نحوه فعالسازی حالت تعمیر در وردپرس

سایت در حال تعمیر است، این یعنی چی؟ چطور فعالش کنیم؟ وقتی سایت شما درگیر رفع مشکلات فنی یا اعمال تغییرات اساسی است، نمایش صفحات ناقص یا ارورهای تصادفی به کاربران اصلاً جالب به نظر نمیرسد. در چنین مواقعی، فعال کردن حالت تعمیر در وردپرس بهترین راه است تا سایتتان را بهطور موقت از دسترس خارج کنید و تغییرات و اصلاحات را انجام دهید. اگر شما هم به چنین شرایطی برخوردهاید، در ادامهی آموزش فعالسازی حالت تعمیر، با ما همراه باشید.
حالت تعمیر سایت چیست و چگونه کار میکند؟
حالت تعمیر و نگهداری در وردپرس یک ویژگی موقت است که وقتی فعال میشود، وبسایت را از دسترس عموم خارج میکند و به جای محتوای سایت، یک صفحه مشخص با پیامی مانند “سایت در حال تعمیر است” نمایش میدهد. این حالت برای زمانهایی طراحی شده که سایت در حال انجام تغییرات ساختاری، بهروزرسانیهای حساس یا رفع مشکلات فنی است.
در پشتصحنه، وقتی حالت تعمیر فعال میشود، وردپرس به کمک یک فایل موقت به نام maintenance. در پوشه اصلی خود، تمام درخواستهای کاربران را رهگیری میکند و به جای آنکه صفحات واقعی سایت را بارگذاری کند، آنها را به صفحهای از پیش تعریفشده هدایت میکند. این فایل، حاوی دستوری است که به سیستم میگوید فقط این پیام نمایش داده شود و نه هیچ محتوای دیگری.
به زبان ساده، حالت تعمیر باعث میشود:
1. کاربران عادی به صفحه “در دست تعمیر” هدایت شوند.
2. مدیر سایت همچنان بتواند وارد پنل مدیریتی شده و به تغییرات ادامه دهد.
3. بار اضافی روی سرور کاهش پیدا کند، چرا که به جای محتوای کامل، یک صفحه ساده نمایش داده میشود.
این حالت از نمایش ارورها یا مشکلات فنی جلوگیری میکند و کاری حرفهای است. پس از تکمیل تغییرات، با غیرفعالسازی این حالت، سایت دوباره به حالت عادی بازمیگردد و فایل maintenance. بهطور خودکار حذف میشود.

چه مواقعی باید حالت تعمیر و نگهداری وردپرس را فعال کنیم؟
حالت تعمیر باید در مواقعی فعال شود که نیاز به تغییرات بزرگ دارید و مطمئنید که سایت نمیتواند به بازدیدکنندگان سرویس دهد، مثل بهروزرسانیهای بزرگ یا حل مشکلات فنی. اما باید از فعال کردن آن در مواقعی که سایت هنوز قابل استفاده است، خودداری کنید. زمانی که حالت تعمیر را در سایتتان فعال میکنید، بهتر است از شمارش معکوس، دکمه تماس، شبکههای اجتماعی و… استفاده کنید.
دلایل فعالسازی حالت تعمیر و نگهداری سایت در وردپرس:
۱. تغییرات در طراحی سایت
زمانی که ظاهر یا ساختار اصلی سایت تغییر میکند، حالت تعمیر به شما کمک میکند که بدون نمایش مشکلات به کاربران، تغییرات را اعمال کنید.
۲. بهروزرسانی افزونهها و قالبها
هنگامی که افزونهها یا قالبها نیاز به بروزرسانی دارند، فعال کردن حالت تعمیر مانع از بروز مشکلات نمایشی یا عملکردی در حین بهروزرسانی میشود.
۳. رفع ایرادات فنی و امنیتی
در صورتی که سایت شما با مشکل امنیتی یا فنی مواجه شود، باید حالت تعمیر را فعال کنید تا کاربران با ارور روبرو نشوند و شما بتوانید بدون نگرانی مشکلات را حل کنید.
