طراحی سایت ریسپانسیو چیست؟ اهمیت سایت ریسپانسیو Responsive

تصور کنید یک کاربر، سایت شما را با موبایل باز میکند و با متنی کوچک و نامرتب مواجه میشود که برای خواندنش باید مدام زوم کند و صفحه را به چپ و راست بکشد. چه اتفاقی میافتد؟ احتمالاً بدون هیچ معطلی، سایت شما را ترک میکند. در دنیای رقابتی امروز، چنین چیزی برابر با از دست دادن مشتری، کاربر یا حتی اعتبار برند شماست. اینجا دقیقاً همان جایی است که ریسپانسیو بودن سایت به یک ضرورت تبدیل میشود.
وقتی کاربران از دستگاههای مختلف برای مرور وب استفاده میکنند، سایت شما باید توانایی ارائه تجربهای بینقص و هماهنگ در همه این دستگاهها را داشته باشد. اما چرا طراحی ریسپانسیو تا این اندازه اهمیت دارد؟ آیا فقط ظاهر سایت مهم است یا مسئلهای عمیقتر در میان است؟ بگذارید وارد جزئیات شویم و ببینیم ریسپانسیو بودن سایت یعنی چه؟
ریسپانسیو سایت چیست؟
ریسپانسیو بودن سایت یعنی توانایی تطبیق خودکار طراحی و محتوای وبسایت با اندازه و نوع دستگاه کاربر. این مفهوم به کاربران اجازه میدهد بدون نیاز به زوم کردن یا اسکرول اضافی، محتوای سایت را بهصورت کامل و خوانا مشاهده کنند. طراحی ریسپانسیو با استفاده از تکنیکهایی مثل شبکههای انعطافپذیر، تصاویر مقیاسپذیر و مدیا کوئریها، محتوای سایت را به گونهای بهینه میکند که در تمامی دستگاهها تجربهای یکسان ارائه شود.
وقتی سایتی ریسپانسیو طراحی میشود، کاربران موبایل، تبلت یا دسکتاپ میتوانند بدون تفاوت در تجربه کاربری، به هدف خود دست یابند. این نه فقط برای حفظ کاربران اهمیت دارد، بلکه از نظر گوگل نیز یک فاکتور کلیدی در رتبهبندی محسوب میشود. سایتهای ریسپانسیو سریعتر بارگذاری میشوند، کاربرپسندتر هستند و نرخ پرش کمتری دارند؛ همین ویژگیها باعث بهبود جایگاه در نتایج جستجو میشود.
هدف اصلی از طراحی سایت ریسپانسیو، حذف موانع و ساده کردن مسیر کاربران است. این نوع طراحی نه تنها ظاهر سایت را حرفهایتر میکند، بلکه تضمین میکند که هر کاربری، فارغ از دستگاهی که استفاده میکند، تجربهای روان و بدون دردسر داشته باشد.
انواع ریسپانسیو برای دستگاههای مختلف
واکنش گرا بودن وب سایت یعنی طراحی سایت به گونهای که بتواند خود را با اندازههای مختلف دستگاهها تطبیق دهد. در اینجا به بررسی نحوه پیادهسازی طراحی ریسپانسیو برای انواع دستگاهها میپردازیم، تا هر کاربر با هر وسیلهای بتواند تجربهای راحت و بهینه از سایت شما داشته باشد.
ریسپانسیو موبایل
در طراحی سایت واکنش گرا Responsive برای موبایل، توجه اصلی باید به بهینهسازی فضای کوچک صفحهنمایش باشد. برای گوشیهایی مثل iPhone 14 یا سامسونگ گلکسی S23 که اندازه صفحهنمایش آنها حدود ۶ اینچ است، المانهای سایت باید به گونهای مرتب شوند که کاربر نیاز به اسکرول افقی یا زوم نداشته باشد. معمولاً در این اندازه صفحهنمایش، نوار ناوبری تبدیل به منوی کشویی (Hamburger Menu) میشود، دکمهها بزرگتر و فاصلهگذاریها بیشتر میشوند تا تجربهای راحتتر برای کاربر فراهم شود. علاوه بر این، تصاویری که در صفحات موبایل نمایش داده میشوند، باید به شکلی بهینهشده باشند که بدون افت کیفیت، سریع بارگذاری شوند.
