما در سئو تکنیکال، هدف مفید معرفی شدن نیست، بلکه صرفا معرفی کردن سایت به گوگل است. این یعنی اشتباه در بعضی از نکات سئو تکنیکال، میتواند تمامی زحمات ما در دو نوع سئو دیگر را به باد دهد.
طبق تعریفات سایت انگلیسیِ moz، سئو تکنیکال هم مانند سئو داخلی، مجموعه اعمالی است که برای بهینه سازی در داخل سایت انجام میشود با این تفاوت که اغلب این کار ها برای بهینه سازی سایت در نظر ربات های موتور جستجو گر گوگل هستند.
هر سایت برای خوانده شدن توسط ربات های موتور جستجو (crawler) نیاز به داشتن یک سری از استاندار ها است. در اصل سئو تکنیکال، بهینه سازی ساختار و کدهای سایت است.
در ادامه به این نکات میپردازیم:
1_ کدنویسی سایت
همانطور که گفته شد سئو تکنیکال اولین قدم در سئو است اما کد نویسی سایت، اولین قدمِ سئوی تکنیکال است. هر سایت موجود در اینترنت با استفاده از دو زبان نشانه گذاری HTML و CSS نوشته شده است. بیشترین تأکید در سئو تکنیکال بر روی همین دو زبان نشانه گذاری است.
در گذشته برای نوشتن ظاهر سایت از HTML و CSS استفاده میشد اما پس از گذشت زمان این زبان ها به روز شدند. امروزه استاندارد کد نویسی سایت، استفاده از آپدیت های این زبان ها به نام HTML5 و CSS3 است. نبود این کد ها میتواند در سئو تکنیکال یک سایت تأثیر منفی داشته باشد.
به طور مثال در گذشته برای طراحی منو و سایدبار و … در سایت از تگ ها DIV استفاده میشد اما در زبان HTML5 برای هر بخش از سایت تگ خاصی استفاده میشود، مثلا تگ های:
- <nav>
- <header>
- <footer>
- و…
ضرورت استفاده از این تگ ها در این است که کراولر های موتور جستجو با این تگ های آشنایی بهتری دارند و با استفاده از آنها بهتر میتوانند یک سایت را بررسی کنند.
در کدنویسی سایت موارد دیگری نیز اهمیت دارد. یکی از این موارد استفاده از کدنویسی استاندارد css است. اگر با آموزش های طراحی سایت یک آشنایی جزیی داشته باشید میدانید که کد های css سایت میتوانند به 3 صورت در سایت قرار بگیرند: کدهای داخل سایت، کدهای داخل هدر سایت و کدهای داخل صفحات دیگر.
استفاده از کد های css در خود صفحه باعث سنگین شده کد های سایت است و به سئو تکنیکال لطمه وارد میکند.
علاوه بر css و html، در طراحی یک سایت، از زبان های دیگری نیز استفاده میشود. استفاده از کدهای js، ajax و flash برای سایت مخرب است و بهتر است تا حد ممکن از نوشتن آنها در سایت پرهیز شود. گوگل به شدت با این کد ها مخصوصا کد های flash مخالف است.
 2_ فشرده سازی کدها
2_ فشرده سازی کدها
پس از کد نویسی سایت، نوبت به بهینه سازی آنها میرسد. هر صفحه سایت از کدهای بسیار زیادی تشکیل شده که گاها تعداد خط های آن به بیش از 20 هزار خط نیز میرسد. یکی از مواردی که در سئو تکنیکال سایت تأثیر دارد بهینه سازی کد هاست. در این حالت کد های سایت با استفاده از برنامه ها و افزونه به صورت پیوسته و جامع در می آیند و حجم کمتری را اشغال میکنند. بهینه و فشرده نبودن کد های سایت بر روی لود (load) شدن سایت تأثیر دارد.
راه های زیادی برای فشرده سازی کد های سایت وجود دارد از جمله فعال کردن gzip سایت و یا استفاده از افزونه wp-rocket در وردپرس.