۴. افزودن یا ویرایش محتوای مهم
زمانی که تغییرات بزرگی در محتوای سایت مثل ساخت صفحات جدید یا ویرایش صفحات پربازدید انجام میدهید، فعال کردن حالت تعمیر میتواند از بروز مشکلات در نمایش محتوای جدید جلوگیری کند.
روشهای فعالسازی حالت تعمیر در وردپرس
برای فعالسازی حالت تعمیر در وردپرس، چندین روش مختلف وجود دارد. روشهای اصلی شامل استفاده از افزونههای تخصصی، تغییرات دستی در کدهای PHP سایت، یا استفاده از فایلهای سیستم مانند .maintenance برای فعالسازی این حالت هستند. هرکدام از این روشها بدیها و خوبیهای خودشان را دارند که در این آموزش بهترین و راحتترین روشهارا بیان میکنیم. قصد داریم ابتدا فعالسازی صفحه تعمیر با افزونهها و بعد روشهای آسان دیگر را آموزش دهیم.
فعالسازی حالت تعمیر در وردپرس با افزونه
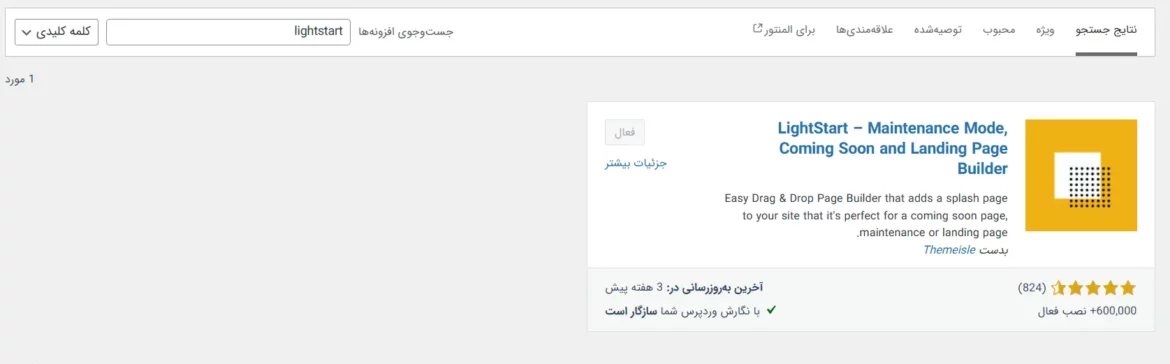
بهترین افزونه حالت تعمیر وردپرس، افزونه LightStart یا همان WP Maintenance Mode قدیمی است. با این افزونه حالت تعمیر، میتوانید صفحهای اختصاصی برای حالت تعمیر و نگهداری ایجاد کرده و به کاربران اطلاع دهید که سایت در حال بروزرسانی است. این افزونه امکاناتی مانند تنظیم تایمر، انتخاب پیام دلخواه و حتی سفارشیسازی طراحی صفحه را کامل ارائه میدهد.
آموزش افزونه WP Maintenance Mode
ابتدا این افزونه را از مخزن وردپرس دانلود و نصب کنید. در حال حاضر نام این افزونه LightStart هست و بایستی این عبارت را در مخزن سرچ کنید. پس از نصب افزونه، یک گزینه در منوی پیشخوان وردپرس، تحت عنوان LightStart اضافه میشود. روی آن کلیک کنید. چند تب با گزینههای مختلف باز میشوند که در ادامه به بررسی تک تک آنها میپردازیم.

بخش عمومی
گزینههای تب عمومی را تک به تک بررسی میکنیم.