ریسپانسیو تبلت
در تبلتها، صفحهنمایشها معمولاً بین ۸ تا ۱۲ اینچ هستند و فضای بیشتری برای نمایش محتوا وجود دارد. برای دستگاههایی مثل iPad Pro یا تبلتهای سامسونگ گلکسی تب، طراحی باید بهگونهای باشد که علاوه بر استفاده بهینه از این فضای اضافی، همچنان تجربه کاربری روان و راحت باقی بماند. در تبلتها، طراحی معمولاً به صورت دو ستونه انجام میشود که در موبایل به صورت یک ستونه نمایش داده میشود. همچنین، تصاویر بزرگتر و متون بیشتری میتوانند در تبلت نمایش داده شوند، بدون اینکه طراحی شلوغ شود یا کاربر مجبور به اسکرول افقی شود.
ریسپانسیو لپتاپ و دسکتاپ
در لپتاپها و دسکتاپها، فضای صفحهنمایش بزرگتر است و معمولاً از ۱۳ اینچ به بالا میباشد. در اینجا، چیدمان سایت باید به گونهای باشد که اطلاعات به راحتی در دسترس کاربر قرار گیرد و سایت بدون مشکل در تمامی ابعاد صفحهنمایش نمایش داده شود. برای مثال، در یک صفحهنمایش ۱۵ اینچ یا یک مانیتور ۲۷ اینچی، چیدمان میتواند شامل چند ستون باشد و تصاویر و متون میتوانند بزرگتر و دقیقتر نمایش داده شوند.
ریسپانسیو برای دستگاههای خاص
در دستگاههایی مانند ساعتهای هوشمند یا تلویزیونهای هوشمند که ویژگیهای خاص خود را دارند، طراحی باید به گونهای باشد که محتوا به اندازه صفحهنمایش متناسب باشد. برای ساعتهای هوشمند که صفحهنمایش کوچکی دارند، محتوای سایت باید به صورت فشرده و سادهتری نمایش داده شود. دکمهها باید به اندازه کافی بزرگ باشند و اطلاعات باید محدود به موارد ضروری باشد.
در تلویزیونهای هوشمند که معمولاً صفحهنمایشهای بزرگتری دارند، طراحی باید به گونهای باشد که محتوای سایت بهصورت واضح و بدون ایجاد بهمریختگی نمایش داده شود. تصاویر و متون باید به اندازه کافی بزرگ باشند تا از فاصله دور قابل خواندن باشند و نحوه تعامل با سایت باید ساده و بر اساس کنترل از راه دور یا لمس تلویزیون باشد.
در طراحی سایت ریسپانسیو، معمولا ریسپانسیو سازی برای دسکتاپ، موبایل و تبلت انجام میشود.

ویژگیهای یک سایت ریسپانسیو
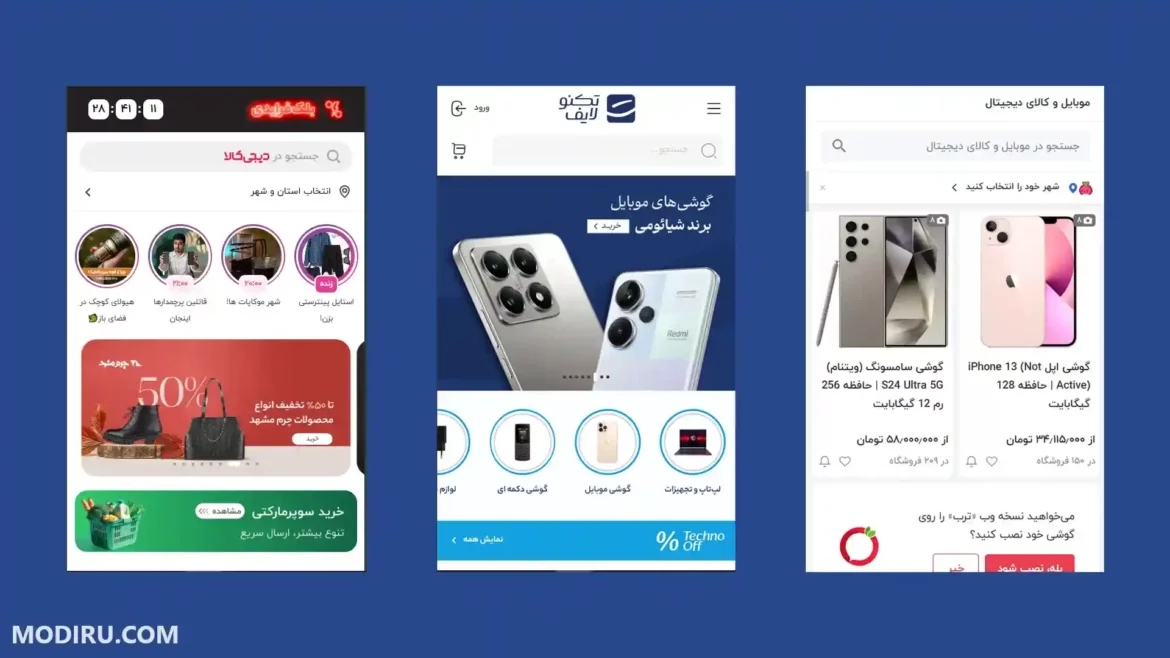
وقتی صحبت از طراحی ریسپانسیو سایت به میان میآید، اولین چیزی که به ذهن میرسد، تجربه کاربری بدون نقص است. سایت شما باید بهگونهای طراحی شود که چه در گوشیهای موبایل با صفحه نمایشهای کوچک، چه در تبلتها و دسکتاپها، بهترین نمایش را داشته باشد. در اینجا به بررسی ویژگیهایی میپردازیم که سایتهای ریسپانسیو موفق مانند دیجیکالا را از دیگر سایتها متمایز میکند.
