سئو تکنیکال چیست؟ (Technical seo) + 11 تکنیک

سلام به همه دوستای عزیز! اگر شما هم به دنبال بهینهسازی سایتتون هستید و میخواید رتبههای بالاتری توی گوگل بگیرید، احتمالاً اسم “سئو تکنیکال” (Technical SEO) به گوشتون خورده. در این مقاله، با هم سئو تکنیکال رو بیشتر میشناسیم و 11 تکنیک کاربردی رو بررسی میکنیم که به بهبود سئو سایتتون کمک میکنن. پس با من همراه باشید!
سئو تکنیکال (Technical SEO) چیست؟
سئو تکنیکال به مجموعهای از اقدامات فنی گفته میشه که به بهبود نحوه عملکرد و خوانایی سایت شما برای موتورهای جستجو کمک میکنه. این اقدامات شامل بهینهسازی سرعت سایت، ساختار URLها، استفاده از تگهای مناسب، بهبود دسترسیپذیری (Accessibility) و خیلی چیزای دیگهست. به زبان سادهتر، سئو تکنیکال یعنی مطمئن بشیم سایت ما از نظر فنی بدون مشکل و کاملاً بهینه هست تا موتورهای جستجو به راحتی بتونن صفحات ما رو پیدا کنن، بخزن (Crawl کنن) و رتبهبندی کنن.
11 تکنیک برتر برای بهبود سئو تکنیکال
1. بهبود سرعت بارگذاری سایت
سرعت بارگذاری سایت نه تنها تجربه کاربری رو بهتر میکنه، بلکه یکی از فاکتورهای مهم در رتبهبندی گوگل هم هست. کاربران عموماً انتظار دارن صفحات به سرعت لود بشن، و اگر سایت شما کند باشه، احتمال زیادی داره که کاربرها از سایت خارج بشن. این به نوبه خودش به افزایش نرخ بانس (Bounce Rate) منجر میشه، که برای سئو اصلاً خوب نیست.
راهکار:
از ابزارهایی مثل Google PageSpeed Insights یا GTmetrix برای بررسی سرعت سایتتون استفاده کنید.
از فشردهسازی تصاویر، کاهش تعداد درخواستهای HTTP، و استفاده از CDN برای بهبود سرعت سایت کمک بگیرید.
بهینهسازی کدهای HTML, CSS و JavaScript هم میتونه تاثیر زیادی در سرعت بارگذاری سایت داشته باشه.
2. استفاده از SSL و HTTPS
استفاده از پروتکل HTTPS و گواهینامه SSL به معنی تضمین امنیت اطلاعات کاربران در سایت شماست. این موضوع یکی از فاکتورهای مهم رتبهبندی برای گوگل هست و باعث افزایش اعتماد کاربران هم میشه.
راهکار:
اگر سایتتون هنوز با HTTP کار میکنه، سریعاً به HTTPS مهاجرت کنید. برای این کار میتونید از گواهینامههای SSL رایگان مثل Let’s Encrypt استفاده کنید.
اطمینان حاصل کنید که تمام منابع سایت (تصاویر، فایلهای CSS و JS) از طریق HTTPS بارگذاری میشن.
3. بهینهسازی ساختار URL
ساختار URL باید ساده، خوانا و مرتبط با محتوای صفحه باشه. URLهای پیچیده و بلند نه تنها برای کاربران گیجکننده هستن، بلکه برای موتورهای جستجو هم جذابیتی ندارن.
راهکار:
از URLهای کوتاه و توصیفی استفاده کنید که شامل کلمات کلیدی مرتبط باشه. مثلاً به جای “example.com/p=123″، از “example.com/blog/technical-seo-tips” استفاده کنید.
از حروف کوچک، خط تیره (-) به جای فاصله، و عدم استفاده از کاراکترهای خاص در URLها استفاده کنید.
4. رفع خطاهای Crawl و Index
موتورهای جستجو مثل گوگل از رباتها برای خزش (Crawling) و ایندکس کردن صفحات استفاده میکنن. اگر سایت شما خطاهایی مثل 404 (صفحه یافت نشد) داشته باشه، این موضوع میتونه باعث کاهش رتبه سایت شما بشه.
راهکار:
از Google Search Console برای شناسایی و رفع خطاهای Crawl و Index استفاده کنید.
صفحات خطا رو به صفحات مرتبط ریدایرکت کنید (301 Redirect) یا محتوای مناسب براشون ایجاد کنید.
5. بهینهسازی برای موبایل (Mobile-Friendly)
با توجه به افزایش استفاده کاربران از موبایل برای جستجو در اینترنت، اهمیت بهینهسازی سایت برای موبایل از همیشه بیشتر شده. گوگل هم به صراحت اعلام کرده که موبایل فرست ایندکسینگ (Mobile-First Indexing) یکی از اولویتهاش هست.