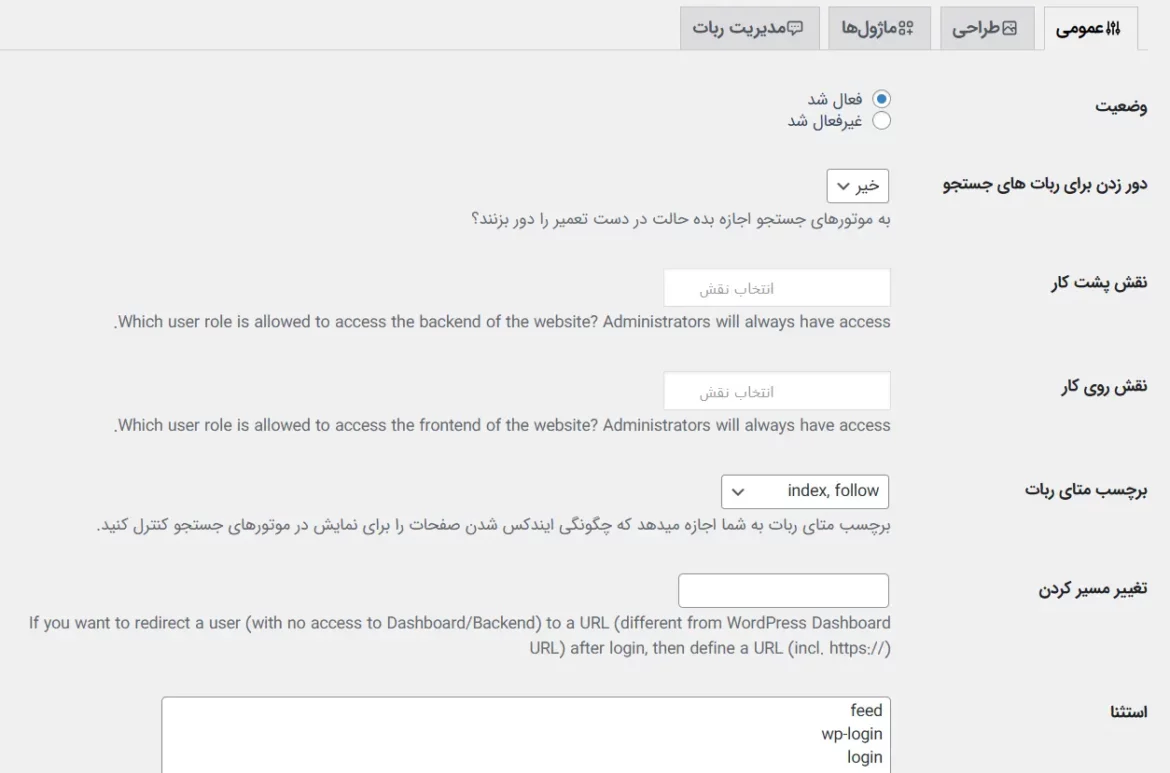
1. وضعیت: در بخش عمومی، با استفاده از گزینه اول، “وضعیت” میتوانید حالت تعمیر را روی سایتتان فعال کنید. این گزینه را روی حالت فعال قرار دهید تا حالت تعمیر وردپرس فعال شود.
2. دور زدن برای ربات های جستجو: اگر این گزینه را فعال کنید سایت شما توسط موتورهای جستجو ایندکس میشود. پیشنهاد میشود این گزینه را فعال نکنید.
3. نقش پشت کار: با این گزینه میتوانید تعیین کنید چه کسانی از نقشهای مختلف کاربری، مانند مدیران، نویسندگان یا ویرایشگران، بتوانند به پیشخوان وردپرس دسترسی داشته باشند. اگر چیزی انتخاب نکنید، فقط مدیر و پشتیبانان سایت اجازه ورود به بکاند سایت را دارند.
4. نقش روی کار: در این بخش، شما میتوانید مشخص کنید که کدام نقشهای کاربری میتوانند به بخش عمومی سایت (فرانتاند) دسترسی داشته باشند. این دسترسی معمولاً برای کاربران عادی محدود است، اما اگر بخواهید برخی کاربران خاص بتوانند سایت را مشاهده کنند، میتوانید این گزینه را برای آنها فعال کنید.
5. برچسب متای ربات: با این گزینه میتوانید تعیین کنید که ایا صفحات سایت شما در حالت تعمیر ایندکس شود یا خیر، همچنین تعیین میکنید که لینکهای شما فالو باشند یا نوفالو. این بخش خیلی جزئی و دقیق وضعیت ایندکس سایت را مشخص میکند اما گزینه “دور زدن برای ربات های جستجو” بهطور کلی کار میکند.