چیدمان منعطف و تطبیقپذیر
ریسپانسیو بودن سایت یعنی چیدمان عناصر سایت باید بتواند خود را با ابعاد مختلف صفحهنمایشها تطبیق دهد. برای مثال، در سایتهایی مانند دیجیکالا، وقتی وارد نسخه موبایل میشوید، مشاهده میکنید که المانها از حالت افقی به حالت عمودی تغییر میکنند تا به راحتی در فضای کوچکتر نمایش داده شوند. این طراحی به شما امکان میدهد که در گوشیهای موبایل، تبلتها یا حتی صفحهنمایشهای بزرگتر، همان تجربه کاربری یکسان را داشته باشید. این ویژگی در طراحی ریسپانسیو سایت ضروری است، زیرا هر دستگاه نیاز به چیدمان خاص خودش دارد.
بهینهسازی تصاویر برای سرعت و کیفیت
در ریسپانسیو بودن سایت، علاوه بر تطبیق چیدمان، یکی دیگر از ویژگیهای مهم، بهینهسازی تصاویر است. در سایتهای بزرگ، تصاویر محصول نه تنها به اندازه صفحهنمایش تنظیم میشوند، بلکه بهینهسازی شدهاند تا بارگذاری سریعتری داشته باشند. به این ترتیب، در نسخه موبایل، تصاویر به وضوح بالا و بدون افت کیفیت نمایش داده میشوند، در حالی که برای دسکتاپها نیز وضوح و کیفیت حفظ میشود. این کار باعث میشود تجربه کاربری در هر دستگاهی روان و بیدردسر باشد.
ناوبری واکنشگرا
منوها و ناوبری سایتهای ریسپانسیو باید به گونهای طراحی شوند که در هر دستگاه، کاربر به راحتی به تمامی بخشهای سایت دسترسی داشته باشد. در سایت ما، برای نسخه موبایل، منو به صورت کشویی نمایش داده میشود که در صفحات کوچکتر، فضای کمتری اشغال میکند و دسترسی به آن آسانتر است. اما در نسخه دسکتاپ، منو بهصورت افقی و در دسترس قرار میگیرد. این نوع ناوبری واکنشگرا باعث میشود که سایت در هر دستگاهی عملکرد بهینهای داشته باشد و کاربر بدون مشکل از آن استفاده کند.
متون متناسب با دستگاه
یکی دیگر از ویژگیهای اساسی سایت واکنش گرا این است که متون و اطلاعات باید به صورت خودکار تنظیم شوند تا برای دستگاههای مختلف قابل خواندن باشند. در نسخه موبایل، متنها باید فشردهتر و قابل خواندن باشند، در حالی که در صفحهنمایشهای بزرگتر مانند دسکتاپ، متنها ممکن است کمی بزرگتر و با فواصل بیشتر نمایش داده شوند. این تنظیمات بهطور خودکار انجام میشود تا تجربه کاربری در تمامی دستگاهها بدون مشکل و به راحتی صورت گیرد. مثلا اگر در المنتور نسخه دسکتاپ برای متون فونت سایز 20 پیکسل در نظر گرفته شود، در موبایل 16 پیکسل کافی است.
