آموزش هایلایت کردن متون در وردپرس

هایلایت متن در وردپرس یکی از روشهای مؤثر برای جلب توجه خوانندگان به اطلاعات خاص و مهم در مقالات وردپرس است. در دنیای دیجیتال امروز، که اطلاعات بهطور سریع و فراوان در دسترس قرار دارد، جلب توجه کاربران به محتواهای کلیدی از اهمیت ویژهای برخوردار است. با استفاده از تکنیکهای هایلایت، میتوانیم متنهایی که نیاز به تأکید دارند یا نکات کلیدی یک مقاله را مشخص کنیم، تا خوانندگان بتوانند بهسرعت اطلاعات مورد نظر خود را پیدا کنند.
این قابلیت بهخصوص در محتوای طولانی و پیچیده بسیار مفید است، چرا که به کاربران این امکان را میدهد تا در کمترین زمان ممکن، اطلاعات لازم را استخراج کنند. در این مقاله، ما به آموزش هایلایت کردن متن مقاله در وردپرس خواهیم پرداخت و به شما یاد خواهیم داد چگونه با استفاده از ابزارها و تکنیکهای مختلف، محتوای خود را جذابتر و قابل فهمتر کنید.
روشهای هایلایت متن در وردپرس
1. استفاده از افزونهها
اگر به دنبال امکانات بیشتر برای هایلایت متن در وردپرس هستید، میتوانید از افزونهها استفاده کنید. در ادامه نحوه استفاده از یک افزونه رایج توضیح داده شده است:
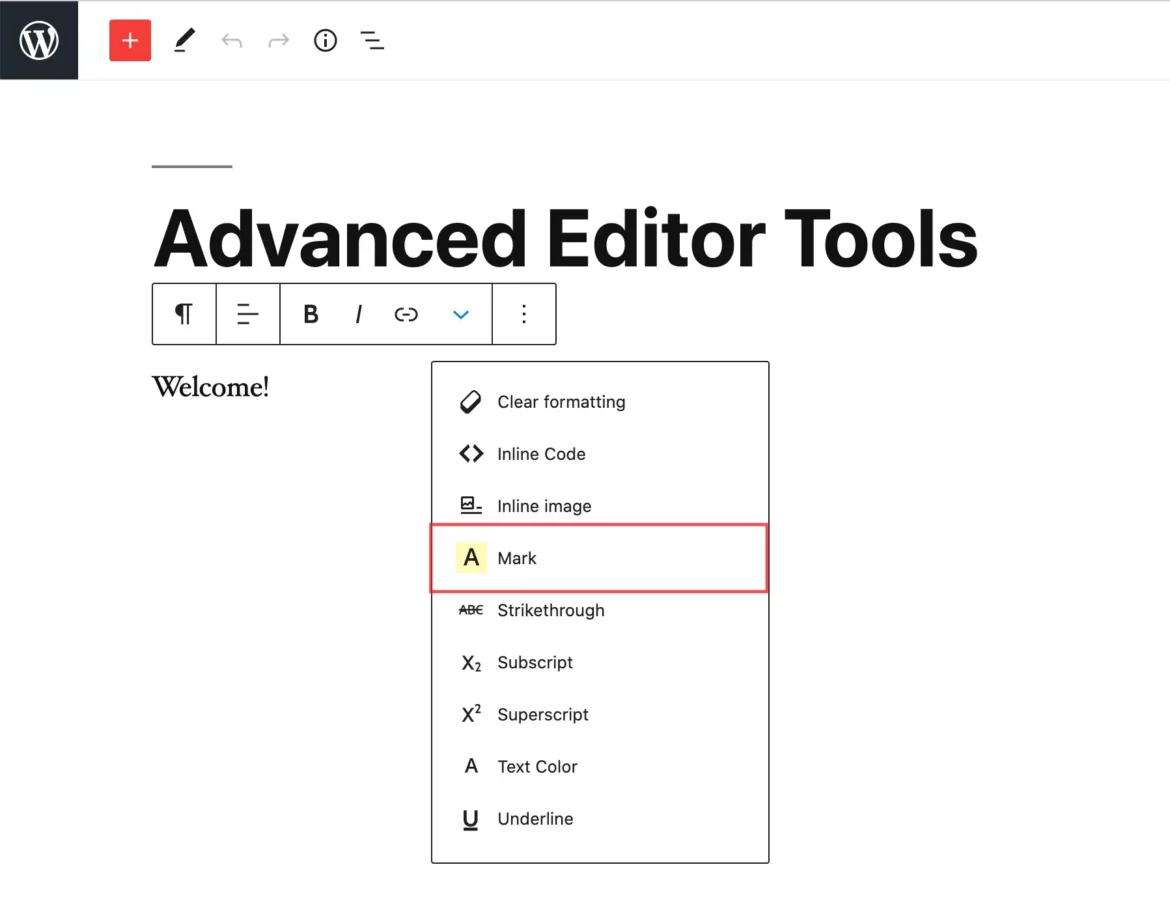