6. تغییر مسیر کردن: گزینه ریدایرکت به شما امکان میدهد که بازدیدکنندگان سایت را از صفحه تعمیر به یک URL دیگر هدایت کنید، مثلاً به صفحهای که اطلاعات بیشتری در مورد زمان بازگشایی سایت یا پیشنهادات ویژه دارد، تا تجربه کاربری بهتری ارائه دهید. میتوانید آدرس یک صفحه دلخواه در یکی دیگر از سایتهایتان را بگذارید تا به آنجا هدایت شوند. این کار به کاهش نرخ پرش کمک میکند.
بقیه موارد در بخش عمومی آنچنان مهم نیستند و نیازی به توضیح ندارند.
بخش طراحی
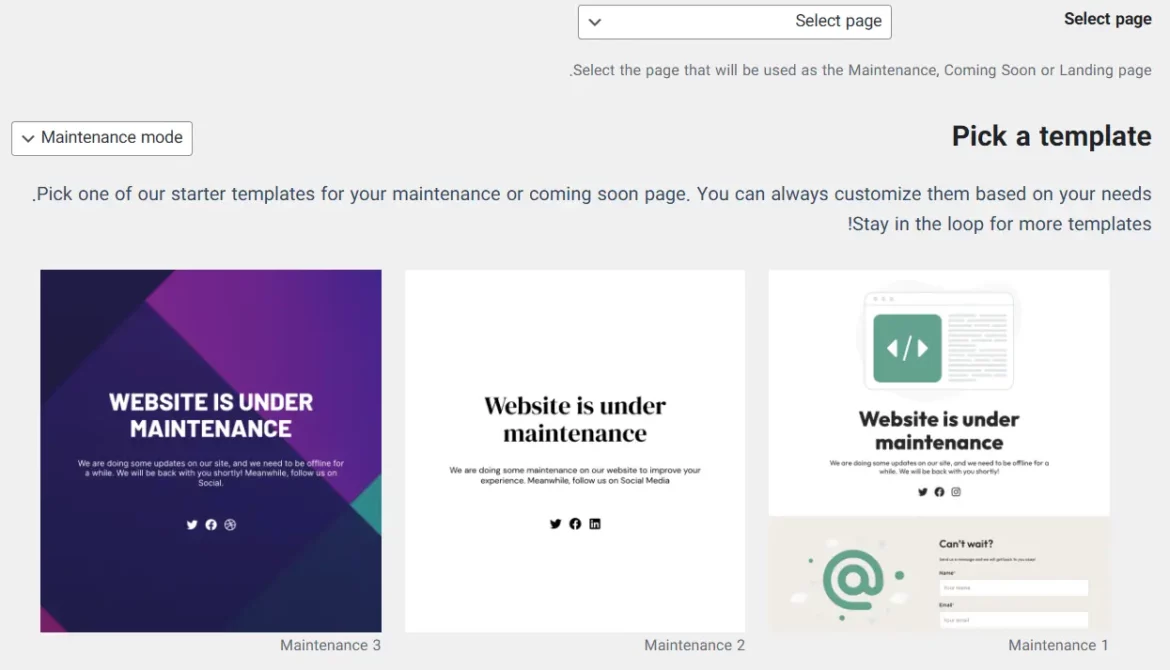
در این بخش برگهای را که برای حالت تعمیر وردپرس طراحی کردهاید، انتخاب کنید. باید یک برگه در وردپرس ایجاد کنید و حالت تعمیر و نگهداری را در آن طراحی کنید. سپس در افزونه WP Maintenance Mode، بخش طراحی، گزینه Select page را روی همان برگه قرار دهید.
حتی میتوانید در بخش Pick a template، از صفحات آمادهی این افزونه استفاده کنید. طرحی که میخواهید را انتخاب کنید و گزینه import template را بزنید. کمی صبر کنید و بعد روی Go to page کلیک کنید. حالا وارد صفحه ویرایش تمپلیت میشوید و میتوانید آن را اصلاح کنید.

