CTA چیست؟ دکمه معجزه ی فروش

CTA مخفف کلمه Call To Action است یعنی “دکمه ی فراخوان” یا “دکمه اقدام به عمل” است. باید گفت استفاده ی درست از این دکمه واقعاً باعث معجزی فروش می شود.
البته باید گفت در مواردی دیگر مثل عضویت و دانلود فایل و غیره هم این دکمه می تواند اهداف شما را برآورده کند.با ما همراه باشید تا در ادامه کاربردهای بیشتری از این دکمه را بدانید.
دکمه ی CTA چیست؟
دکمه CTA همان دکمهای است که کاربر را به سمت یک هدف معین شده سوق میدهد. این دکمه معمولا در بخش پایانی یک صفحه استفاده میشود؛ تا مشتریان چیز بیشتری بدانند یا کاری انجام دهند.
خیلی از مالکان کسب و کار از استفاده از این دکمه صرف نظر می کنند و عقیده ی آنها این است که بازخورد منفی می گیرند.
اما باید گفت نگرانیهای مطرح شده نیز با به کار بردن اصول درست از دکمه CTA قابل برطرف شدن هستند.
شما برای طراحی این دکمه باید به نکاتی هم چون رنگ و متن دکمه، جایگاه درست آن در صفحه هماهنگی عناصر دیگر درصفحه با این دکمه همگی نقش تعیین کننده ای برای نرخ کلیک بر روی CTA دارد.
رایج ترین روش استفاده از این دکمه بهکار بردن آن برای دریافت اطلاعات تماس کاربر یا انجام عمل فروش توسط کاربر است.
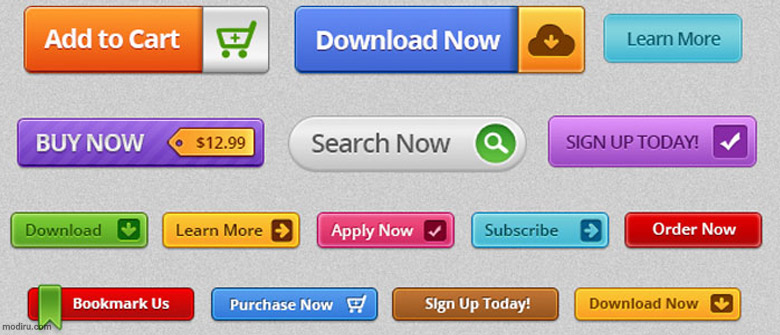
شاید شما هم تا حالا بااین دکمهها و عباراتی مثل “همین الان بخرید”، “خرید فوری”، “تماس با ما”، و… مشاهده کردهاید.
در روش های جدیدتر افراد برای فروش محصولات خود دکمه را طوری طراحی می کنند که ابتدا کاربر یک تاریخچه ای از محصول و کیفیت و کاربرد آن دریافت کند. و سپس آرام آرام برای خرید آماده و ترغیب شود.
نکته مهمی که باید اشاره کرد این است که CTA باید به همراه هدف تعیین شده باشد.