دکمهها و المانهای قابل لمس
در طراحی سایت ریسپانسیو، دکمهها و المانهای قابل لمس باید بهگونهای طراحی شوند که در هر دستگاهی به راحتی قابل دسترسی و استفاده باشند. در نسخه موبایل، دکمهها باید اندازه مناسبی داشته باشند تا کاربر با انگشت خود بتواند به راحتی آنها را لمس کند. همینطور در نسخه دسکتاپ، ممکن است این دکمهها بزرگتر و با فاصله بیشتر از هم نمایش داده شوند تا کاربر تجربه راحتتری داشته باشد. این ویژگی باعث میشود که کاربران در هر دستگاهی، راحتتر با سایت تعامل داشته باشند.
در نهایت، ریسپانسیو بودن سایت فقط به طراحی بهینهشده برای دستگاههای مختلف محدود نمیشود. بلکه بهینهسازی عملکرد، سرعت بارگذاری و ناوبری مناسب در همه دستگاهها از جمله موبایل، تبلت و دسکتاپ، از ویژگیهای کلیدی در طراحی سایت ریسپانسیو است که به شما این امکان را میدهد تا بهترین تجربه را برای کاربرانتان فراهم کنید. سایتهایی مانند دیجیکالا نمونههای عالی از این ویژگیها هستند که باعث میشود تجربه خرید آنلاین، چه از طریق موبایل و چه از طریق دسکتاپ، بینقص و لذتبخش باشد.
دستاوردهای یک سایت ریسپانسیو در کسب و کار
اینجا به شما میگوییم که طراحی واکنش گرا چقدر میتواند بر موفقیت یک کسب و کار کمک کند.
افزایش دسترسی و جذب ترافیک بیشتر
در دنیای امروز، کاربران از دستگاههای مختلف برای جستجو در اینترنت استفاده میکنند، از موبایل و تبلت گرفته تا لپتاپ و دسکتاپ. سایتهایی که ریسپانسیو طراحی شدهاند، به کاربران این امکان را میدهند که بدون مشکل، به محتوای سایت شما دسترسی داشته باشند. جالب اینجاست که بیشتر جستجوهای آنلاین امروز از طریق موبایل انجام میشود، بنابراین اگر سایت شما بهدرستی ریسپانسیو نباشد، عملاً بخشی از کاربران موبایل را از دست میدهید. طراحی ریسپانسیو این امکان را فراهم میکند که از تمام دستگاهها استفاده کرده و ترافیک بیشتری را به سایت خود جذب کنید. این به معنای این است که شما میتوانید به راحتی در نتایج جستجو جایگاه بالاتری کسب کنید و به رقابتهای سئو وارد شوید.
سئو و رتبهبندی بهتر در گوگل
گوگل در الگوریتمهای خود سایتهایی که بهدرستی ریسپانسیو هستند را ترجیح میدهد. یکی از دلایل این موضوع، تجربه کاربری است که در سایتهای ریسپانسیو بسیار بهینهتر از سایتهای غیر ریسپانسیو است. گوگل به سایتهایی امتیاز میدهد که در همه دستگاهها عملکرد مناسبی داشته باشند و از آنها بیشتر برای نمایش در نتایج جستجو استفاده میکند. بنابراین، طراحی سایت ریسپانسیو به طور مستقیم به بهبود سئو کمک میکند و شانس شما برای رتبهبندی بهتر در گوگل را افزایش میدهد.
وقتی کاربر وارد سایت شما شود و با یک طراحی نامنظم و بد مواجه شود، سریع سایت را ترک میکند. این یک سیگنال منفی به گوگل است و تاثیر بسیار بدی برای سئو دارد.
