فعالسازی حالت تعمیر با المنتور

در بعضی از مواقع، سایت شما نیاز به اعمال تغییرات و اصلاحات بزرگ دارد و نیاز است تا از دسترس کاربران خارج شود. در این موقعیت از حالت تعمیر استفاده میشود. روشهای زیادی برای فعالسازی حالت تعمیر در وردپرس وجود دارد، اما استفاده از المنتور راحتترین و سریعترین راه است. در این آموزش به نحوه فعالسازی حالت تعمیر در المنتور میپردازیم.
حالت تعمیر چیست؟
وقتی حالت تعمیر در وردپرس فعال میشود، یک فایل به نام .maintenance در هسته سایت ایجاد میشود. این فایل باعث میشود که تمامی درخواستهای کاربران بهجای بارگذاری سایت، به یک صفحه حالت تعمیر هدایت شود. به این ترتیب، سایت به طور موقت در دسترس عموم نیست. اما مدیران سایت همچنان میتوانند به پنل مدیریت دسترسی داشته باشند و راحت کار کنند.
حالت تعمیر و نگهداری در المنتور به چه شکل است؟
وقتی حالت تعمیر در المنتور فعال میشود، سایت با ارسال کد وضعیت 503 به مرورگرها و موتورهای جستجو اطلاع میدهد که بهطور موقت در دسترس نیست اما بهزودی بازمیگردد. این کد از کاهش رتبه سایت جلوگیری میکند. همزمان، المنتور تمام بازدیدکنندگان را به صفحهای هدایت میکند که شما طراحی کردهاید. این صفحه میتواند پیامی مثل “سایت در حال بروزرسانی است” باشد. کاربران عادی فقط این صفحه را میبینند، در حالی که شما بهعنوان مدیر سایت به همه بخشها دسترسی دارید. المنتور همچنین کش مرورگر کاربران را بهروزرسانی میکند تا مطمئن شود صفحه تعمیر بهدرستی نمایش داده میشود.
آموزش ساخت صفحه تعمیر با المنتور
برای طراحی و فعالسازی حالت تعمیر در المنتور، نیازی به افزونه المنتور پرو نیست. این کار با المنتور معمولی هم قابل انجام است. ابتدا افزونه المنتور را نصب کنید. در ادامه، گام به گام و آسان به ایجاد حالت تعمیر در المنتور میپردازیم.
1. طراحی صفحه حالت تعمیر با المنتور
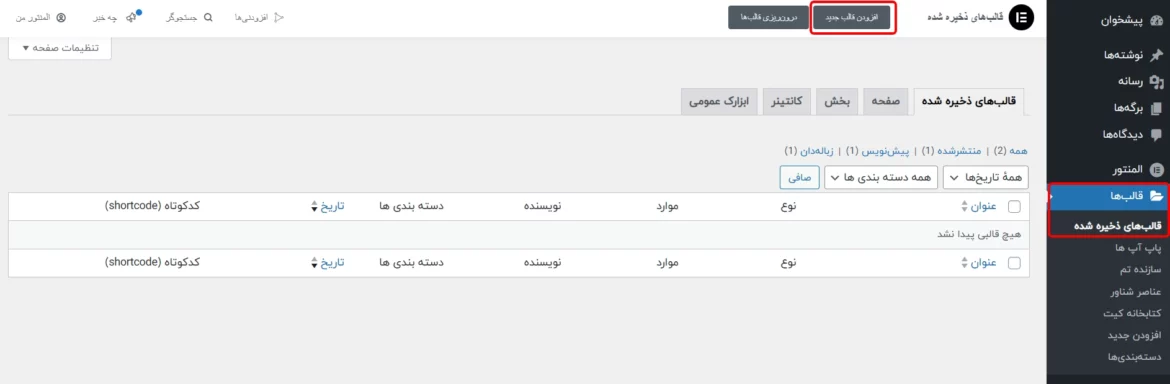
از منوی پیشخوان وردپرس، در بخش قالبهای المنتور، روی “قالبهای ذخیره شده” کلیک کنید. حالا روی “افزودن قالب جدید” در بالای صفحه کلیک کنید. راهنمای کامل را در تصویر زیر ببینید.