افزونه Advanced Editor Tools
گام ۱: نصب و فعالسازی افزونه
به داشبورد وردپرس بروید و به بخش «افزونهها» بروید. روی «افزودن» کلیک کنید و نام “Advanced Editor Tools” را جستجو کنید. آن را نصب و فعال کنید.
گام ۲: هایلایت کردن متن
به ویرایشگر برگردید، متن مورد نظر خود را انتخاب کنید و از نوار ابزار جدید برای انتخاب گزینههای هایلایت استفاده کنید.

2. استفاده از ویرایشگر گوتنبرگ
ویرایشگر گوتنبرگ به شما امکان میدهد تا بهراحتی متنهای خود را هایلایت کنید. مراحل زیر را دنبال کنید:
گام ۱: ورود به ویرایشگر مقاله
به داشبورد وردپرس خود وارد شوید و مقالهای را که میخواهید متن آن را هایلایت کنید، انتخاب کنید یا یک مقاله جدید ایجاد کنید.
گام ۲: انتخاب بلوک متنی
در ویرایشگر گوتنبرگ، متن مورد نظر خود را با کلیک روی آن انتخاب کنید. میتوانید یک بلوک متنی جدید اضافه کنید یا از بلوکهای موجود استفاده کنید.
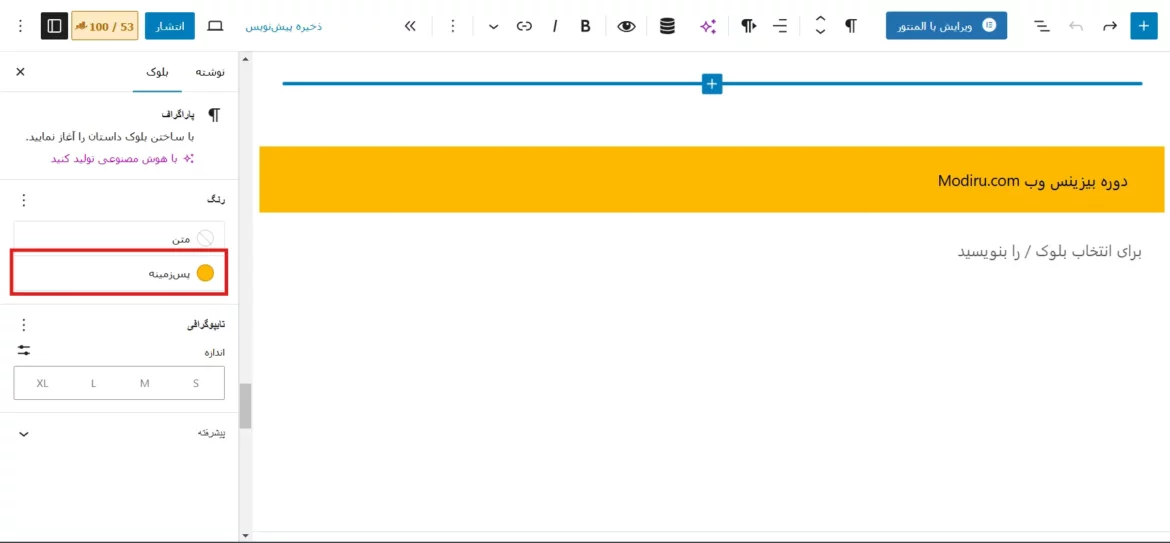
گام ۳: تنظیم پسزمینه رنگی
در منوی سمت راست، گزینه «پسزمینه» را پیدا کنید. روی آن کلیک کنید و رنگی که میخواهید برای هایلایت متن خود انتخاب کنید را مشخص کنید. رنگهای روشن مانند زرد یا آبی معمولاً بهترین گزینهها هستند.