تجربه کاربری بهینه و بهبود نرخ تبدیل
با طراحی ریسپانسیو، کاربران هر دستگاهی که باشند (موبایل، تبلت، دسکتاپ) تجربهای روان و راحت خواهند داشت. وقتی یک کاربر از گوشی خود وارد سایت شما میشود، اگر سایت به درستی ریسپانسیو شده باشد، تمام چیدمان و محتوای سایت بهدرستی نمایش داده میشود و آنها بدون مشکل میتوانند خرید یا ثبتنام کنند. این تجربه روان و بدون مشکل، باعث میشود کاربران بیشتر به سایت شما مراجعه کنند و حتی فرآیند خرید را تکمیل کنند. در واقع، سایت ریسپانسیو باعث بهبود نرخ تبدیل (Conversion Rate) میشود که این به معنی فروش بیشتر و موفقیت بیشتر در کسبوکار شماست.
افزایش اعتبار و اعتماد مشتریان
سایتهایی که ریسپانسیو طراحی شدهاند، احساس حرفهای بودن و توجه به جزئیات را به کاربران منتقل میکنند. این به آنها اطمینان میدهد که برند شما به روز است و تجربه خوبی را برای آنها ایجاد میکند. بهویژه وقتی کاربری وارد سایت شما از طریق موبایل میشود و هیچ مشکلی در استفاده از آن نداشته باشد، این اعتماد به برند شما بیشتر میشود. یک تجربه مثبت در دستگاههای مختلف، کاربران را به مشتریان وفادار تبدیل میکند و به اعتبار برند شما کمک میکند.
کاهش نرخ پرش
نرخ پرش (Bounce Rate) یکی از عواملی است که گوگل به آن توجه میکند. سایتهایی که ریسپانسیو طراحی شدهاند، معمولا نرخ پرش کمتری دارند. این به این معناست که کاربران وارد سایت شما میشوند و تعامل بیشتری با آن دارند. زیرا آنها تجربهای مناسب در هر دستگاهی دارند و مجبور نیستند برای پیدا کردن اطلاعات یا خرید محصول، زمان زیادی را صرف کنند.
در نهایت، طراحی سایت ریسپانسیو نه تنها به معنای بهبود تجربه کاربری است، بلکه به شما کمک میکند تا در جستجوهای آنلاین جایگاه بالاتری بگیرید، کاربران بیشتری جذب کنید و در نهایت برند خود را به سطحی بالاتر برسانید. این ویژگی کمک میکند که شما در دنیای رقابتی آنلاین امروز از سایر رقبای خود متمایز شوید و در مسیر موفقیت و رشد قرار بگیرید.

عواقب یک سایت غیر ریسپانسیو
یک سایتی که واکنش گرا نیست میتواند برای کسبوکار شما تبدیل به یک معضل بزرگ و هزینهبر شود. وقتی سایتی طراحی میکنید که برای نمایش در دستگاههای مختلف بهینه نشده، به سرعت دچار مشکلاتی میشوید که تأثیرات منفی آن در کوتاهمدت و بلندمدت برای شما آشکار خواهد شد. در اینجا به معایب و مشکلاتی که یک سایت غیر ریسپانسیو بهطور خاص برای کسبوکار شما به همراه میآورد، میپردازیم.
فروش کم میشود
سایتهایی که ریسپانسیو نیستند، تجربه کاربری ضعیفی را ارائه میدهند. زمانی که یک کاربر از موبایل وارد سایت شما میشود، شاید نتواند به راحتی روی دکمهها کلیک کند، یا چیدمان صفحه به گونهای باشد که همه چیز به هم ریخته به نظر برسد. این اتفاقات باعث میشود که کاربر از خرید منصرف شود و حتی اگر قصد داشت محصولی را خریداری کند، به دلیل مشکلات طراحی و کاربری، از سایت شما خارج شود و به سایتهای رقیب که تجربه کاربری بهتری ارائه میدهند، مراجعه کند. نتیجهاش؟ کاهش فروش و درآمد کمتر.
خدمات به درستی ارائه نمیشود
بسیاری از کاربران بهویژه از طریق موبایل وارد سایت شما میشوند تا خدمات شما را مشاهده کرده و در صورت نیاز درخواست کنند. اما وقتی سایت شما ریسپانسیو نباشد، به سختی میتوانند اطلاعات لازم را پیدا کنند. دکمهها، فرمها و بخشهای مختلف سایت به درستی نمایش داده نمیشود و این موضوع ممکن است آنها را از انجام اقداماتی مثل تکمیل فرم خرید، ارسال درخواست یا تماس با شما منصرف کند. به این ترتیب، خدمات شما به درستی به دست مشتریان نمیرسد و این یعنی فرصتهای زیاد برای فروش از دست میرود.