قسمت ماژول
در نسخههای قبلی افزونه LightStart یا همان WP Maintenance، امکانات خوبی در تب ماژول وجود داشت، اما در نسخه جدید، عملاً هیچ کاربردی ندارد و برای ابزار گوگل آنالیتیکس است.
قسمت مدیریت ربات
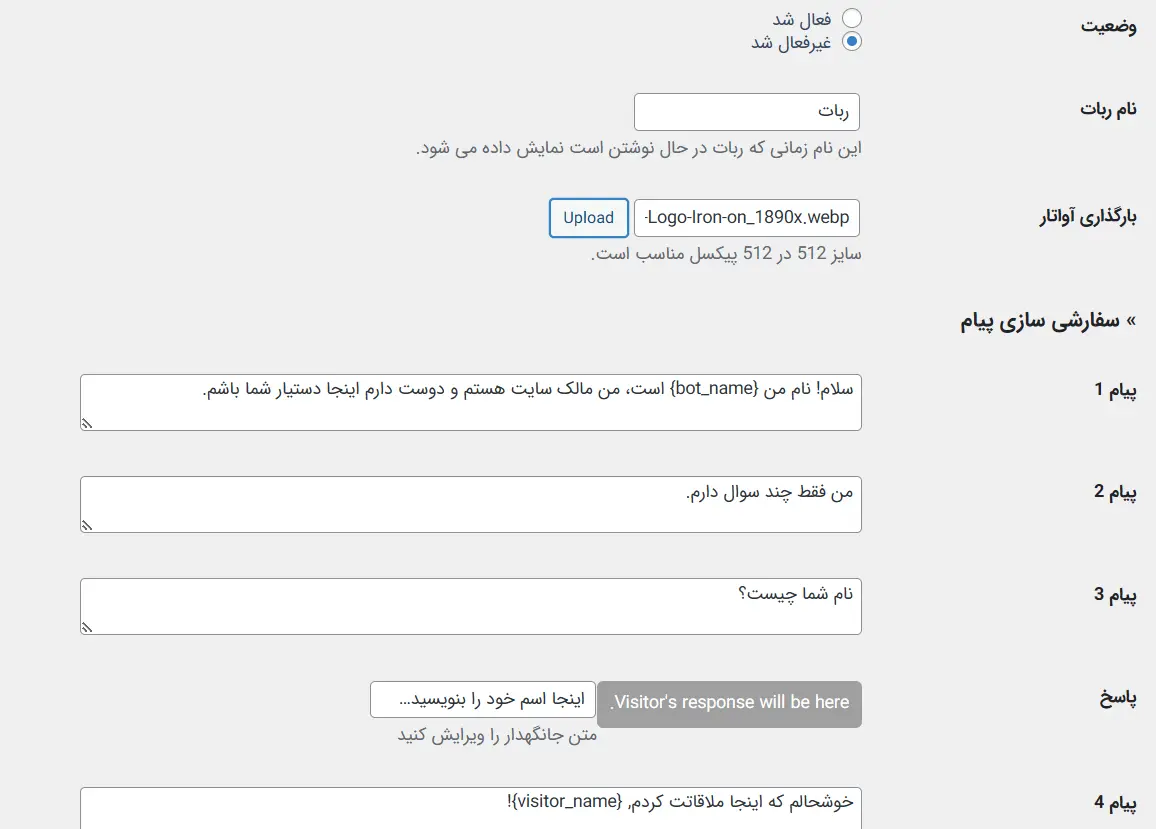
بخش مدیریت ربات در افزونه WP Maintenance Mode به شما امکان میدهد که یک ربات گفتوگویی برای تعامل با بازدیدکنندگان سایت راهاندازی کنید. میتوانید ربات را فعال یا غیرفعال کنید، نام و آواتار برای آن انتخاب کنید، و پیامهای خودکار را طوری که میخواهید تنظیم کنید. این ربات میتواند بهطور خودکار اطلاعات بازدیدکنندگان را جمعآوری کرده و با آنها در ارتباط باشد، حتی زمانی که سایت شما در حالت تعمیر است.