راهکار:
از طراحی ریسپانسیو (Responsive Design) استفاده کنید تا سایت شما روی همه دستگاهها به خوبی نمایش داده بشه.
از ابزار Mobile-Friendly Test گوگل برای بررسی سازگاری سایت با موبایل استفاده کنید و مشکلات رو رفع کنید.
6. استفاده از تگهای هدینگ (H1، H2 و …)
تگهای هدینگ به ساختاردهی محتوا کمک میکنن و باعث میشن موتورهای جستجو بهتر متوجه موضوع و اهمیت بخشهای مختلف متن بشن.
راهکار:
از تگ H1 فقط یک بار برای عنوان اصلی هر صفحه استفاده کنید.
از تگهای H2، H3 و … برای زیرعنوانها و بخشبندیهای مختلف استفاده کنید. این کار هم به کاربر کمک میکنه و هم به موتورهای جستجو.
7. بهینهسازی فایل Robots.txt و نقشه سایت (Sitemap)
فایل Robots.txt به موتورهای جستجو میگه که کدام بخشهای سایت رو بخزن و کدام رو نه. همچنین، نقشه سایت یا Sitemap فایلی هست که ساختار کلی سایت شما رو به موتورهای جستجو معرفی میکنه و باعث بهبود خزش و ایندکسینگ میشه.
راهکار:
فایل Robots.txt رو بررسی کنید تا مطمئن شید هیچ صفحه مهمی رو بلاک نکردید.
از نقشه سایت XML استفاده کنید و اون رو به Google Search Console معرفی کنید.
8. استفاده از Structured Data و Schema Markup
Structured Data یا دادههای ساختاریافته به موتورهای جستجو کمک میکنه تا محتوا و ساختار صفحات رو بهتر درک کنن و به صورت جذابتری در نتایج جستجو نمایش بدن.
راهکار:
از Schema Markup برای بخشهای مختلف سایت مثل مقالات، محصولات، نظرات، و رویدادها استفاده کنید.
برای ایجاد کدهای Schema میتونید از ابزار Google Structured Data Markup Helper استفاده کنید.
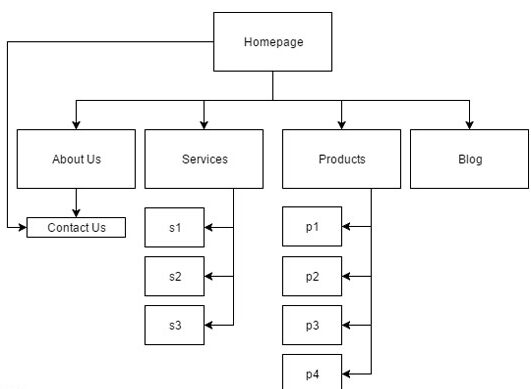
9. بهبود لینکهای داخلی (Internal Linking)
لینکهای داخلی به موتورهای جستجو و کاربران کمک میکنن که به راحتی در سایت جابجا بشن و به محتوای مرتبط دسترسی پیدا کنن.
راهکار:
از لینکهای داخلی به صورت منطقی استفاده کنید و از لینک دادن به صفحات مهم و محتوای ارزشمند غافل نشید.
از انکرتکستهای توصیفی و مرتبط با محتوا برای لینکهای داخلی استفاده کنید.
10. بهینهسازی تصاویر
تصاویر غیر بهینه میتونن به شدت سرعت سایت رو کاهش بدن و در نتیجه تجربه کاربری و سئو رو تحت تاثیر قرار بدن.
راهکار:
از فرمتهای جدیدتر و بهینه مثل WebP استفاده کنید.
تصاویر رو قبل از آپلود فشرده کنید و از ابزارهای آنلاین مثل TinyPNG یا ImageOptim برای کاهش حجم استفاده کنید.
حتماً برای تصاویر تگ Alt توصیفی قرار بدید تا موتورهای جستجو بتونن محتواشون رو درک کنن.
11. استفاده از AMP برای بهبود سرعت موبایل
AMP یا صفحات موبایل سریع یک فناوری گوگل هست که به بهبود سرعت بارگذاری صفحات در دستگاههای موبایل کمک میکنه. استفاده از AMP باعث میشه صفحات شما سریعتر لود بشن و کاربران تجربه بهتری داشته باشن.
راهکار:
برای مقالات و محتوای وبلاگی، از AMP استفاده کنید. این کار باعث میشه صفحات شما در جستجوهای موبایلی با سرعت بالاتری نمایش داده بشه.
جمعبندی: سئو تکنیکال رو دست کم نگیرید!
سئو تکنیکال یک بخش اساسی و ضروری از فرآیند سئو هست که کمک میکنه سایت شما از نظر فنی بهینه و برای موتورهای جستجو قابل دسترس باشه. با رعایت تکنیکهایی که در این مقاله گفتیم، میتونید سایتتون رو به مرحله بعدی ببرید و مطمئن باشید که هم کاربران و هم موتورهای جستجو از سایت شما راضی هستن.