کاربر در سایت نمیماند
یکی از مشکلات جدی سایتهای غیر ریسپانسیو، نرخ پرش بالا (Bounce Rate) است. وقتی یک کاربر وارد سایت شما میشود و تجربه ناخوشایندی از سایت روی موبایل خود دارد، بلافاصله آن را ترک میکند. مشکلاتی مثل نمایش نادرست محتوا، جابجایی بد المانها و عدم پاسخگویی به نیازهای موبایلی کاربر، باعث میشود کاربر به سرعت از سایت شما خارج شود. در چنین شرایطی، نه تنها فروش کاهش پیدا میکند بلکه اعتبار برند شما نیز آسیب میبیند. کاربران به سایتهایی که تجربه کاربری خوبی دارند، تمایل بیشتری دارند و در نتیجه زمان بیشتری را در آنها سپری میکنند.
نارضایتی مشتریان و آسیب به اعتبار برند
مطمئناً هیچکس دوست ندارد سایتی را باز کند که نمایش آن در دستگاههای مختلف نادرست است. این تجربه نامناسب، اعتماد کاربران به سایت شما را به شدت کاهش میدهد و در نهایت باعث میشود که اعتبار برند شما آسیب ببیند. اگر کاربران نتوانند در موبایل یا تبلت خود تجربهای لذتبخش از سایت شما داشته باشند، آنها به راحتی از سایت شما خارج میشوند و ممکن است هرگز دوباره به آن برنگردند. بنابراین، یک سایت غیر ریسپانسیو نه تنها فروش شما را کاهش میدهد، بلکه ضربهای جدی به وجهه برندتان وارد میآورد.
کاهش ترافیک و کاهش دیدهشدن در گوگل
همانطور که اشاره کردیم، وقتی کاربر وارد یک سایت شود و با ظاهری عجیب و نامناسب رو به رو شود، سریع آن سایت را ترک میکند و این ضربهای محکم به اعتبار و سئوی آن صفحه است. پس برای ریسپانسیو سازی سایت خود وقت بگذارید، چرا که خیلی مهم است :)
در نهایت، یک سایت غیر ریسپانسیو نه تنها تجربه کاربری و فروش شما را آسیب میزند، بلکه برند شما را نیز از اعتبار میاندازد. بدون داشتن طراحی ریسپانسیو، سایت شما در دنیای رقابتی امروزی جایگاهی نخواهد داشت و به راحتی از رقبای خود عقب میافتید. باید سایتتان را بهخوبی ریسپانسیو کنید که در دوره بیزنس وب این موضوع را بهخوبی آموزش دادیم.

چطور از ریسپانسیو بودن یک سایت مطمئن شویم؟
برای اطمینان از ریسپانسیو بودن یک وبسایت و بررسی اینکه آیا این سایت به درستی در دستگاههای مختلف نمایش داده میشود، میتوان از ابزارهای مختلفی مانند “اینسپکت المنت (inspect element)” استفاده کرد. اما بهتر است قبل از هر چیز، واقعیت را فراموش نکنیم. در نهایت، تجربه واقعی از باز کردن سایت توسط خودتان در دستگاههای مختلف به شما بهترین پاسخ را میدهد. بیایید در ابتدا ابزار “اینسپکت المنت” را بررسی کنیم و سپس به راههای واقعیتر برای اطمینان از ریسپانسیو بودن سایت بپردازیم.