مشخص کردن هدف CTA
باید ابتدا برا یخود مشخص کنید که برای چه هدفی می خواهید این دکمه را طراحی کنید. این کار شما را در پیشبرد اهدافتان کمک خواهد کرد. برخی از اهداف مالکان کسب وکار می تواند به شرح زیر باشد.
دریافت اطلاعات تماس کاربران
ارسال هدیه رایگان برای تست محصول
فروش محصول
بالا بردن اعضای شبکههای اجتماعی
عوض کردن نگرش کاربران
برندسازی برای محصولات
باید دقت کنید برای هر هدفی این دکمه را تعبیه کرده اید همان هدف را اجرا کنید. مثلاً اگر هدف شما اطلاعات تماس برای دانلود یک موضوع است نباید بعداً کاربران با موجی از پیام های فروش روبرو شوند.
خوب تا اینجا در مورد اهداف این دکمه صحبت کردیم در ادمه می خواهم روی داشتن یک الگوی مشخص برای CTA صحبت کنم. بهتر است برای روشن شدن موضوع با یک مثال شروع کنم:
داشتن یک الگوی مشخص
فرض کنید که شما یک مقاله در مورد محافظت از پوست و مو نوشته اید با این عنوان ” 50 کلید طلایی در مورد محافظت پوست و مو” کاربران آن را در موتور جستجو سرچ می کنند و مقاله ی شما را می خوانند.
20 مورد اول آن را می خوانند و ناگهان متوجه یک دکمه می شوند با این عنوان “برای دریافت رایگان 30 مورد باقیمانده کلیک کنید” خوب به نظرتان چکار می کنند؟ بله درسته روی این دکمه کلیلک می کنند.
اطلاعات ایمیل به تنهایی یا به همراه اطلاعات دیگر از آنها درخواست می شود. که کاربران برای رسیدن به بقیه ی مقاله فوراً این کار را انجام می دهند و مقاله کامل برای آنها فرستاده می شود. خوب شما با این کار خیلی راحت توانستید اطلاعات افرادی که علاقمند هستند به محافظت از پوست و مو بگیرید.
این کار باعث می شود در فروش محصولات مشابه و یا جدید به این کاربران اطلاع رسانی کنید و راه های ارتباطی جدیدی برای شما رقم می خورد.
بهینه کردن صفحه ی دکمه ی CTA
شما باید علاوه بر بهینه کردن دکمه ی CTA صفحه ی قرارگیری آن را نیز بهینه کنید. برای برآورده شدن این هدف شما باید یک محتوای کاملاً جذاب و دوست داشتی برای کاربر تهیه کنید که کاربر را آماده کند و سپس دکمه را قرار دهید.
سرعت بار گذاری صفحات خود را بالا ببرید زیرا کاربران زیاد حوصله ی صبر کردن ندارند و احتمالاً صفحه ی شما را ترک خواهند کرد.
ترتیب قرارگیری محتوا مهم است.بهتر است اطلاعات مهمتر در ابتدای صفحات و آنهایی که از درجه ی اهمیت پایین تر برخورداند بعداً قرار گیرند.
شاید الان بپرسید که قرار گرفتن چنین دکمه ای در کجای صفحه باشد بهتر است.

محل قرار گرفتن CTA
به عبارت ساده باید محل قرارگیری آن از نظر کاربر دشوار نباشد. یعنی خیلی سریع و راحت کاربران آن را بتوانند پیدا کنند. این کار به یک تحلیل و آنالیز نیاز دارد که شما باید خودتان آن را بسنجید.
در اکثر مواقع دکمه ی CTA در انتهای صفحه قرار دارد و بعد از توضیحات لازم و کافی قرار داده می شود.
نکته ی مهم دیگر اینکه الزامی نیست که فقط یک دکمه در یک صفحه وجود داشته باشد و می تواند چندین دکمه ی CTA در یک صفحه باشد اما باید محل آنها یکجا نباشد و برای کاربران گیج کننده هم نباشد یعنی با یکدیگر هم راستا باشند.
امروزه بیشتر افراد این دکمه را طوری طراحی می کنند که با اسکرول کردن صفحه هموراه این دکمه به سمت بالا و پایین حرکت می کند.
به صورت کلی باید با استفاده از روشهای بازاریابی درونگرا، طوری رفتار کنیم که کاربر فکر کند، اوست که ما را پیدا کرده است و به سمت ما آمده؛ نه برعکس.
از نظر فنی سایت این دکمه ی CTA می تواند در اینجا ها باشد.
هدرهایی که پایدار هستند.
منوهای چسبان
پاپآپها
اسلایدها
سایدبارهای جانبی
صفحات خرید
پایان صفحه، مقاله، پست
در بنرهای تبلیغات
نوشتن متن یک CTA
یک هنر نوشتن به همراه خلاقیت می تواند جملات تبلیغاتی جذابی را ایجاد کند. برخی محدویت ها هم می تواند اثر بخش باشد در اینجا به برخی از این جملات اشاره ای داریم.
“فقط تا 5 روز دیگر”،
“به مدت محدود”،
“تنها 4 عدد از این محصول باقی مانده”،
“قیمت ویژه به مناسبت …”
“تنها تا عید “
“30 درصد تخفیف برای مشتریان 25 تا 30 سال” و… .