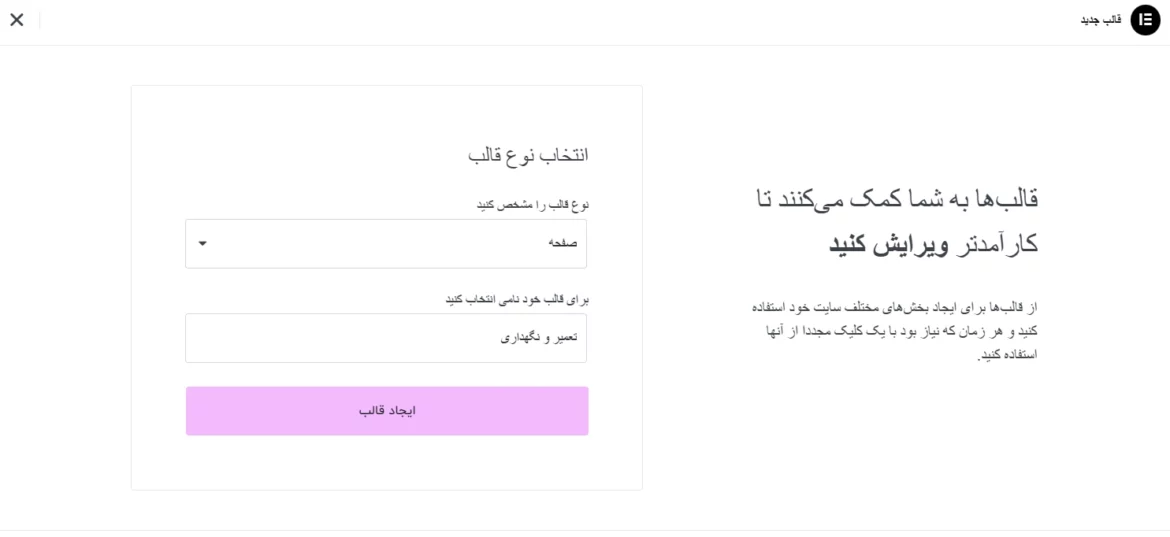
در قسمت باز شده، نوع قالب را “صفحه” و یک نام دلخواه برای آن بگذارید. سپس روی ایجاد قالب کلیک کنید.

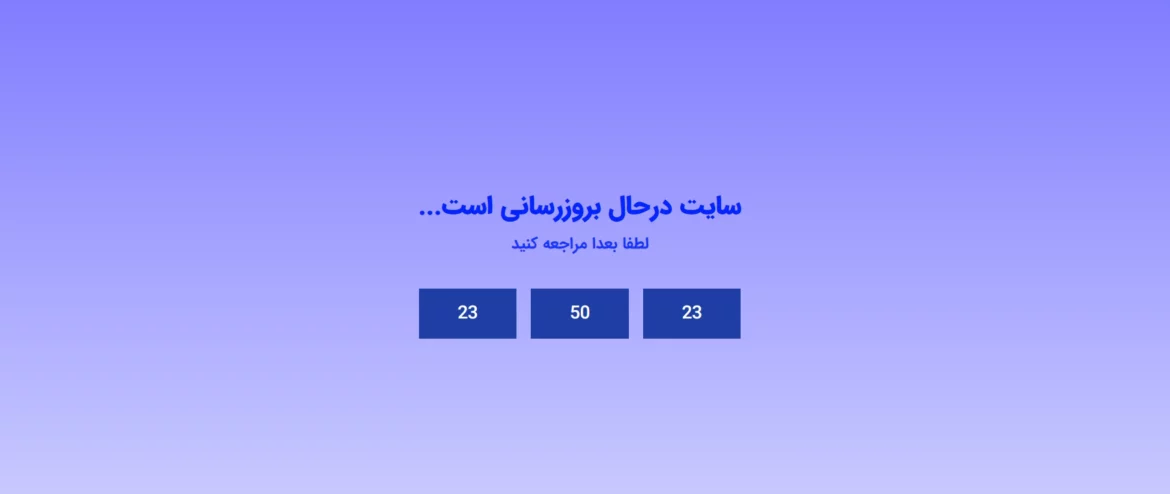
اکنون وارد صفحه ویرایشگر المنتور میشوید. در اینجا باید ظاهر صفحه در دست تعمیر سایتتان را طراحی کنید. برای طراحی این بخش آشنایی حداقلی با المنتور نیاز است. یک نمونه طراحی شده را در تصویر زیر آوردهایم.