افزونه لایت استارت تغییرات زیادی داشته که امکانات آن در آپدیتها کمتر و کمتر شده است. ما تمام مواردی که در حال حاضر در این افزونه وجود دارد را آموزش دادیم. راه درست طراحی یک صفحه حالت تعمیر و قرار دادن آن در سایت با افزونه است.
مزایا و معایب استفاده از افزونه
مزایا:
استفاده از افزونه LightStart برای فعالسازی حالت تعمیر در وردپرس، روشی سریع، ساده و کاربرپسند است که بسیاری از کاربران مبتدی و حرفهای به آن اعتماد دارند. این افزونه به راحتی از مخزن وردپرس قابل دانلود و نصب است و قابلیتهای متنوعی را به شما ارائه میدهد که تجربه کاربری عالی را برای بازدیدکنندگان سایت فراهم میکند.
+ سهولت در استفاده: نصب و تنظیمات افزونه بسیار ساده است و نیازی به دانش فنی بالا ندارد.
+ قابلیت سفارشیسازی: میتوانید ظاهر صفحه تعمیر را بهطور کامل شخصیسازی کنید؛ از جمله تغییر رنگها، افزودن لوگو، و متن دلخواه.
+ مدیریت آسان از پنل وردپرس: تمامی تنظیمات افزونه از طریق پنل مدیریت وردپرس قابل دسترسی است و نیازی به ویرایش کدهای سایت نیست.
معایب:
هرچند افزونه LightStart مزایای بسیاری دارد، اما همچنان معایبی نیز دارد که باید در نظر گرفته شوند، بهویژه در مواقعی که نیاز به کارایی و بهینهسازی بیشتری باشد. در برخی شرایط، وابستگی به افزونهها ممکن است مشکلاتی ایجاد کند.
– افزایش بار سرور: افزونهها ممکن است در مواردی بار اضافی به سایت اضافه کنند، به خصوص اگر افزونههای زیادی نصب شده باشد.
– اختلال در عملکرد برخی پلاگینها: در بعضی مواقع، این افزونه ممکن است با سایر افزونهها تداخل پیدا کند و عملکرد سایت را مختل کند، به خصوص در مواقعی که تنظیمات افزونهها با یکدیگر همخوانی نداشته باشند.
فعالسازی حالت تعمیر سایت با المنتور
اگر در سایتتان از المنتور استفاده میکنید، بهترین راه استفاده از حالت تعمیر المنتور است. البته نیازی به المنتور پرو نیست، این کار در المنتور رایگان قابل انجام است. ابتدا باید یک صفحه حالت تعمیر با المنتور ایجاد کنید و بعد از قسمت منوی وردپرس > المنتور > ابزارها > حالت تعمیر ، آن صفحه را به عنوان تعمیر و نگهداری قرار دهید.
در آموزش ساخت صفحه تعمیر با المنتور، کامل این مبحث را آموزش دادهایم.
مزایا و معایب استفاده از المنتور برای ساخت صفحه تعمیر و نگهداری
مزایا:
+ طراحی پیشرفته: المنتور امکانات کامل برای ساخت صفحات زیبا و حرفهای دارد. میتوانید صفحات انیمیشنی و جذاب طراحی کنید.
+ بینیاز از افزونه اضافی: نیازی به نصب پلاگین ندارید که برای سرعت سایت مفید است.
+ سریع و راحت: استفاده از المنتور سریعترین روش برای ایجاد حالت نگهداری است.
معایب:
تنها کمبودهای المنتور در این بحث، نداشتن تایمر برای پایان حالت تعمیر و امکانات این مدلی هستند. البته این موارد برای المنتور عیب نیستند، بهترین روش برای فعالسازی حالت تعمیر در وردپرس، استفاده از المنتور است.