سبک های مختلف در نگارش محتوا
سبک هرم:
در این سبک ابتدا موضوعات مهم را چند بار و هر بار با جزئیات بیشتر بررسی می کنیم.
در ابتدای صفحه به صورت خلاصه، از تیترهای اصلی، در ادامه با جزئیات بیشتر به همراه ابزارهای ارتباطی مثل ویدئو، و در نهایت در محله سوم علاوه بر ذکر جزئیات باقی مانده، اشاره به نکات اضافی است.
تحقيقات موجود نشان مىدهد که تعداد خوانندگان خبر با تعداد پاراگرافها رابطه معکوس دارد. يعنى هرچه خبر طولانىتر باشد، تعداد خوانندگان کمتر است.
در هر بخش می توانید از دکمه ی CTA استفاده کنید. به طبع افرادی که سخت گیر تر هستند تا آخر مطالب را می خوانند و بعداً اقدام می کنند. اما در این بین افرادی که آسان تر عمل می کنند ممکن است در همان تیتر اول اقدام به عمل مناسب کنند.
استفاده از تکنیک دیالوگهای شخصی:
این تکنیک بسیار کاربردی است. بیشتر اوقات از واژه ی ” شما ” یا “خود” استفاده کنید.
مثلاً برا ی فروش یک محصول از این عبارت استفاده کنید.
50 نفر اولی که نام خود را ثبت کنند؛ یک هدیه رایگان دریافت می کنند. این عبارت بر روی نفرات اول تاکید دارد.
از دوشنبه قمیت ها افزایش می یابد همین امروز سرویس خود را با قیمت فعلی دریافت کنید. این عبارت بر روی افزایش قیمت ها تاکیید می کند.
در صورت سفارش در 20 روز آینده، یک هدیه رایگان از ما دریافت کنید. بر روی مهلت تخفیف تاکید می کند.
بهتر است این عبارات کوتاه و ترغیب کننده باشد. حداکثر 5 کلمه باشد بهتر است.
فاکتورهای اندازه ، رنگ، افکت گرافیکی در دکمه CTA
اندازه:
اندازه ی این دکمه نباید کوچک باشد و باید در دید کاربران به خوبی قرار گیرد. البته کاربران را اذیت نکند.
رنگ:
استفاده از رنگهای متضاد با رنگ دیگر عناصر صفحه و جذاب و گیرا، یک راهکار عالی به شمار می آید. اما بهتر از آن میزان بازخورد کاربران در بهبود رنگ هاست.
افکت گرافیکی:
استفاده از دکمههای چشمک زن، فلاشر یا… برای یک موضوع خاص می باشد. اما در صورت لزوم از این افکت ها استفاده کنید.( زمانی که فضای سفید کافی اطراف دکمه وجود ندارد).
طبیعتا این دکمه نباید کوچک باشد؛ تا به خوبی دیده شود. به عبارت دیگر این دکمه باید تا جای ممکن (تا جایی که کاربر اذیت نشود؛ و طرح دکمه مفهوم دکمه بودن خود را از دست ندهد) بزرگ باشد.
بزرگتر بودن این دکمه از سایر عناصر کلیکخور صفحه، میتواند یک معیار تقریبی خوب در این زمینه باشد.
فراموش نکنید محصولات خاص برای رده سنی خاص برخی این افکت ها جذابیت بیشتری دارند. مثل نوجوانان
فراموش نکنید که یک صفحه با یک دکمه CTA خوب، ممکن است به هر دلیلی اعم از عوامل بیرونی،رقبا، محصولات جدید، تغییرات بازار، تغییرات سبک مشتریان و… دچار چالش و کاهش بهرهوری شود.
پس شما باید همیشه برای بهبود عملکرد آن و بازخورد از این دکمه تلاش کنید. اشتباهات را اصلاح کنید.
امیدوارم این مقاله برای شما عزیزان مفید بوده باشد. لطفاً نظرات خود را با ما به اشتراک بگذارید.








یک پاسخ
بسیاری از مطالب سایتتون را مطالعه کردم . بسیارمفید و کاربردی بودند. ممنونم