گام ۴: ذخیره تغییرات
پس از انتخاب رنگ، تغییرات خود را ذخیره کنید. با پیشنمایش مقاله، میتوانید ببینید که متنهای هایلایت شده چگونه بهنظر میرسند.
۳. استفاده از کدهای CSS سفارشی
اگر تجربهای در کدنویسی دارید، میتوانید از CSS برای ایجاد استایلهای خاص استفاده کنید.
گام ۱: ورود به بخش CSS سفارشی
به داشبورد وردپرس بروید، روی «نمایش» کلیک کرده و سپس «ویرایشگر» را انتخاب کنید. در سمت راست، فایل CSS قالب خود را پیدا کنید.
گام ۲: اضافه کردن کد CSS
کد زیر را به فایل CSS خود اضافه کنید:
.highlight {
background-color: yellow;
color: black;
padding: 2px 4px;
border-radius: 3px;
font-weight: bold;
}
این کد استایلهای هایلایت برای متون را تعریف میکند.
گام ۳: استفاده از کلاس در ویرایشگر
به ویرایشگر برگردید، متنهایی که میخواهید هایلایت کنید را انتخاب کرده و از تگ زیر استفاده کنید.
<span class=”highlight”>متن هایلایت شده</span>
۴. استفاده از کدهای HTML
تگ <mark> روشی ساده برای هایلایت کردن متن است.
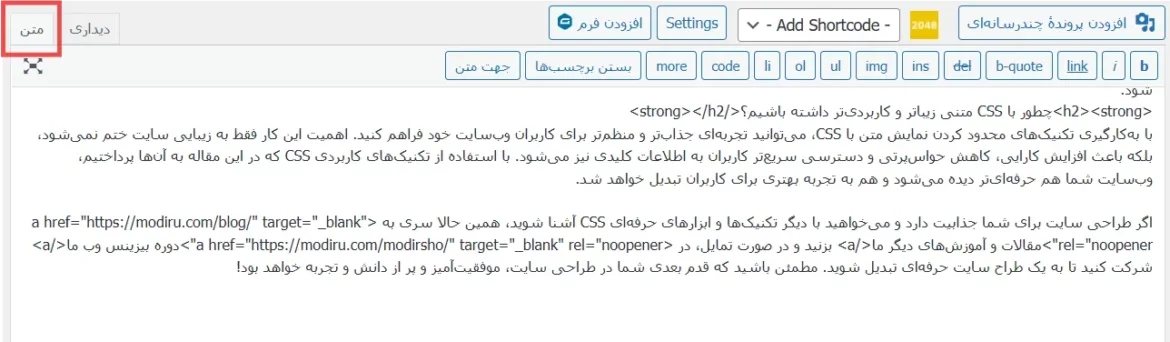
گام ۱: ورود به ویرایشگر متن
به ویرایشگر مقاله خود بروید.اگر از ویرایشگر کلاسیک استفاده میکنید به حالت «متن» (HTML) سوئیچ کنید.به طور پیشفرض روی حالت دیداری قرار دارد و شما میتوانید بعد از اینکه کد HTML خود را قرار دادید دوباره به حالت دیداری بروید.

