آموزش بروزرسانی قالب وودمارت

قالب وودمارت، یک قالب محبوب است که سایتهای زیادی از آن استفاده میکنند و هرروزه در حال بروزرسانی و ارتقاست. تمامی سایتهایی که از قالب وودمارت استفاده میکنند، باید همیشه قالب را آپدیت نگه دارند تا امکانات جدید برایشان فعال شود و امنیت کامل داشته باشند. اگر از قالب فروشگاهی وودمارت استفاده میکنید و قصد آپدیت آن را دارید، در این مقاله نحوه بروزرسانی قالب وودمارت را به شما آموزش میدهیم.
بروزرسانی وودمارت از طریق پیشخوان
بهترین راه برای آپدیت قالب وودمارت، اقدام از طریق پیشخوان وردپرس است. بایستی روزانه بروزرسانیهای وردپرس را چک کنید و در صورتی که قالب وودمارت در این بروزرسانیها وجود داشت، آن را به نسخه جدید برسانید. طبق مراحل زیر پیش روید.
1. وارد پیشخوان وردپرس شوید.
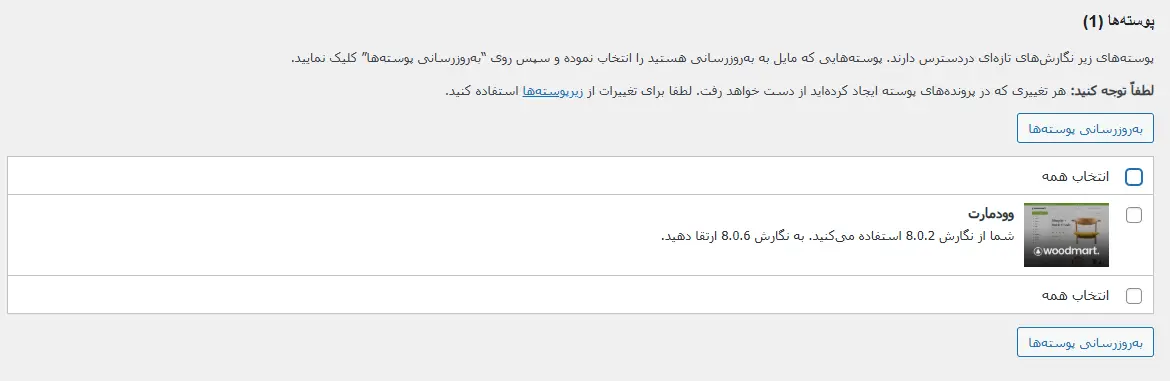
2. سپس قسمت پیشخوان > بهروزرسانیها را باز کنید.
3. از بخش پوستهها، قالب وودمارت را انتخاب کنید و روی “بهروزرسانی پوستهها” کلیک نمایید.
به همین راحتی قالب وودمارت آپدیت میشود.
یک راه دیگر هم هست:
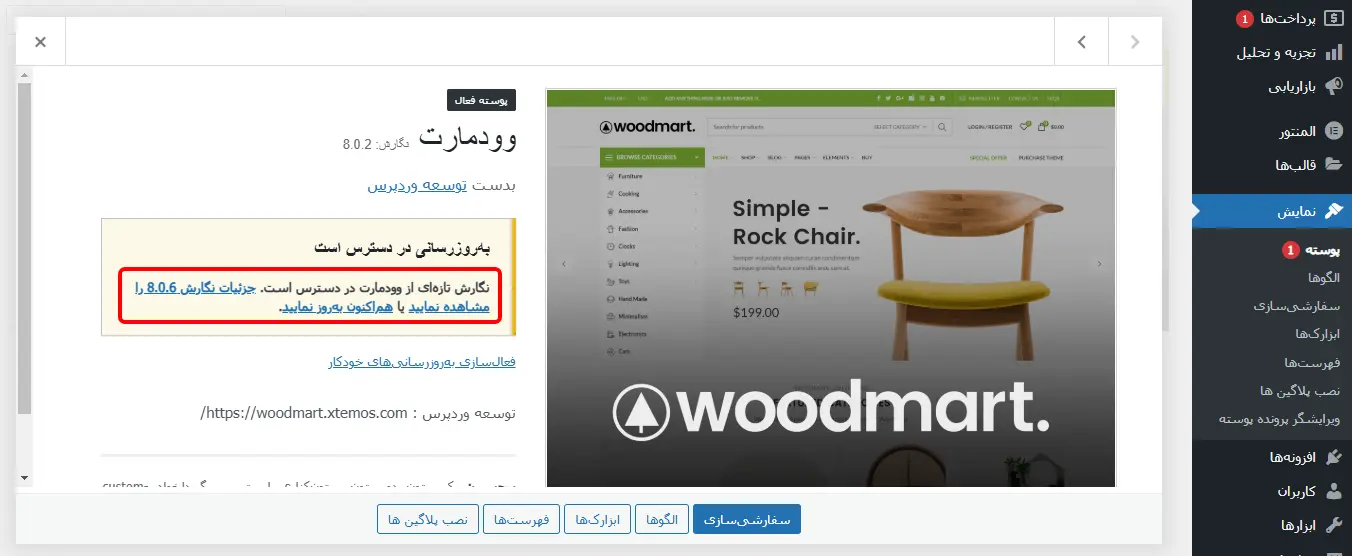
1. وارد نمایش > پوسته در پیشخوان وردپرس شوید.