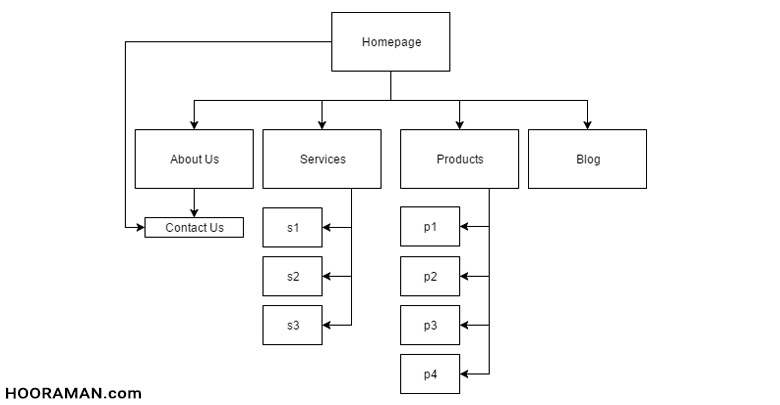
3_ نقشه سایت
ربات های گوگل سایت ها را به این صورتی که ما میبینیم مشاهده نمیکنند. بلکه سایت را بدون ظاهر گرافیکی آن و صرفا از طریق کد ها مشاهده میکنند. ربات ها برای بررسی بهتر سایت نیاز به یک راهنما دارند. نام این راهنما نقشه سایت یا سایت مپ (site map) است. پسوند این فایل متنی .MXL است.
این نقشه یک آدرس از کل صفحات و محتواهای سایت ما است که با هر بروز رسانی و ایجاد صفحه جدید، آن نیز به روز رسانی میشود تا در بازدید های بعدی به ربات های جستجو گر برای ایندکس (فهرست بندی) سایت کمک کند. مرجع اطلاع دهنده و راهنمای سایت مپ، سایتِ Sitemaps.org است.
در سایت های وردپرسی افزونه هایی برای ساخت نقشه سایت وجود دارند مثل افزونه Google XML Sitemaps و یا افزونه yoast seo.
نکته مهم در این موضوع این است که پس از ساخت سایت مپ برای اولین بار در سایت، آن را از طریق گوگل کنسول سایت خود به گوگل معرفی کنید.
البته وجود نداشتن سایت مپ به سئو سایت ضربه نمیزند اما وجود داشتن آن باعث افزایش رتبه شما میشود.
 4_ robot.txt
4_ robot.txt
فایل متنی robot.txt نیز یکی دیگر از راه ها برای بررسی بهتر سایت توسط ربات های جستجو است. تفاوت این فایل با فایل سایت مپ در این است که با استفاده از این فایل ، برای ربات های موتور های جستجو گر، محدودیت در دسترسی به صفحات مختلف تعیین میکنیم.
در هر سایت صفحاتی وجود دارند که نیاز به ایندکس شدن آن در گوگل نداریم و یا ایندکس شدن آن میتواند برای امنیت سایت مشکل ساز باشد. از همین رو با استفاده از این فایل، از شناخته شدن این صفحات جلوگیری میکنیم.
به طور مثال دستور Disallow: /wp-wordpress/ به خزنده های گوگل میفهماند که نیازی به ایندکس کردن صفحه wp-wordpress نداریم. البته این فایل موارد دیگری را نیز به موتور های جسجو اعلان میکند از جمله نوفالو بودن لینک های یک صفحه و… .
5_ استفاده از کش (cash)
با استفاده از قابلیت کش (cash) در سایت، پس از ورود هر کاربر به سایت، اطلاعات ظاهری سایت در مرورگر رایانه یا تلفن همراه او ذخیره و یا اصطلاحا کش میشود. به این ترتیب در مراجعه های بعدی نیاز به دانلود دوباره این اطلاعات نیست و سایت به سرعت در دستگاه کاربر لود میشود.
این موضوع در سئو تکنیکال اهمیت بالایی دارد و امروزه تقریبا تمامی سایت های سطح وب از این قابلیت استفاده میکنند.
فعالسازی قابلیت کش در سایت، با استفاده از تکه کدی در فایل .htaccess امکان پذیر است. همینطور در وردپرس افزونه هایی برای این عمل وجود دارند.
6_ فعالسازی SSL
ssl یک نوع پروتکل امنیتی است که در حال جایگزین شدن پروتکل های قدیمی مانند http و www هستند. هدف این پروتکل ایجاد امنیت بیشتر برای اطلاعات کاربران در دنیای وب است.
استفاده از این قابلیت توسط گوگل به شدت توصیه شده و در مقالات آموزش سئو گفته شد که؛ وجود SSL به سئو سایت ما کمک کمی میکند اما عدم وجود آن میتواند باعث کاهش رتبه سئو سایت ما بشود. به همین دلیل وجود آن در سایت یک ضرورت است.
 7_ نشانه گذاری ها (Structured data markup)
7_ نشانه گذاری ها (Structured data markup)
درست است که ربات های گوگل دارای هوش مصنوعی بسیار قوی هستند اما درحال بررسی این حجم بالای داده ها برای یک ربات کار سختی است. از این رو گوگل راهی را برای آسان کردن بررسی سایت توسط خزنده ها معرفی کرده است؛ استفاده از نشانه گذاری ها.