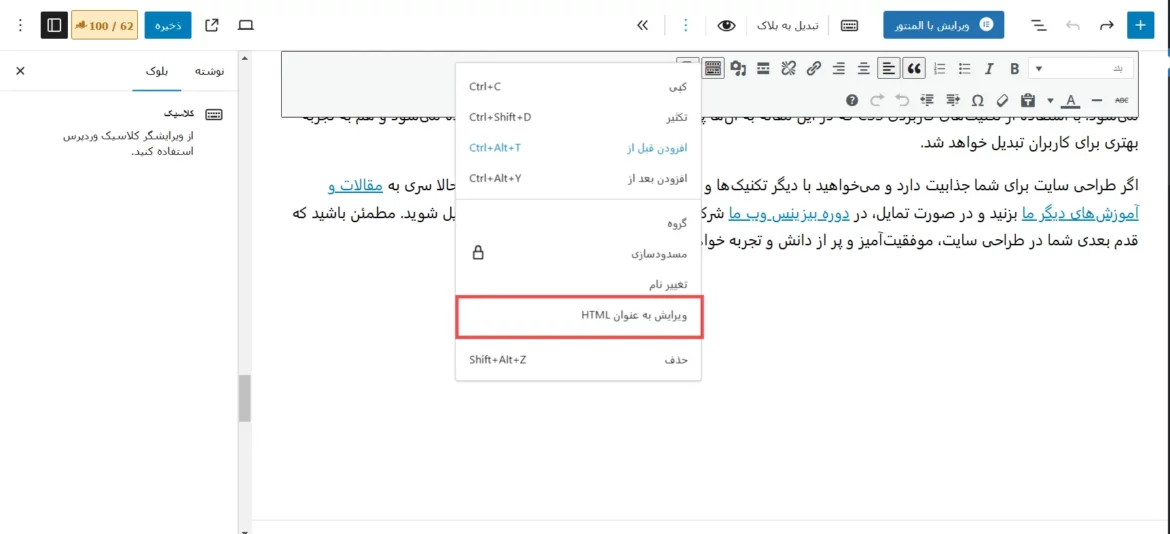
اگر از ویرایشگر بلوکی استفاده میکنید مانند تصویر زیر میتوانید متن خود را ویرایش کنید و کد HTML خود را قرار دهید.

گام ۲: استفاده از تگ <mark>
متنهایی که میخواهید هایلایت کنید را با استفاده از تگ <mark> محصور کنید. بهعنوان مثال:
این یک متن هایلایت شده است
گام ۳: ذخیره و پیشنمایش
تغییرات خود را ذخیره کنید و پیشنمایش مقاله را ببینید تا مطمئن شوید که هایلایتها بهدرستی نمایش داده میشوند.
سوالاتی که شاید برات پیش بیاد…
آیا افزونهای هست که فقط برای هایلایت کردن متن استفاده بشه؟
بله، افزونههایی مانند “Simple Text Highlighter” وجود دارند که بهطور خاص برای هایلایت کردن متن طراحی شدهاند و میتوانید آنها را نصب کنید.
آیا هایلایت کردن زیاد روی سئو تاثیر منفی داره؟
استفاده معقول از هایلایت تأثیر منفی بر سئو نخواهد داشت، اما توجه کنید که استفاده بیش از حد از آن میتواند تجربه کاربری را تحت تأثیر قرار دهد.
بهترین رنگها برای هایلایت متن کدامها هستند؟
رنگهای روشن و متضاد با متن معمولاً بهترین انتخاب هستند. سعی کنید رنگهایی را انتخاب کنید که با طراحی کلی سایت هماهنگ باشند.
در آخر…
هایلایت متن در وردپرس ابزاری کارآمد برای جلب توجه خوانندگان به نکات کلیدی و مهم است. با استفاده از روشهای مختلفی که در این مقاله به آنها اشاره کردیم، میتوانید متنهای خود را بهراحتی هایلایت کنید و محتوای خود را جذابتر کنید. از ویرایشگر گوتنبرگ گرفته تا افزونهها و کدهای CSS و HTML، هرکدام امکانات و قابلیتهای خاص خود را دارند که میتوانید بسته به نیاز خود از آنها استفاده کنید.