2. روی قالب وودمارت کلیک کنید.
3. در اینجا میتوانید قالب را آپدیت کنید. روی “هماکنون بهروز نمایید” کلیک کنید.
از طریق این 2 راه در پیشخوان، قالب وودمارت به آخرین نسخه آپدیت میشود. چنانچه وودمارت در بخش بروزرسانیها وجود نداشت، به این معناست که در آخرین نسخه است و یا مشکلات دیگری دارد. این مشکلات اکثراً به وبسایت ارائه دهنده وودمارت مربوط هستند. یعنی همان سایتی که وودمارت را از آن خریداری کردید. بعضی از وبسایتها پلاگین بروزرسان برای محصولاتشان ارائه میدهند که قالب از طریق پلاگین بهراحتی آپدیت میشود. پس بهتر است این مشکل را با فروشنده قالب در میان بگذارید.
مهم است بدانید آپدیت قالب وودمارت بهتنهایی کافی نیست، این قالب دارای افزونههایی هست که به وودمارت وابستهاند و باید آپدیت باشند. برای بروزرسانی افزونههای وودمارت، روش یکسان است و باید از طریق بهروزرسانیها در پیشخوان وردپرس اقدام کنید.
همچنین بخوانید: آموزش نصب قالب وودمارت
بروزرسانی قالب وودمارت از طریق هاست
روش دوم، بروزرسانی قالب وودمارت بهصورت دستی است که از طریق کنترلپنل هاست انجام میشود. ما این روش آموزش میدهیم، اما پیشنهاد نمیکنیم. تا جایی که میتوانید آپدیتهارا در پیشخوان وردپرس انجام دهید. فرآیند آپدیت دستی به این صورت است که نسخه قبلی قالب را تغییر نام میدهیم تا غیرفعال شود، سپس نسخه جدید قالب را آپلود میکنیم و پس از بررسی کامل وبسایت، نسخه قبلی را حذف مینماییم. حجم زیادی از اطلاعات وبسایت وابسته به قالب است، پس با تمام دقت پیش روید. طبق مراحل زیر و همچنین مشاهده تصاویر، آپدیت دستی قالب وودمارت را انجام دهید:
1. کنترلپنل هاست را باز کنید. فرقی نمیکند دایرکت ادمین باشد یا سیپنل، روشها یکسان و راحت است.
2. وارد قسمت “File Manager” یا “مدیریت فایل” شوید.
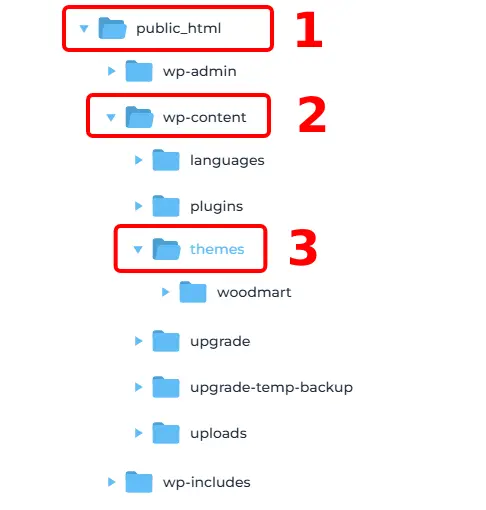
3. مسیر public-html/wp-content/themes را طی کنید.
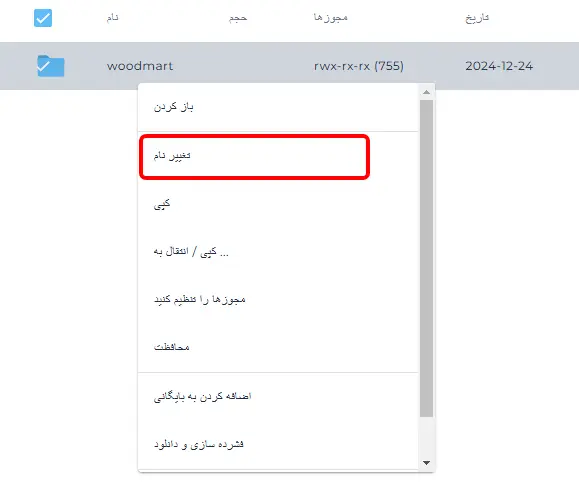
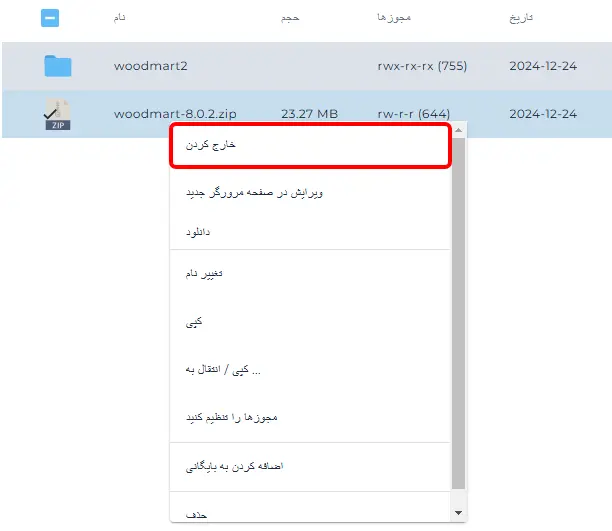
4. در پوشه themes، قالبهای سایتتان قرار دارند. پوشه قالب وودمارت را انتخاب کنید و نام آن را تغییر دهید. به عنوان مثال یک 2 به انتهای آن اضافه کنید. برای این کار روی پوشه قالب راست کلیک کنید و “rename” را بزنید.