استفاده از inspect elemen برای بررسی ریسپانسیو بودن
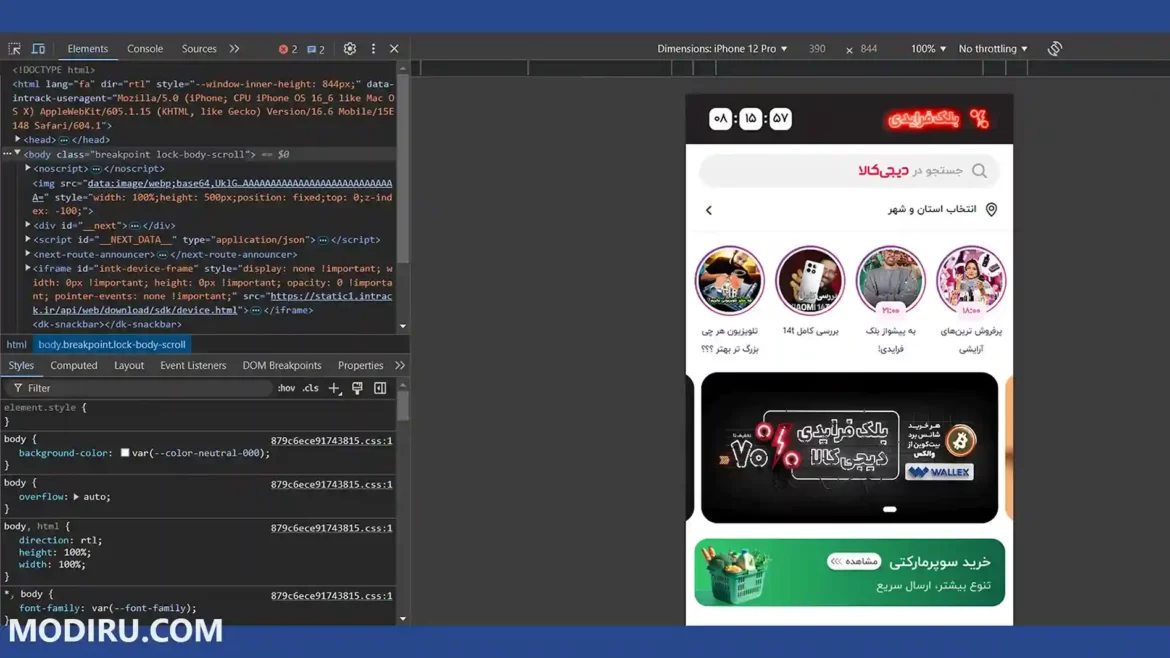
برای تست ریسپانسیو بودن سایت، ابزار “اینسپکت المنت” یکی از ابزارهای قدرتمند و رایج است که در مرورگرهای مدرن مانند Google Chrome، Firefox و Safari برای توسعهدهندگان و طراحان سایت فراهم شده است. این ابزار به شما امکان میدهد که سایت خود را در اندازهها و دستگاههای مختلف شبیهسازی کنید و بررسی کنید که چطور المانهای مختلف سایت در اندازههای مختلف صفحه نمایش تطبیق پیدا میکنند. برای استفاده از این ابزار، مراحل زیر را دنبال کنید:
* ابتدا سایت خود را در مرورگر Google Chrome باز کنید.
* راستکلیک کنید و گزینه “Inspect” را انتخاب کنید یا از کلیدهای میانبر Ctrl + Shift + I استفاده کنید.
* پس از باز کردن “اینسپکت المنت”، در بالای صفحه ابزار، بر روی آیکون دستگاههای موبایل کلیک کنید تا وارد “Device Mode” شوید.
* حالا میتوانید از منوی کشویی در بالای صفحه دستگاههای مختلفی مانند موبایل، تبلت یا حتی آیپد را انتخاب کنید.
یکی از ویژگیهای جالب این ابزار این است که میتوانید حتی دستگاههای خاص و مدلهای جدید مانند Samsung Galaxy Z Fold را هم انتخاب کنید و بررسی کنید که سایت شما در این دستگاهها چگونه نمایش داده میشود. این کمک میکند که مطمئن شوید سایت شما در دستگاههای مدرن هم به خوبی کار میکند.
پس از انتخاب دیوایس موردنظر، یک بار صفحه را ریلود کنید، سایت شما به طور خودکار به ابعاد دستگاه انتخاب شده تغییر اندازه میدهد. میتوانید به راحتی مشاهده کنید که آیا همه المانها (مانند منوها، دکمهها و تصاویر) به درستی در اندازههای مختلف نمایش داده میشوند یا نه. این کار به شما کمک میکند که ببینید آیا تجربه کاربری خوبی در این اندازهها وجود دارد یا خیر.