آموزش ایجاد حالت تعمیر با کد
اگر قصد دارید حالت تعمیر را به صورت دستی و با کد ایجاد کنید، باید کدی که به شما میدهیم را وارد فایل Function.php در ویرایشگر قالب کنید.
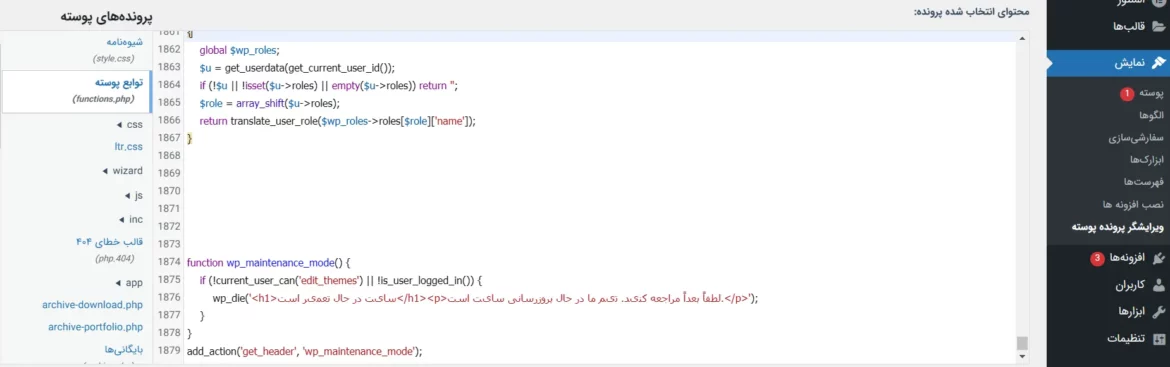
1. وارد منوی پیشخوان وردپرس > نمایش > ویرایشگر پرونده پوسته شوید.
2. در این بخش تمام کدهای وبسایت شما نمایان میشوند، حواستان جمع باشد. از ستون سمت چپ گزینه Function.php (توابع پوسته) را انتخاب کنید.
3. کد زیر را در انتهای فایل Function.php قرار دهید.
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
wp_die('<h1>سایت در حال تعمیر است</h1><p>لطفاً بعداً مراجعه کنید. تیم ما در حال بروزرسانی سایت است.</p>');
}
}
add_action('get_header', 'wp_maintenance_mode');
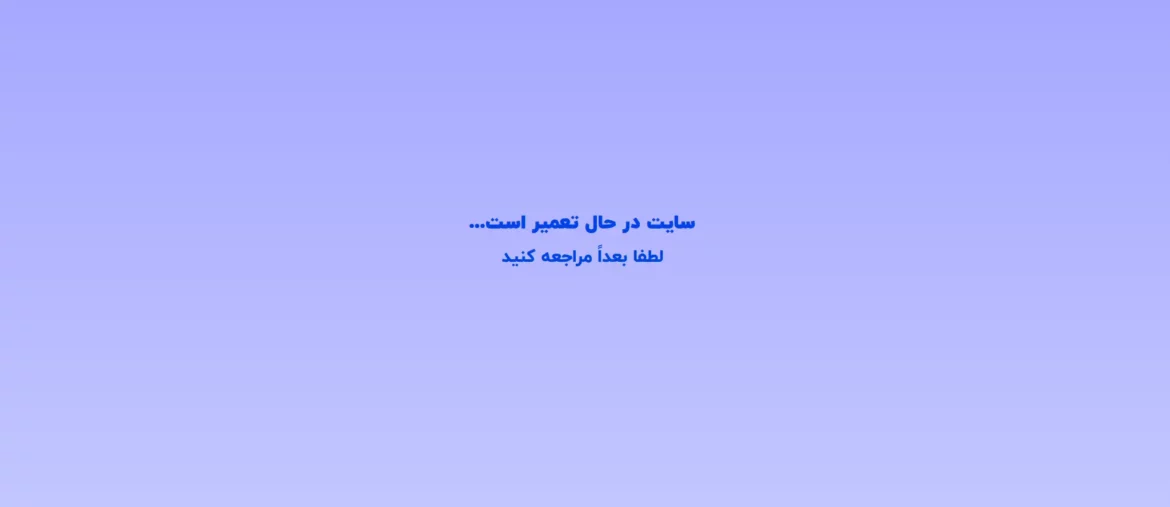
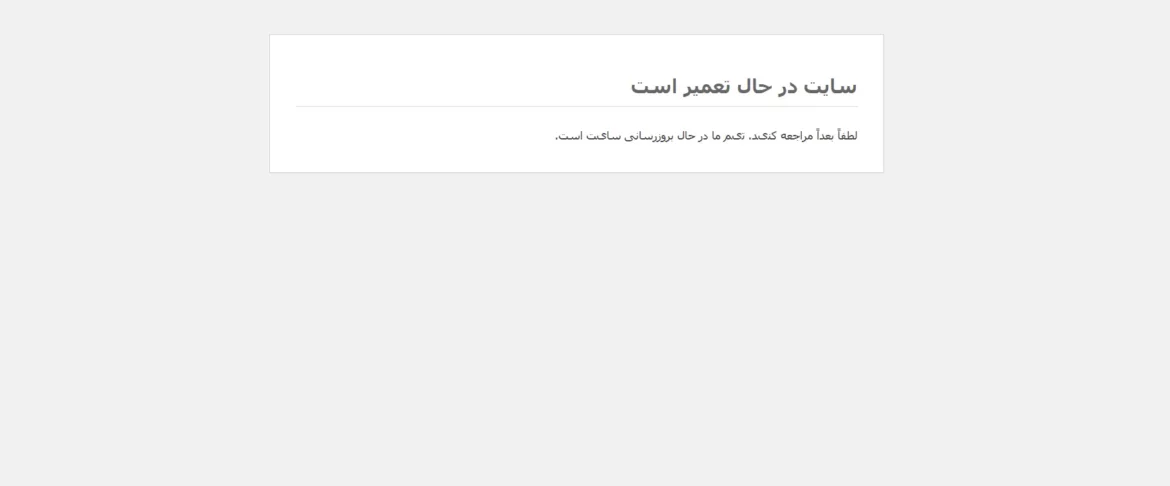
این کد صفحه تعمیر را به شکل زیر اعمال میکند.

زمانی که تغییرات شما تمام شد، کد را از فایل Function.php حذف کنید.
مزایا و معایب استفاده از کد
مزایا:
+ کاملا بهینه: استفاده از یک قطعه کد مشکلی برای سرعت سایت ایجاد نمیکند.