پس از طراحی صفحه در دست تعمیر با المنتور، صفحه را منتشر کنید. حتماً نسخههای ریسپانسیو صفحه را طراحی کنید.
2. فعالسازی صفحه در دست تعمیر با المنتور
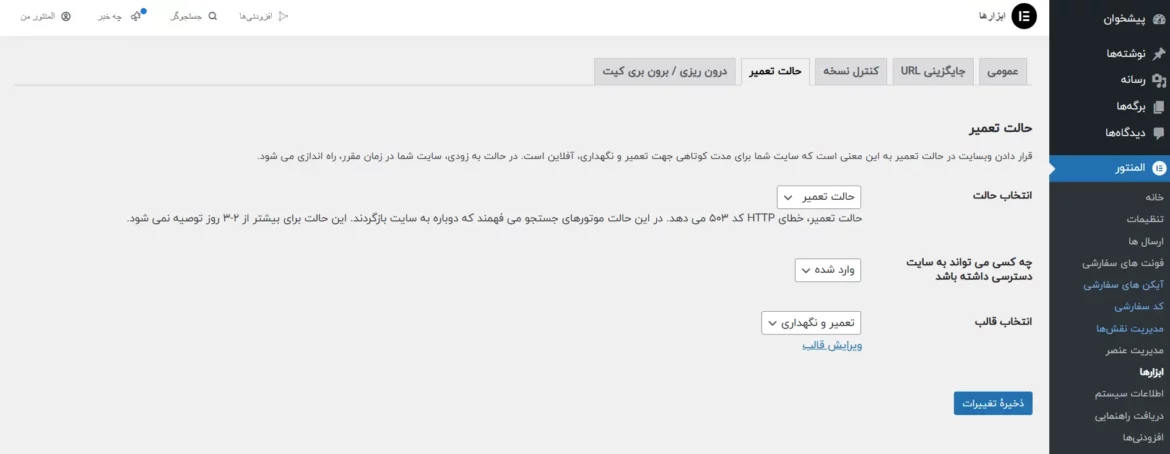
پس از طراحی صفحه تعمیر و نگهداری با المنتور، حالا باید آن را به عنوان coming soon (حالت تعمیر) فعال کنید. وارد منوی پیشخوان وردپرس > المنتور > ابزارها شوید. حالا وارد تب “حالت تعمیر” شوید، در اینجا میتوانید صفحه از پیش ساخته شده را حالت تعمیر و نگهداری سایت قرار دهید.
+ گزینه انتخاب حالت: با استفاده از این میتوانید حالت تعمیر و بروزرسانی را فعال یا غیرفعال کنید. اگر سایت شما در حال راهاندازی اولیه است و هنوز تکمیل نشده، روی حالت “بهزودی” قرار دهید. و اگر نیاز به حالت تعمیر و اعمال تغییرات و اصلاحات دارید، روی “حالت تعمیر” بگذارید.
گزینه “حالت تعمیر” را زمانی استفاده کنید که سایتتان در حال بروزرسانی یا اصلاحات است. این گزینه به موتورهای جستجو پیام میدهد که سایت موقتا در دسترس نیست و باید دوباره به آن سر بزنند. گزینه حالت تعمیر معمولاً با کد HTTP 503 همراه است و بیشتر از 2-3 روز نباید فعال بماند.
حالت “به زودی” را وقتی استفاده کنید که سایت هنوز آماده نشده، اما میخواهید کاربران بدانند که بزودی راهاندازی و تکمیل میشود. در این حالت کد HTTP 200 ارسال میشود که به موتورهای جستجو میگوید سایت در دسترس است و میتوانند آن را ایندکس کنند. بنابراین، “حالت تعمیر” برای مواقعی است که سایت در حال تغییرات بزرگ است و حالت “به زودی” برای سایتهایی است که در مرحله طراحی هستند.
+ چه کسی می تواند به سایت دسترسی داشته باشد: این مورد مشخص میکند چه کسانی به نسخه اصلی وبسایت دسترسی داشته باشند. اگر روی گزینه “وارد شده” بگذارید، تمام کاربرانی که وارد حساب کاربری خود در سایت شما شده باشند، به نسخه معمولی وبسایت دسترسی دارند. اگر روی “سفارشی” قرار دهید، میتوانید تعیین کنید چه نقشهای کاربری به نسخه معمولی سایت دسترسی داشته باشند.
+ گزینه انتخاب قالب: در این قسمت، صفحه در دست تعمیری که با المنتور طراحی کردید را انتخاب کنید.
حالا روی “ذخیره تغییرات” کلیک کنید. سایت شما در حالت بزودی قرار میگیرد. اکنون هر فردی که وارد سایت شما شود، با صفحه تعمیر و نگهداری مواجه میشود. همان صفحهای که در المنتور طراحی کردید.

چرا فعالسازی صفحه تعمیر با المنتور؟
روشهای زیادی برای قرار دادن حالت نگهداری در سایت وجود دارد، اما استفاده از المنتور، بهترین روش است. بهخاطر اینکه خیلی راحت، شما میتوانید صفحه در دست تعمیر در المنتور را به دلخواه خودتان طراحی کنید. محدودیتی ندارید و این امکان را دارید که یک صفحه تعمیر ریسپانسیو با المنتور داشته باشید که طراحی جذابی دارد. در صفحه تعمیری که با المنتور میسازید، حتماً از طراحی جذاب، رنگبندی برندتان و تایمر شمارش معکوس استفاده کنید.
روشهای دیگر؟
ما در مقاله فعالسازی حالت تعمیر در وردپرس، انواع روشهای ساخت حالت تعمیر در سایت را آموزش دادهایم. میتوانید از راهکارهای این مقاله استفاده کنید. در کل بهترین روش، استفاده از المنتور برای حالت تعمیر است.
حرف آخر…
حالت تعمیر، یک صفحه مهم سایت است که در مواقع تغییرات و اصلاحات بزرگ فعال میشود. روشهای زیادی برای ساخت این صفحه داریم، اما بهترین روش، طراحی صفحه تعمیر با المنتور است. در این مقاله به آموزش ساخت صفحه در دست تعمیر با المنتور پرداختیم. برای یادگیری کامل مباحث المنتور و طراحی سایت، میتوانید در دوره مدیریت سایت از مجموعه مدیریو شرکت کنید.