اما یک نکته مهم که باید در نظر بگیرید این است که ابزار اینسپکت همیشه نمیتواند کاملاً دقیق عملکرد سایت شما را شبیهسازی کند. این ابزار ممکن است برخی از استایلهای واکنشگرا (Responsive) سایت را بهدرستی نمایش ندهد یا نواقصی در نمایش جزئیات وجود داشته باشد. به عبارت دیگر، این ابزار میتواند برای بررسیهای اولیه و مقایسههای سریع مفید باشد، اما بهعنوان مرجع نهایی برای تایید ریسپانسیو بودن سایت کافی نیست.

راهکار مطمئن: باز کردن سایت در دستگاه واقعی
بنابراین، برای مطمئن شدن از ریسپانسیو بودن سایت، بهترین راه این است که سایت را روی دستگاه واقعی خود باز کنید. مثلاً اگر میخواهید مطمئن شوید که سایت شما در موبایل ریسپانسیو است، گوشی موبایل خود را بردارید و سایت را باز کنید. بررسی کنید که آیا تمام اجزای سایت بهدرستی نمایش داده میشود؟ آیا دکمهها و لینکها به راحتی قابل کلیک هستند؟ آیا اسکرول کردن یا زوم کردن راحت است؟
معیارهای ریسپانسیو بودن یک سایت
هنگامی که میخواهید بررسی کنید که آیا سایت شما ریسپانسیو است یا نه، باید به چند معیار کلیدی توجه داشته باشید:
1. دسترسپذیری و ناوبری آسان
در یک سایت ریسپانسیو، کاربر باید بتواند به راحتی در سایت حرکت کند. تمام منوها، دکمهها و فرمها باید قابل استفاده و دسترسپذیر باشند. اگر سایتی در موبایل یا تبلت از نظر ناوبری یا استفادهپذیری مشکل داشته باشد، نشاندهنده این است که سایت ریسپانسیو نیست.
2. چیدمان و طراحی بهینه
تمام اجزای سایت باید در دستگاههای مختلف بهدرستی در کنار هم قرار گیرند. برای مثال، تصاویر نباید از حد خود بزرگتر شوند یا المانها نباید روی هم بیفتند. در یک سایت ریسپانسیو، همه چیز باید بهطور منظم و متناسب با سایز صفحه نمایش چینش شود.
3. تعاملات و عملکرد
دکمهها، فرمها و لینکها باید در اندازههای مختلف صفحه بهطور صحیح و راحت کار کنند. اگر کاربران نتوانند بهراحتی با سایت تعامل داشته باشند، سایت ریسپانسیو نیست و فایدهای ندارد.
تفاوت اپلیکیشن و سایت ریسپانسیو
سایت ریسپانسیو و اپلیکیشنها تفاوتهای مهمی دارند. اولاً، یک سایت ریسپانسیو به طور خودکار با هر دستگاهی، از موبایل گرفته تا دسکتاپ، سازگار میشود و نیازی به نصب ندارد. در حالی که اپلیکیشنها باید روی دستگاه نصب شوند و فقط روی سیستمعامل خاصی کار میکنند، مثل اندروید یا آیاواس.
یک مزیت بزرگ سایت ریسپانسیو این است که هزینه و زمان توسعه کمتری دارد. نیازی به ساخت نسخههای مختلف برای دستگاههای مختلف نیست. از طرفی، اپلیکیشنها نیاز به بروزرسانی مداوم دارند و همیشه باید نسخههای جدید برای سیستمعاملهای مختلف منتشر شوند.
در کل انتخاب یک سایت ریسپانسیو یا یک اپلیکیشن، بستگی به هدف شما دارد.
حرف آخر…
ریسپانسیو چیست؟ ریسپانسیو بودن سایت یعنی طراحی سایت به گونهای که در تمام دستگاهها، از موبایل و تبلت تا دسکتاپ، به درستی نمایش داده شود. طراحی ریسپانسیو سایت به طور خودکار سایز و چیدمان المانها را بر اساس اندازه صفحه نمایش تغییر میدهد تا تجربه کاربری بهتری فراهم کند. این نوع طراحی نه تنها کمک میکند تا کاربران بدون مشکل از سایت شما استفاده کنند، بلکه در جذب ترافیک بیشتر، بهبود سئو و ارتقای رتبهتان در نتایج جستجو نیز تاثیرگذار است. در نتیجه، سایت ریسپانسیو راهی است برای داشتن یک حضور آنلاین قوی و کاربرپسند، بدون نیاز به طراحی نسخههای جداگانه برای هر دستگاه.