+ راهکاری مطمئن: اگر افزونهها برای ایجاد حالت تعمیر کار نکردند، استفاده از کد روشی مطمئن است.
معایب:
– سخت برای مبتدیان: کار با کد ممکن است برای بعضی افراد سخت باشد.
– احتمال خطا: در فرآیند دستکاری کدهای قالب، اگر اشتباهی در ویرایش کدها صورت گیرد، احتمال بروز مشکلات بزرگ زیاد است.
– محدود در طراحی: استفاده از کد، ظاهر پیشفرض و سادهی حالت تعمیر را اعمال میکند و از نظر ظاهری جذاب نیست.
نکات سئویی در بحث تعمیر و نگهداری
اگر سایت شما برای مدت زیادی در حالت coming soon (تعمیر و نگهداری) باشد، کراولها در ایندکس سایتتان به مشکل میخورند و با افت رتبه در گوگل مواجه میشوید. شما باید حالت تعمیر را نو ایندکس (no index) کنید، البته توجه داشته باشید که اگر حالت تعمیر بیش از حد طول بکشد، در هر حالت سایتتان ضربهی سئویی میبیند. زمان coming soon نهایتاً باید 48 ساعت باشد.
حرف آخر…
در این مقاله با راحتترین روشهای فعالسازی حالت تعمیر در وردپرس آشنا شدیم. اگر قصد ایجاد تغییرات و اصلاحات بزرگ در سایت خود دارید، از این راهکارها استفاده کنید. تجربیات و نظرات خود را در دیدگاهها برایمان ارسال کنید.