مدیران سایت با استفاده کد های معرفی شده در این روش میتوانند سایت خود را به صورت مفهومی تر به خزنده های گوگل معرفی کنند و در عوض رتبه آنها در نتایج جستجو افزایش پیدا میکند. البته استفاده از کد های نشانه گذاری مزیت های دیگری نیز برای سایت دارد که در مقاله مربوط به خود به معرفی آنها میپردازیم.
معروف ترین راه ها برای نشانه گذاری سایت استفاده از کدهای؛ اسکیما و یا دیتا هایلایتر است. برای استفاده از کد های اسکیما میتوانید به سایت انگلیسی زبان اسکیما مراجعه کرده و از کد های آماده در این سایت استفاده کنید.
8_ سرعت سایت
قبلا فاکتور سرعت را در مقاله آموزش سئو داخلی توضیح دادیم و به تأثیر آن در سئو سایت پرداختیم. اما از آنجا که بخش قابل توجهی از سرعت سایت مربوط به کد ها و عوامل مرتبط seo تکنیکال است، تصمیم گرفتیم تا دوباره به صورت مختصر در قسمت سئو تکنیکال به آن بپردازیم.
سرعت سایت چه در سئو و چه در تجربه کاربری اهمیت بسیار بالایی دارد. مهم ترین موضوع در سرعت سایت، بهینه و فشرده بودن کد های سایت است. پس از آن، حجم تصاویر بارگذاری شده در سایت میتواند تأثیر زیادی در سرعت سایت داشته باشد.
مورد دیگر برای افزایش سرعت سایت فشرده سازی کدهای سمت دیتابیس سایت است که در سایت های وردپرسی با افزونه WpRocket انجام پذیر است.
9_ سایت واکنشگرا (Responsive)
در گذشته واکنشگرا بودن یک سایت اهمیت زیادی در سئو نداشت. اما رفته رفته و با توجه به افزایش تعداد کاربران موبایلی، گوگل نیز توجه خود را به سمت این موضوع معطوف کرد تا جایی که امروزه نتایج جستجوی گوگل در موبایل، با نتایج جستجو در رایانه متفاوت است، زیرا در جستجوی هایی که در تلفن های همراه انجام میپذیرد، گوگل علاوه بر فاکتور های قبلی سئو، به فاکتور ریسپانسیو بودن یا نبودن سایت نیز اهمیت میدهد.
طراحی سایت واکنشگرا به کمک فریم ورک boot strap امکان پذیر است. البته استفاده از این فریم ورک در طراحی سایت باعث کاهش کد های سایت و افزایش سرعت سایت نیز میشود.
10_ تأثیر URL صفحات
ساختار url ها نیز در سئو تکنیکال اهمیت دارد. هرچه URL صفحات سایت شما زیبا تر و کوتاه تر باشد میتواند بر روی سئوی تکنیکال سایت شما تأثیر بهتری داشته باشد. در اینترنت اغلب سایتها از URL های اتوماتیک استفاده میکنند که این موضوع باعث ایجاد لینک های بلند، طویل و بی معنی میشود.
برای جلوگیری از این موضوع پیشنهاد میشود آدرس صفحات سایتتان را خودتان به صورت دستی وارد کنید. هرچه این آدرس کوتاه تر و به کلمه کلیدی شما نزدیک تر باشد بهتر است.
11_ صفحات 404 قاتل سئو سایت
وجود صفحات 404 نه تنها باعث آزردگی خاطر کاربران سایت میشود، بلکه به شدت توسط گوگل نکوهش شده و باعث کاهش کل رتبه سایت ما میشود. صفحات 404 در صورت حذف شدن یک صفحه در سایت به وجود می آید. بهترین راه برای جلوگیری از کاهش سئو سایت توسط این صفحات، ریدایرکت کردن آدرس صفحه حذف شده، به یک صفحه مرتبط و یا در نهایت صفحه اصلی سایت است.
کلام آخر
اگر از سایت وردپرسی استفاده میکنید باید این مژده را به شما بدهیم که اغلب موارد گفته شده در بالا، به صورت پیشفرض در وردپرس رعایت میشود. البته این موضوع به معنای بی توجهی به سئو تکنیکال سایت نیست.
در قسمت نظرات هرگونه سؤال در مورد سئو تکنیکال را مطرح کنید تا متخصصان مدیریو به آن جواب بدهند.