5. پس از تغییر نام قالب، نسخه جدید قالب وودمارت را آپلود کنید و آن را extraxt کنید. بعد از extract، فایل zip وودمارت را حذف کنید. توجه داشته باشید نسخه جدید قالب باید در همین مسیر فعلی، یعنی public-html/wp-content/themes آپلود شود.
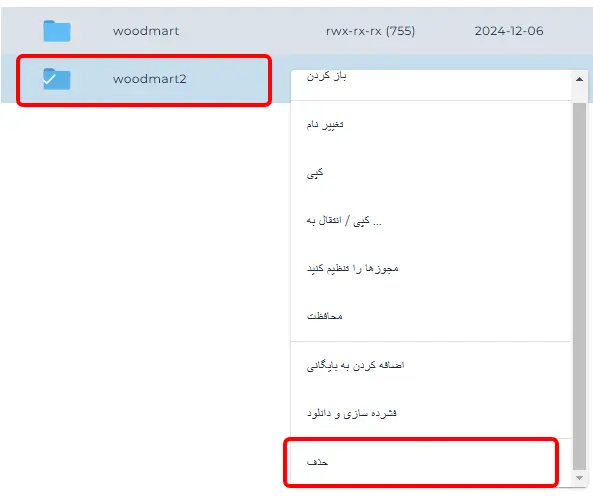
6. به روزرسانی قالب وودمارت انجام شد. اکنون سایتتان را کامل بررسی کنید و چنانچه مشکلی وجود نداشت، فایل قدیمی وودمارت که نامش را تغییر دادید حذف کنید.
همانطور که گفتیم، بهتر است استفاده از این روش اولویت آخر باشد. اما برای آپدیت دستی افزونههای وودمارت، باید وارد مسیر public-html/wp-content/plugins شوید، افزونههای قبلی را تغییر نام بزنید و نسخه جدید افزونههارا آپلود کنید. دقیقاً مشابه آپدیت دستی قالب. دلیل تغییر نام نسخههای قدیمی این است که در سایت غیرفعال شوند و نسخههای جدید جایگزین شوند. همیشه قبل از حذف این فایلهای غیرفعال شده، سایت را بررسی کنید.
نکات مهم هنگام بروزرسانی قالب وودمارت
قبل از آپدیت قالب وودمارت Woodmart باید به چند نکته مهم توجه داشته باشید. مورد اول تهیه بکاپ از سایت است. آپدیت قالب وودمارت، بهویژه روش دستی، ممکن است با موفقیت انجام نشود و موجب بههم ریختن استایل سایت شود. همچنین اشتباه در آپدیت قالب میتواند مشکلات بزرگ دیگری هم بوجود آورد. برای اینکه خیالمان از این موانع راحت باشد، بایستی از وبسایت بکاپ بگیریم. اگر هاست سایتتان را از سایت هاستد تهیه کردهاید، تیکت بزنید تا بکاپگیری برایتان انجام شود.
مورد بعدی بروزرسانی همزمان قالب و افزونهها است. همانطور که اشاره کردیم، قالب وودمارت بههمراه یکسری افزونههای وابسته ارائه شده که نسخهی همگی آنها باید آپدیت باشد. اینکه قالب بروز باشد افزونهها قدیمی و همینطور بلعکس، ممکن سایت را بههم بریزد. پس آپدیتهارا کامل انجام دهید.
قالب وودمارت یکی از بهترین قالبهای وردپرس است که پشتیبانی بینقص و حرفهای دارد، اما اگر سایتی پربازدید دارید، قبل از آپدیت مستندات را بخوانید و از متخصصان سوال بپرسید. ممکن است نسخهی جدید قالب با افزونههای سایتتان سازگار نباشد.
حرف آخر…
قالب وودمارت هرروزه درحال بروزرسانی و ارتقا میباشد و یک طراح سایت باید هرروزه آپدیتهارا انجام دهد. در این مقاله به آموزش بروزرسانی قالب وودمارت از طریق 2 روش آسان پرداختیم. لازم به ذکر است بعضی از نکات این مقاله نیازمند دقت بالا هستند، پس مراحل را گام به گام انجام دهید. امیدوارم این آموزش برایتان مفید بوده باشد. سوالاتتان را در بخش دیدگاهها بیان کنید.
همچنین بخوانید: نصب دموهای وودمارت